Heim >Web-Frontend >CSS-Tutorial >Detaillierte Erläuterung der CSS3-Filtereigenschaft
Detaillierte Erläuterung der CSS3-Filtereigenschaft
- php中世界最好的语言Original
- 2018-03-21 17:02:082209Durchsuche
Dieses Mal bringe ich Ihnen eine detaillierte Erklärung des CSS3-Filterattributs . Was sind die Vorsichtsmaßnahmen bei der Verwendung des CSS3-Filterattributs? Werfen wir einen Blick darauf.
Kürzlich habe ich beim Erstellen einer Website ein sehr leistungsfähiges CSS3-Attribut entdeckt, nämlich das Filterattribut. Freunde, die p-Bilder mögen, sollten anhand des Namens wissen, was dieses Artefakt ist. Natürlich ist die Wirkung dieses Attributs nicht mit der von PS zu vergleichen, aber bei richtiger Verwendung kann ein Bild in die Wirkung von zwei Bildern umgewandelt werden und dabei viel Platz gespart werden.1. Definition
Filter, was wörtlich Filter bedeutet. Das offizielle Filterattribut definiert die visuellen Effekte des Elements (normalerweise < img>). (zum Beispiel: Unschärfe und Sättigung); zum Beispiel:<style>
img{
/*灰度100%*/
-webkit-filter:grayscale(100%);
}
</style>
<img src="img/boke.png" alt="">


2. Syntax
filter: none |.b Graustufen- Sepiabraun (ein Retro-Altfoto-Feeling)
- sättigende Sättigung
- Farbton drehen, Farbtonrotation
- Umgekehrte Farbe umkehren
- Deckkrafttransparenz
- Helligkeit
- Kontrast
- Unschärfe
-
Schlagschatten - Zum Beispiel:
Sepia-Anpassung hier verwenden
Beispiel
Bild <head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.img{
-webkit-filter:sepia(70%);
}
</style>
</head>
<body>
<img src="img/boke.png" alt="">
<img class="img" src="img/boke.png" alt="">
</body>:

Nachfolgend werden für das Filterattribut einige Werte als Beispiel verwendet. Andere interessante Dinge müssen von anderen Bloggern entdeckt werden. Wenn Sie interessante Dinge haben, können Sie sie mit mir teilen
(1)hue-rotate(Farbrotation)
Schauen wir uns das Bild an. Der spezifische Effekt hängt von der Entdeckung jedes Einzelnen ab:
Rendering:
<style>
.img{
-webkit-filter:hue-rotate(330deg);
}
</style>
</head>
<body>
<img src="img/boke.png" alt="">
<img class="img" src="img/boke.png" alt="">
</body>
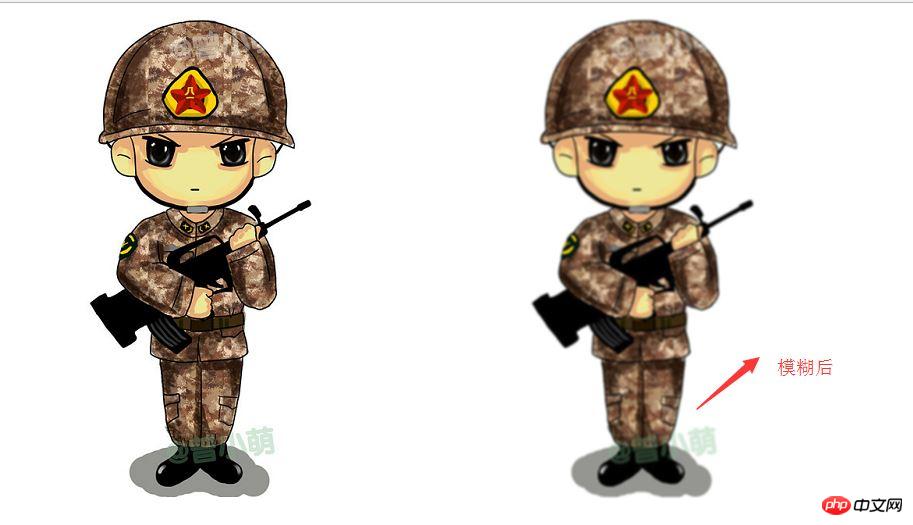
 ( 2) Unschärfe(Unschärfe)
( 2) Unschärfe(Unschärfe)
Unschärfe (Unschärfeeffekt, Einheit px)
Beispielbild:
<style>
.img{
-webkit-filter:blur(1px);
}
</style>
<body>
<img src="img/boke.png" alt="">
<img class="img" src="img/boke.png" alt="">
</body>
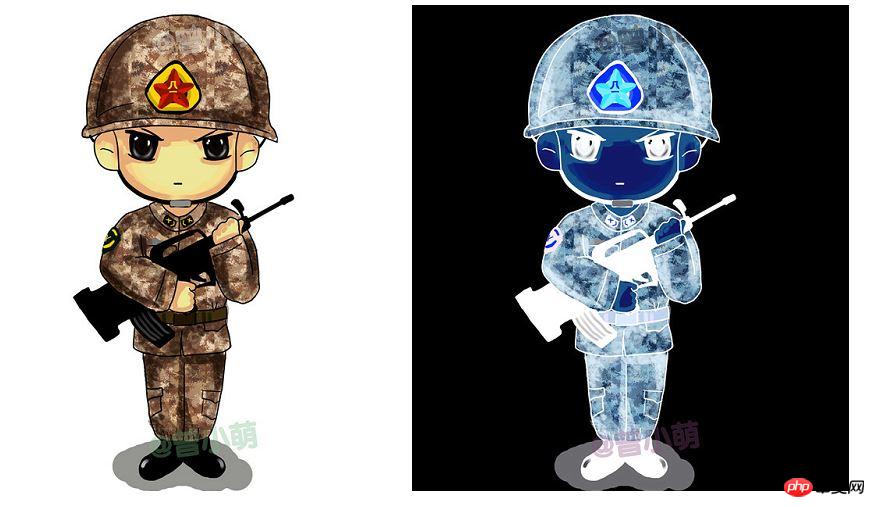
 (3) invertierte Farbe
(3) invertierte Farbe
Invertierte Farbe verwandelt das Bild in ein Negativ. Es ist sinnlos, mehr zu sagen, schauen Sie sich den Code an:
Beispielbild :
<style>
.img{
-webkit-filter:invert(100%);
}
</style>
<body>
<img src="img/boke.png" alt="">
<img class="img" src="img/boke.png" alt="">
</body>
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website! 
So passen Sie Textauslassungen in CSS an
So verwenden Sie die Attributwertvererbung in CSS
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der CSS3-Filtereigenschaft. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Warum zeigt Chrome beim Wechseln des Monitors die Farben unterschiedlich an?
- Warum funktionieren automatische Ränder nicht mit der absoluten Positionierung in CSS?
- Warum funktioniert meine SVG-Animation im Internet Explorer 11 nicht?
- Wie erstelle ich mit CSS ein vollständig gebogenes Sechseck?
- Wie erstelle ich in CSS eine transparente geschwungene Form mit abgerundeten Seiten?

