Heim >Web-Frontend >js-Tutorial >Umgang mit Dateipfadfehlern nach der Vue-Paketierung
Umgang mit Dateipfadfehlern nach der Vue-Paketierung
- php中世界最好的语言Original
- 2018-03-28 09:52:552131Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie mit Dateipfadfehlern nach der Vue-Verpackung umgehen. Was sind die Vorsichtsmaßnahmen für den Umgang mit Dateipfadfehlern nach der Vue-Verpackung? .
Hier ist ein von vue-cli erstelltes Projekt als Beispiel
Der Dateipfad ist falsch
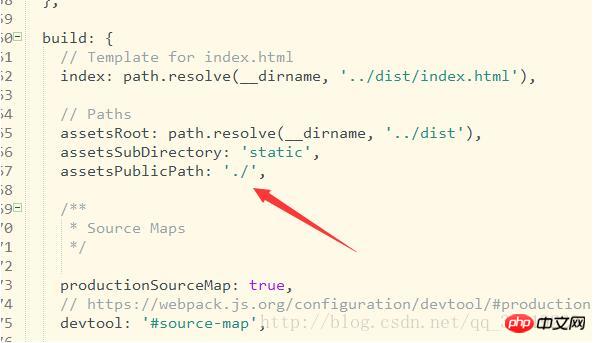
Suchen Sie die Datei index.js im Konfigurationsordner und ändern Sie den Speicherort

Sehen Sie deutlich, dass es sich um einen Build handelt (gibt es auch). ein Entwickler darüber, der sich in der Entwicklungsumgebung befindet) Konfiguration, keine Änderungen erforderlich) unter AssetsPublicPath: Ändern Sie „/“ in „./“
2. HintergrundBild Pfad ist falsch

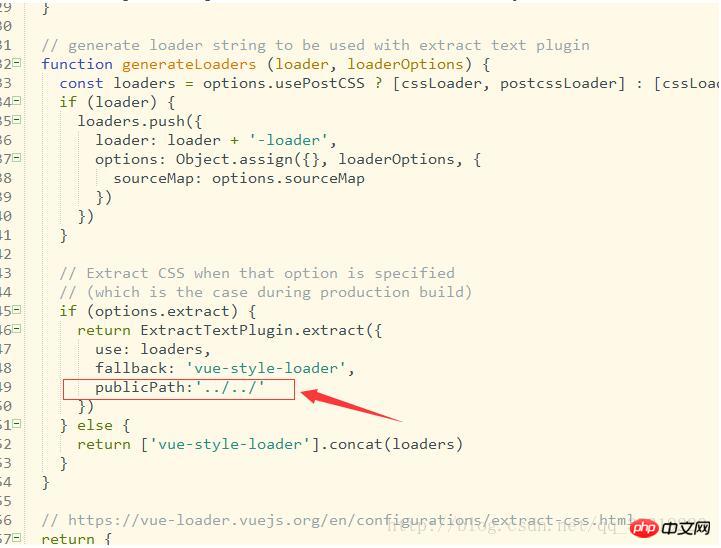
Der in CSS geschriebene Pfad von „background-img“ ist falsch. Sie müssen utils.js im Build-Ordner finden und ändern Standort
Fügen Sie einfach die Felder im roten Feld hinzu.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Was sind die Probleme mit dem Vue+Webpack-Verpackungspfad?
Wie erhält man automatisch Cookies und aktualisieren Sie sie automatisch, wenn sie ablaufen
Das obige ist der detaillierte Inhalt vonUmgang mit Dateipfadfehlern nach der Vue-Paketierung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

