Heim >Web-Frontend >CSS-Tutorial >Detaillierte Erläuterung der besonderen Verwendungsfähigkeiten der CSS-Marge
Detaillierte Erläuterung der besonderen Verwendungsfähigkeiten der CSS-Marge
- php中世界最好的语言Original
- 2018-03-21 17:01:062047Durchsuche
Dieses Mal werde ich Ihnen die speziellen Techniken zur Verwendung von Rändern in CSS ausführlich erklären. Was sind die Vorsichtsmaßnahmen, die die speziellen Techniken zur Verwendung von Rändern in CSS im Detail erläutern Fall, werfen wir einen Blick darauf.
1. Einleitung
Ränder Wir sind es gewohnt, die Ränder jeweils in vier Richtungen festzulegen Beschreiben Sie hier die Zuweisungssyntax im Detail.
Eigentlich handelt es sich bei den Rändern, die wir normalerweise festlegen, um Einstellungen auf physischer Ebene, und die Ränder umfassen auch Start, Ende, Vorher, Nachher usw. Dies sind hauptsächlich Einstellungen auf logischer Ebene. Wenn Sie interessiert sind, googeln Sie es selbst.
Beim Festlegen des Randes müssen wir wissen:
Für Elemente auf Blockebene, wie effektiv der Rand in vier Richtungen ist;
Bei Inline-Elementen ist der Rand nur in horizontaler Richtung wirksam.
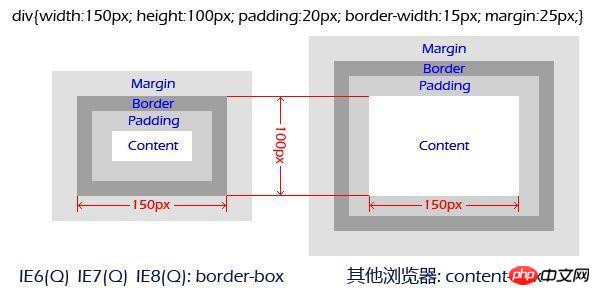
2. Box-Modell
Apropos Marge, ich muss über die sprechen Box-Modell:
Von innen und außen: padding => margin
2 ;
Hier ist noch ein Bild, verstehst du es schon?
 3. Randüberlappungsproblem
3. Randüberlappungsproblem
Dieses Problem tritt hauptsächlich bei Blockelementen und nicht bei schwebenden Elementen auf (es wird hier nicht klar beschrieben und wird später im Detail besprochen).
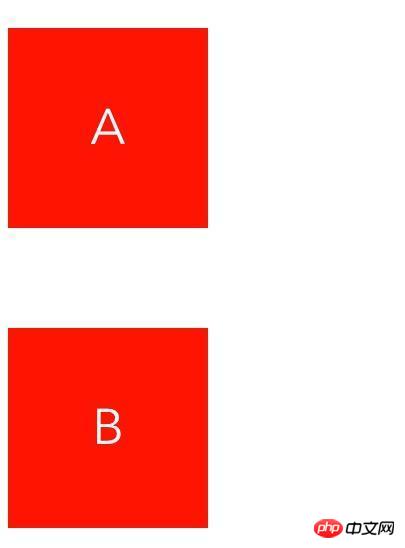
1. Randüberlappungen treten zwischen benachbarten Geschwisterelementen auf
.a {
margin: 50px 0;
}
.b {
margin: 100px 0;
}Angrenzende Geschwisterelemente 
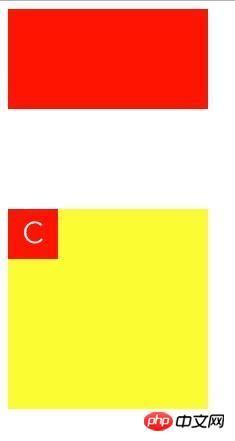
Eltern-Kind-Knoten
p(class="b") p(class="a") p(class="c") C
.a {
margin: 20px 0;
}
.b {
margin: 100px 0;
} Nach unserem Verständnis hier beträgt der Abstand zwischen a und b 20 Pixel und der Abstand zwischen c und a 100 Pixel. Dies ist jedoch nicht der Fall. Hier können wir das Überlappungsproblem mit den folgenden Methoden lösen: 
Das übergeordnete Element legt den Rand fest Das übergeordnete Element legt den Abstand fest.
- Das übergeordnete Element legt den Überlauf auf „Ausgeblendet“ oder „Scrollen“ fest, andere sind nicht anwendbar.
- Das übergeordnete Element legt die Position auf fest fest oder absolut, andere nicht anwendbar.
4. Magischer negativer Randwert
Wir legen den Rand in vier Richtungen für ein Blockelement fest. Was passiert:
Das Festlegen negativer Werte für oben und links verschiebt das Element um den entsprechenden Pixelabstand nach oben oder links; Einstellen von unten und rechts Negative Werte verschieben benachbarte Elemente nach oben oder links.
- Hier gibt es noch einen weiteren Punkt. Als ich die Informationen überprüfte, stellte ich fest, dass ein negativer Rand die Breite des Elements ändern würde ist kein Merkmal des negativen Randes, sondern das Merkmal des Randes. Das folgende CSS kann beispielsweise die Breite von Elementen auf Blockebene vollständig festlegen.
-
.item { margin: 0 200px; height: 200px; }对于margin赋值在布局的应用很广泛,比如我们已知一个元素的宽高,你可以通过margin负值居中。
.item { position: absolute; background: red; width: 200px; height: 200px; top: 50%; left: 50%; margin-top: -100px; margin-left: -100px; }五、margin与float
对于这两个让人头疼的属性混到一起,我只想说,真的很爆炸。上面我说过“这种问题主要发生在block元素上并且不是浮动元素”,这里要再补充两点:
相邻兄弟元素,如果两者多是浮动元素,则不发生margin重叠;
父子元素,如果其中一个是浮动元素,则不会发生margin重叠;
主要还是由于浮动元素不在正常的文档流中,所以还是用上清除浮动的方法比较好。(一下为bootstrap的实现方式)
.clearfix::before, .clearfix::after { content: " "; display: table; } .clearfix::after { clear: both; }相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der besonderen Verwendungsfähigkeiten der CSS-Marge. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

