Heim >Web-Frontend >js-Tutorial >So gehen Sie mit Hintergrundbildfehlern in Vue-Projekten um
So gehen Sie mit Hintergrundbildfehlern in Vue-Projekten um
- php中世界最好的语言Original
- 2018-03-28 10:00:243349Durchsuche
Dieses Mal werde ich Ihnen zeigen, wie Sie mit Hintergrund-Bildfehlern in Vue-Projekten umgehen. Was sind die Vorsichtsmaßnahmen für den Umgang mit Hintergrundbildfehlern in Vue-Projekten? . Werfen wir einen Blick darauf.
Lösung:

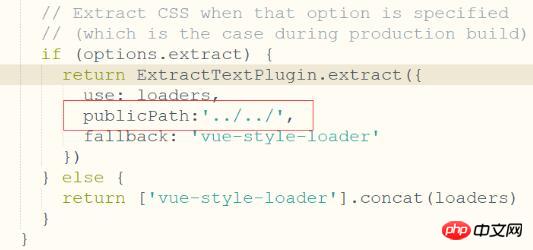
In Utils.js

plus publicPath:'../../',
beim Einführen von Bildern oder Hintergrundbildern Bei Verwendung von:

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln zum Thema PHP Chinesische Website!
Empfohlene Lektüre:
Manchmal kann die Ressourcendatei nicht gefunden werden, nachdem das CSS-Referenzbild gepackt wurde
BootStrap ist super hoch Detaillierte Erläuterung des User Experience Frameworks
Das obige ist der detaillierte Inhalt vonSo gehen Sie mit Hintergrundbildfehlern in Vue-Projekten um. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

