Heim >Web-Frontend >CSS-Tutorial >Implementierungscode für den CSS-Suspension-Effekt-Schatten
Implementierungscode für den CSS-Suspension-Effekt-Schatten
- 小云云Original
- 2018-03-26 09:23:522920Durchsuche
In diesem Artikel werden hauptsächlich relevante Informationen und Beispiele für Methoden zum Erzielen schwebender Effektschatten in CSS vorgestellt. Ich hoffe, er kann Ihnen helfen. Werfen wir zunächst einen Blick auf die Renderings.
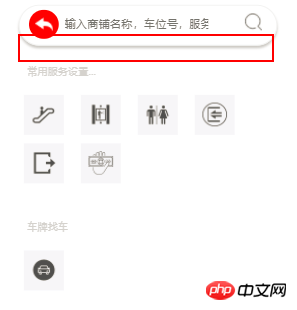
Zu erreichendes Rendering:

Zu implementierender Code:
-webkit-box-shadow:0px 3px 3px #c8c8c8 ; -moz-box-shadow:0px 3px 3px #c8c8c8 ; box-shadow:0px 3px 3px #c8c8c8 ;
Gesamt Code der Seite:
<!DOCTYPE html >
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=0.0, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0" />
<style>
.search {
height: 46px;
border: 1px solid #F0F1F1;
border-radius: 25px;
margin: 0 20px;
-webkit-box-shadow:0px 3px 3px #c8c8c8 ;
-moz-box-shadow:0px 3px 3px #c8c8c8 ;
box-shadow:0px 3px 3px #c8c8c8 ;
}
.search_left {
float: left;
margin: 5px 7px 5px 11px;
width: 35px;
height: 34px;
border-radius: 50px;
background: red;
text-align: center;
line-height: 42px;
}
.search_left img {
width: 60%;
height: 60%;
}
.search_input {
float: left;
}
.search_input input {
border: none;
height: 30px;
margin-top: 5px;
}
.search_right {
float: right;
width: 20px;
height: 20px;
margin: 9px 17px 5px 10px;
}
.search_right img {
width: 100%;
height: 100%;
}
.words {
color: #D1D1D1;
font-size: 12px;
margin-top: 21px;
margin-left: 30px;
}
.servers {
overflow: auto;
}
.servers ul {
overflow: auto;
padding-left: 16px;
}
.servers ul li {
list-style: none;
background: #f6f6f9;
float: left;
width: 47px;
height: 47px;
text-align: center;
margin: 5px 10px;
}
.servers ul li img {
width: 60%;
height: 60%;
margin-top: 9px;
}
</style>
<title>高校地图</title>
</head>
<body>
<p class="container">
<p class="search">
<p class="search_left"><img src="img/back.png" /></p>
<p class="search_input"><input type="text" placeholder="输入商铺名称,车位号,服务设施"></p>
<p class="search_right"><img src="img/scale_search.png" alt="放大" /></p>
</p>
</p>
<p class="words">常用服务设置...</p>
<p class="servers">
<ul>
<li><img src="img/stairs.png" alt="手扶电梯" /></li>
<li><img src="img/stairs2.png" alt="手扶电梯" /></li>
<li><img src="img/sex.png" alt="手扶电梯" /></li>
<li><img src="img/entris.png" alt="手扶电梯" /></li>
<li><img src="img/exiy.png" alt="手扶电梯" /></li>
<li><img src="img/moner.png" alt="手扶电梯" /></li>
</ul>
</p>
<p class="words">车牌找车</p>
<p class="servers">
<ul>
<li><img src="img/car.png" alt="车牌找车" /></li>
</ul>
</p>
</body>
</html>Verwandte Empfehlungen:
JS-Implementierung der Bildzentrierung und des Floating-Effekt-Beispielaustauschs
Das obige ist der detaillierte Inhalt vonImplementierungscode für den CSS-Suspension-Effekt-Schatten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:CSS3-Adaptive-Layout-Technologie, flexible GrößeNächster Artikel:CSS3-Adaptive-Layout-Technologie, flexible Größe

