Heim >Web-Frontend >CSS-Tutorial >Ausführliche Erläuterung des CSS-Layouts mit doppeltem Nurflügler
Ausführliche Erläuterung des CSS-Layouts mit doppeltem Nurflügler
- php中世界最好的语言Original
- 2018-03-21 13:28:082721Durchsuche
Dieses Mal werde ich Ihnen eine detaillierte Erklärung zum CSS-Double-Flying-Wing-Layout geben.
Das Double Flying Wing-Layout ist ein dreispaltiges Layout mit fester Breite und Höhe an beiden Enden und einem adaptiven dreispaltigen Layout in der Mitte.
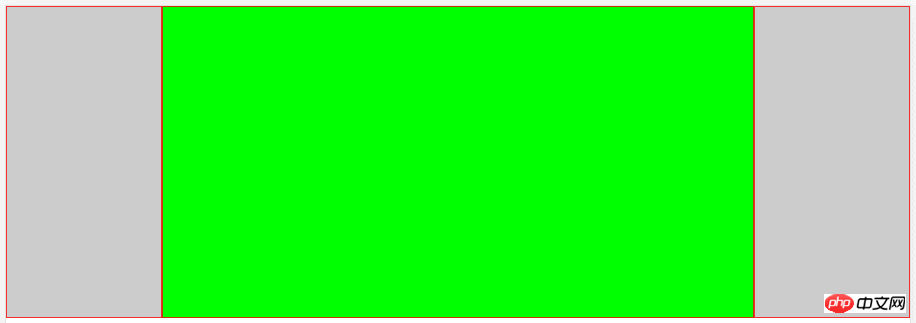
Machen wir zuerst ein Foto Die grauen Blöcke links und rechts haben eine feste Breite und Höhe. Der grüne Bereich in der Mitte ist breiten- und höhenadaptiv

Methode 1: Implementiert durch flexibles elastisches LayoutSehen Sie sich den Code an
//HTML结构,p2是中间的自适应区域
...
<body>
<p class="wrap">
<p class="p1"></p>
<p class="p2"></p>
<p class="p3"></p>
</p>
</body>
...
*{ //先简单粗暴的解决一下浏览器的默认样式
margin: 0;
padding: 0;
border: 0;
box-sizing:border-box; //使用border-box,盒模型好计算,妈妈再也不用担心我算不清块宽高了
}
.wrap{
width: 100%;
height: 100%;
display: flex; //使用弹性布局
flex-flow:row nowrap; //以沿主轴方向行显示,不换行,从而来显示3个块
justify-content:space-around; //这一个加和不叫其实也没事,加上去的意思就是两端对齐
}
[class^='p']{ // 给所有的p都加上高和边框样式,方便观看,不然都缩成一条线了
height: 400px;
border: 1px solid #f00;
}
.p1,.p3{ //给两端的p固定的宽
width: 200px;
background-color: #ccc;
flex-shrink: 1; //默认是1,所以不用写也没事,写出来自是表达这个意思
}
.p2{
background-color: #0f0;
flex-grow:1; //这个比较重要,作用是让第二个块的宽度撑满剩余的空间
}
Methode 2: Umsetzung durch PositionierungHTML-Struktur bleibt erhalten unverändert, schauen Sie sich den Stil an
.wrap{
width: 100%; //同样实现宽高100%铺开
height: 100%;
position: relative; //父层添加相对定位,让子元素相对父层来定位
}
[class^='p']{
height: 400px;
border: 1px solid #f00;
}
.p1,.p3{
position: absolute;
width: 200px;
background-color: #ccc;
}
.p1{
left: 0; //固定在父层的左侧
top: 0;
}
.p3{
right: 0; //固定在父层的右侧
top: 0;
}
.p2{
background-color: #0f0;
/*这个是关键,我们没有给中间的p2添加过宽属性,所以默认占用父层宽的100%,
由于两侧块宽是固定的,所以中间的自适应块左右分别200px的外边距中间的content区域就会实现自适应*/
margin: 0 200px;
}
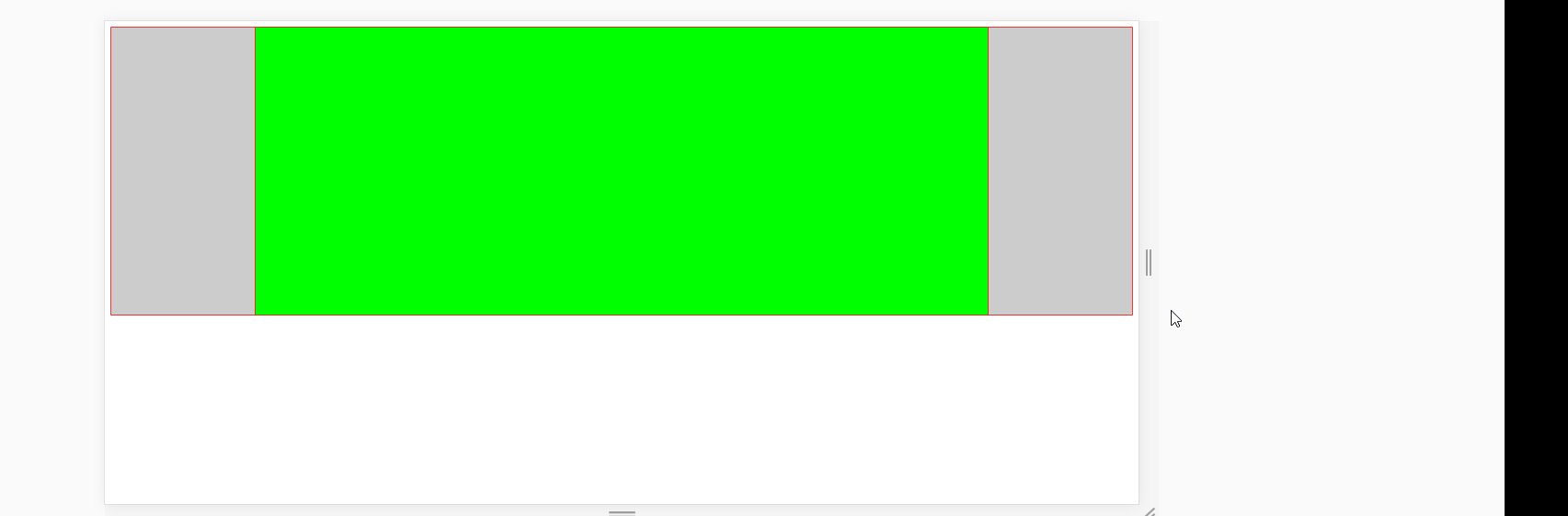
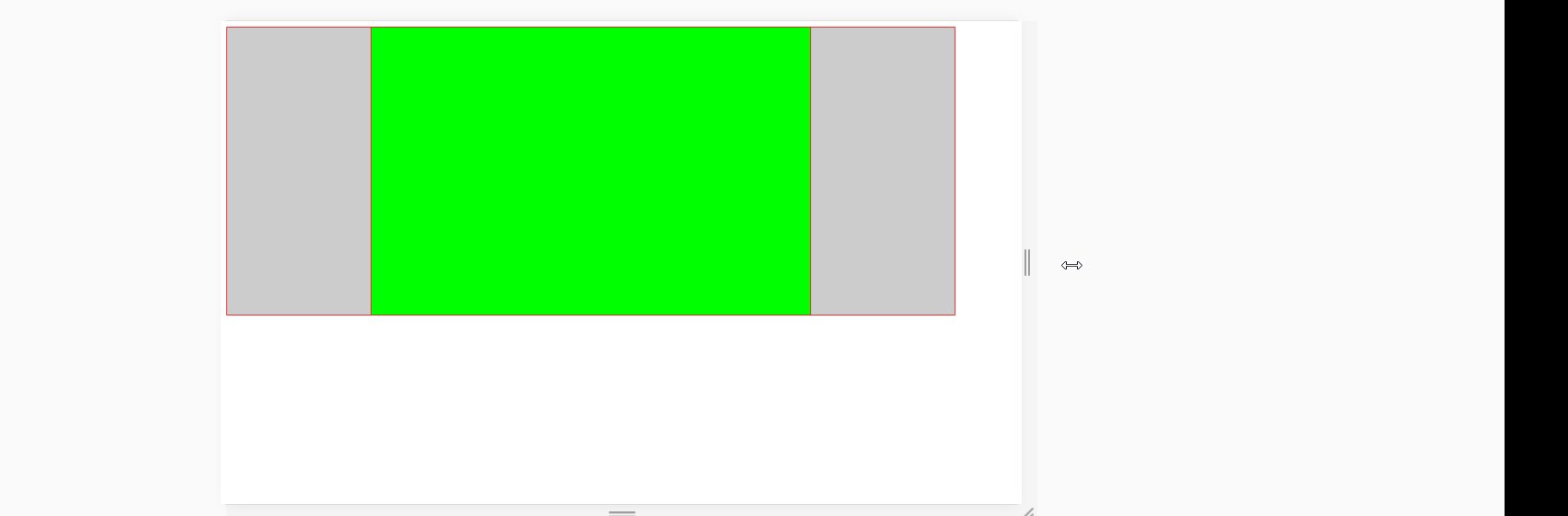
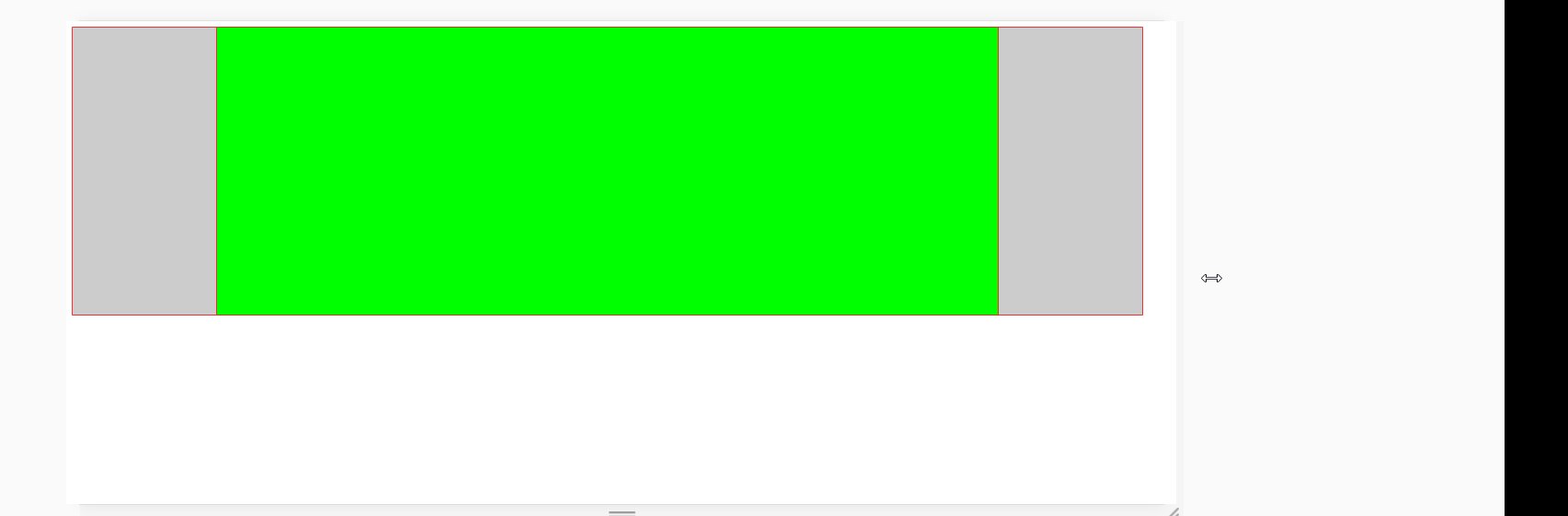
Wirkung
 Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Bitte kommen Sie für weitere spannende Informationen vorbei. Achten Sie auf andere verwandte Artikel auf der chinesischen PHP-Website!
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Bitte kommen Sie für weitere spannende Informationen vorbei. Achten Sie auf andere verwandte Artikel auf der chinesischen PHP-Website!
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung des CSS-Layouts mit doppeltem Nurflügler. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

