Heim >WeChat-Applet >Mini-Programmentwicklung >Das Applet verwendet .getImageInfo(), um Bildinformationen abzurufen
Das Applet verwendet .getImageInfo(), um Bildinformationen abzurufen
- php中世界最好的语言Original
- 2018-03-23 11:00:285644Durchsuche
Dieses Mal werde ich Ihnen die Vorsichtsmaßnahmen für die Verwendung von .getImageInfo() in einem Miniprogramm vorstellen, um Bildinformationen zu erhalten. Im Folgenden sehen wir uns praktische Fälle an .
Das Beispiel in diesem Artikel teilt Ihnen den spezifischen Code der Android Jiugongge-Bildanzeige als Referenz mit. Der spezifische Inhalt lautet wie folgt:
1 Punkte

2. Liezi
(1). 🎜>
<view class="zn-uploadimg">
<image src="{{tempFilePaths}}" mode="aspecFill" style="width: 100%; height: 450rpx" />
<text>图片的大小:{{imgwidth}}px*{{imgheight}}px</text>
</view>
var app = getApp()
Page({
data: {
tempFilePaths: '../uploads/foods.jpg',
imgwidth:0,
imgheight:0,
},
onReady:function(){
// 页面渲染完成
var _this = this;
wx.getImageInfo({
src: _this.data.tempFilePaths,
success: function (res) {
_this.setData({
imgwidth:res.width,
imgheight:res.height,
})
}
})
}
})(2). Beim Hochladen von Bildern 
<view class="zn-uploadimg">
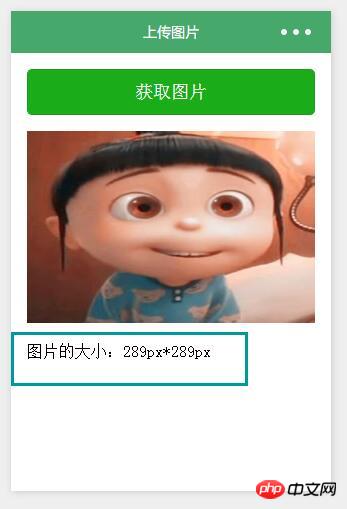
<button type="primary"bindtap="chooseimage">获取图片</button>
<image src="{{tempFilePaths}}" mode="aspecFill" style="width: 100%; height: 450rpx"/>
<text>图片的大小:{{imgwidth}}px*{{imgheight}}px</text>
</view>
.zn-uploadimg{
padding:1rem;
}
.zn-uploadimg image{
margin:1rem 0;
}
var app = getApp()
Page({
data: {
tempFilePaths: '',
imgwidth:0,
imgheight:0,
},
/**
* 上传图片
*/
chooseimage: function () {
var _this = this;
wx.chooseImage({
count: 1, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
_this.setData({
tempFilePaths:res.tempFilePaths
})
wx.getImageInfo({
src: res.tempFilePaths[0],
success: function (res) {
_this.setData({
imgwidth:res.width,
imgheight:res.height,
})
}
})
}
})
}
})Ich glaube, Sie haben die Methode danach gemeistert Wenn Sie den Fall in diesem Artikel lesen, achten Sie bitte auf andere verwandte Artikel auf der chinesischen PHP-Website!  Empfohlene Lektüre:
Empfohlene Lektüre:
Vue2.5- und Element-UI-Komponenten Die Paging-Funktion realisiert
Das Multi-File-Download-Paket des WeChat-Applets verwendet
jquery zum dynamischen Hinzufügen und Durchlaufen Optionen.
Das obige ist der detaillierte Inhalt vonDas Applet verwendet .getImageInfo(), um Bildinformationen abzurufen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

