Heim >Web-Frontend >CSS-Tutorial >So implementieren Sie abgerundete Dreiecke in CSS
So implementieren Sie abgerundete Dreiecke in CSS
- 小云云Original
- 2018-03-26 09:26:323846Durchsuche
Dieser Artikel stellt Ihnen hauptsächlich die relevanten Informationen zum Beispielcode für die Implementierung eines Dreiecks mit abgerundeten Ecken in CSS vor. Der Herausgeber findet ihn recht gut, daher werde ich ihn jetzt mit Ihnen teilen und als Referenz geben. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
Vorwort
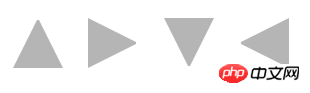
Die Zielerreichungsdarstellungen lauten wie folgt:

Erreichung
<i class="triangle triangle-up"></i> <i class="triangle triangle-right"></i> <i class="triangle triangle-down"></i> <i class="triangle triangle-left"></i>
.triangle{
display: inline-block;
font-size: 0;
overflow: hidden;
}
.triangle:before{
content: "";
position: relative;
display: inline-block;
border: 25px solid transparent;
}
.triangle-up{
position: relative;
top: 2px;
border-top-left-radius: 50%;
border-top-right-radius: 50%;
}
.triangle-up:before{
bottom: 2px;
border-top-width: 0;
border-bottom-width: 50px;
border-bottom-color: rgb(181, 181, 181);
}
.triangle-right{
position: relative;
right: 2px;
border-top-right-radius: 50%;
border-bottom-right-radius: 50%;
}
.triangle-right:before{
left: 2px;
border-right-width: 0;
border-left-width: 50px;
border-left-color: rgb(181, 181, 181);
}
.triangle-down{
position: relative;
bottom: 2px;
border-bottom-right-radius: 50%;
border-bottom-left-radius: 50%;
}
.triangle-down:before{
top: 2px;
border-bottom-width: 0;
border-top-width: 50px;
border-top-color: rgb(181, 181, 181);
}
.triangle-left{
position: relative;
left: 2px;
border-top-left-radius: 50%;
border-bottom-left-radius: 50%;
}
.triangle-left:before{
right: 2px;
border-left-width: 0;
border-right-width: 50px;
border-right-color: rgba(181, 181, 181, 1);
}Analyse
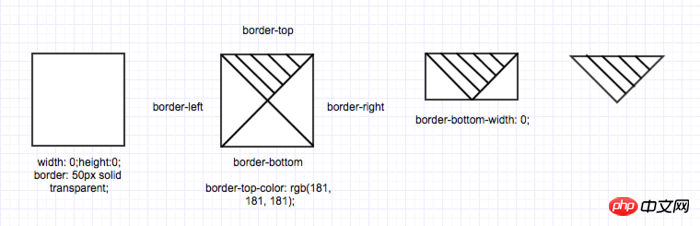
Extrahieren Sie ein Dreieck aus dem obigen Code, um es zu analysieren. Nehmen Sie als Beispiel das Dreieck nach unten.
Im Allgemeinen können Schrägstriche nicht in CSS gezeichnet werden, daher müssen wir einen anderen Weg finden. Wenn Sie sich den obigen Implementierungscode ansehen, werden Sie feststellen, dass dies der Kern ist und nicht kompliziert ist.

Anpassen Größe oder Form des Dreiecks kann erreicht werden, indem die Größe der Randbreite in verschiedene Richtungen angepasst wird, zum Beispiel durch Anpassen der Größe des Dreiecks nach unten:
-
Anpassen der Höhe: Rand- obere Breite: 100 Pixel; >Passen Sie die Größe des Dreiecks in andere Richtungen usw. an.
- Schauen Sie sich das Dreieck nach unten im „Vorwort“ an und Sie werden feststellen, dass der Abwärtswinkel nicht scharf ist, sondern einen leichten „leichten Bogen“ aufweist. Dieser „kleine Bogen“ ist nicht schwer zu erreichen, sondern verwendet overflow:hide, um beim Vergrößern ein wenig „abzuschneiden“. Beachten Sie, dass der Übergang nicht harmonisch ist, aber aufgrund dieser Art von Dreiecken ist die Größe im tatsächlichen Gebrauch sehr klein, sodass das bloße Auge diese Disharmonie nicht wahrnimmt und fälschlicherweise denkt, dass es sich im obigen Beispiel um eine kleine abgerundete Ecke handelt , 2px wird abgeschnitten.


Verwandte Empfehlungen:
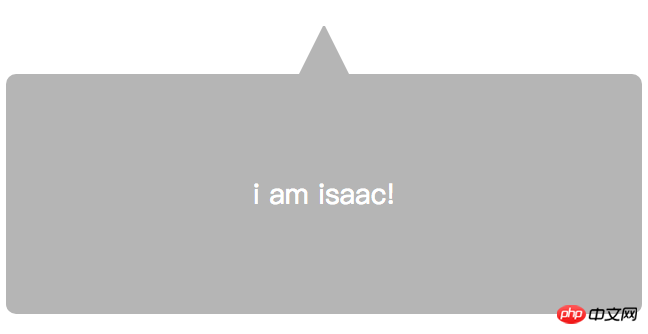
<p class="bubble-box">
<p class="bubble-box-hat">
<i class="triangle triangle-up"></i>
</p>
<p class="bubble-box-body">i am isaac!</p>
</p>So zeichnen Sie Dreiecke und Parallelogramme mit CSS
.bubble-box{
font-size: 0;
margin-top: 50px;
}
.bubble-box-hat{
text-align: center;
}
.bubble-box-body{
color: #FFFFFF;
background: rgb(181, 181, 181);
font-size: 28px;
border-radius: 10px;
padding: 100px;
text-align: center;
}JavaScript-Schleife Üben Sie Methoden zum Drucken von Dreiecken, Fakultäten und Multiplikationstabellen
Verwenden Sie CSS, um einen transparenten Dreieck-Spezialeffektcode zu implementieren
Das obige ist der detaillierte Inhalt vonSo implementieren Sie abgerundete Dreiecke in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

