Heim >Web-Frontend >CSS-Tutorial >Implementierung des HTML5+CSS3-Ladefortschrittsbalkens und des Download-Fortschrittsbalkens
Implementierung des HTML5+CSS3-Ladefortschrittsbalkens und des Download-Fortschrittsbalkens
- php中世界最好的语言Original
- 2018-03-22 13:45:314376Durchsuche
Dieses Mal werde ich Ihnen die Implementierung des HTML5+CSS3-Ladefortschrittsbalkens und des Download-Fortschrittsbalkens vorstellen. Was sind die Vorsichtsmaßnahmen für die Implementierung des HTML5+CSS3-Ladefortschrittsbalkens und des Download-Fortschrittsbalkens? ist ein praktischer Fall. Stehen Sie auf und werfen Sie einen Blick darauf.
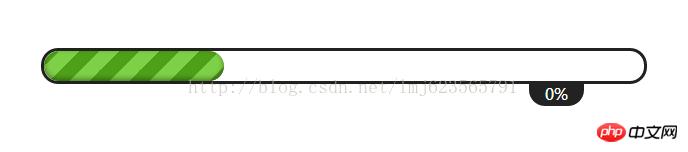
Rendering:

1. HTML-Struktur:
<p id="loadBar01" class="loadBar"> <p> <span class="percent"> <i></i> </span> </p> <span class="percentNum">0%</span> </p>
Einfache Analyse:
p.loadBar stellt den gesamten Fortschrittsbalken dar
p.loadBar p legt den abgerundeten Tabellenrahmen fest, p.loadBar p span ist der Fortschritt (dynamische Änderung der Breite), p.loadBar p span i ist der Fortschritt Füllen Sie die Hintergrundfarbe (d. h. Breite = 100 %)
Sie können die Struktur von HTML selbst entwerfen, solange sie sinnvoll ist, es gibt kein Problem~
2. CSS :
body
{
font-family: Thoma, Microsoft YaHei, 'Lato', Calibri, Arial, sans-serif;
}
#content
{
margin: 120px auto;
width: 80%;
}
.loadBar
{
width: 600px;
height: 30px;
border: 3px solid #212121;
border-radius: 20px;
position: relative;
}
.loadBar p
{
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
}
.loadBar p span, .loadBar p i
{
box-shadow: inset 0 -2px 6px rgba(0, 0, 0, .4);
width: 0%;
display: block;
height: 100%;
position: absolute;
top: 0;
left: 0;
border-radius: 20px;
}
.loadBar p i
{
width: 100%;
-webkit-animation: move .8s linear infinite;
background: -webkit-linear-gradient(left top, #7ed047 0%, #7ed047 25%, #4ea018 25%, #4ea018 50%, #7ed047 50%, #7ed047 75%, #4ea018 75%, #4ea018 100%);
background-size: 40px 40px;
}
.loadBar .percentNum
{
position: absolute;
top: 100%;
right: 10%;
padding: 1px 15px;
border-bottom-left-radius: 16px;
border-bottom-right-radius: 16px;
border: 1px solid #222;
background-color: #222;
color: #fff;
}
@-webkit-keyframes move
{
0%
{
background-position: 0 0;
}
100%
{
background-position: 40px 0;
}
}
Der Effekt zu diesem Zeitpunkt ist:

Das Gesamtlayout besteht darin, relative und absolute Positionen zu verwenden~
Der schwierigere Teil ist die Farbverlaufsleiste. Implementierung:
Wir verwenden
a, Farbverlauf von links oben nach rechts unten
b, Farben sind: 0-25 % für #7ed047 sind 25%-50% #4ea018, 50%-75% sind #7ed047, 75%-100% sind #4ea018
c. Die Größe des Hintergrunds beträgt 40 Pixel die Höhe überschreiten. Je größer es ist, desto breiter ist der Artikel
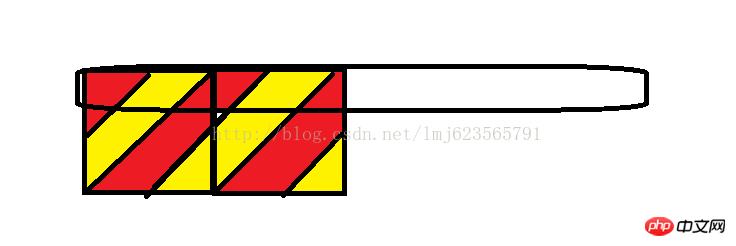
Analysediagramm:

Das Einstellungsprinzip ist wie im Bild oben dargestellt . Je größer die Hintergrundbreite eingestellt werden kann, desto größer ist die Artikelbreite
3. Richten Sie Js ein und erstellen Sie ein LoadBar-Objekt
function LoadingBar(id)
{
this.loadbar = $("#" + id);
this.percentEle = $(".percent", this.loadbar);
this.percentNumEle = $(".percentNum", this.loadbar);
this.max = 100;
this.currentProgress = 0;
}
LoadingBar.prototype = {
constructor: LoadingBar,
setMax: function (maxVal)
{
this.max = maxVal;
},
setProgress: function (val)
{
if (val >= this.max)
{
val = this.max;
}
this.currentProgress = parseInt((val / this.max) * 100) + "%";
this.percentEle.width(this.currentProgress);
this.percentNumEle.text(this.currentProgress);
}
};
Wir haben ein LoadBar-Objekt erstellt und zwei Methoden bereitgestellt, eine zum Festlegen des maximalen Fortschritts und die andere zum Festlegen des aktuellen Fortschritts, beispielsweise der maximalen Download-Datei. Der Fortschritt ist die Dateigröße und der aktuelle Fortschritt ist der heruntergeladene Fortschritt Dateigröße.
4. Testen
Abschließend testen wir unseren Code:
$(function ()
{
var loadbar = new LoadingBar("loadBar01");
var max = 1000;
loadbar.setMax(max);
var i = 0;
var time = setInterval(function ()
{
loadbar.setProgress(i);
if (i == max)
{
clearInterval(time);
return;
}
i += 10;
}, 40);
});
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben , und mehr Wie aufregend, achten Sie bitte auf andere verwandte Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Ausführliche Erklärung des dynamischen Ladens von CSS
CSS3 erstellt ein reaktionsfähiges und konfigurierbares Lotteriekarussell
So verwenden Sie die Webkit-tap-highlight-color-Eigenschaft von CSS3
Das obige ist der detaillierte Inhalt vonImplementierung des HTML5+CSS3-Ladefortschrittsbalkens und des Download-Fortschrittsbalkens. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie kann ich Elemente bei Bedarf nur mit CSS anzeigen und ausblenden?
- Wie kann ich stammlose Dreieckspfeile in HTML anzeigen?
- Wie verstecke ich Text nach zwei Zeilen und zeige einen Überlaufindikator wie „...123 T.' an?
- Wie kann ich den Raum mit Flexbox vertikal verteilen?
- Wie löst man mehrere CSS-Animationen gleichzeitig mit unterschiedlichen Geschwindigkeiten aus?

