Heim >Web-Frontend >CSS-Tutorial >CSS3 Transition-Implementierung der Menüleiste für reibungslosen Übergang
CSS3 Transition-Implementierung der Menüleiste für reibungslosen Übergang
- php中世界最好的语言Original
- 2018-03-21 13:25:512640Durchsuche
Dieses Mal werde ich Ihnen die Implementierung der Menüleiste für den reibungslosen Übergang von CSS3 vorstellen. Was sind die Vorsichtsmaßnahmen für die Implementierung der Menüleiste für den reibungslosen Übergang?
Die drei Haupteigenschaften der CSS3-Animation (Transformation, Übergang, Animation) werden im Folgenden vorgestellt. Die Übergangseigenschaft ist eine Abkürzungseigenschaft mit vier Eigenschaften: Übergangseigenschaft, Übergangsdauer, Übergangszeitfunktion und Übergangsverzögerung.
Syntax
transition: property duration timing-function delay;
Attribute:
| 值 | 描述 |
|---|---|
| transition-property | 指定CSS属性的name,transition效果 |
| transition-duration | transition效果需要指定多少秒或毫秒才能完成 |
| transition-timing-function | 指定transition效果的转速曲线 |
| transition-delay | 定义transition效果开始的时候 |
Das Folgende ist ein Fall
Sehen Sie sich zuerst die Darstellungen an:

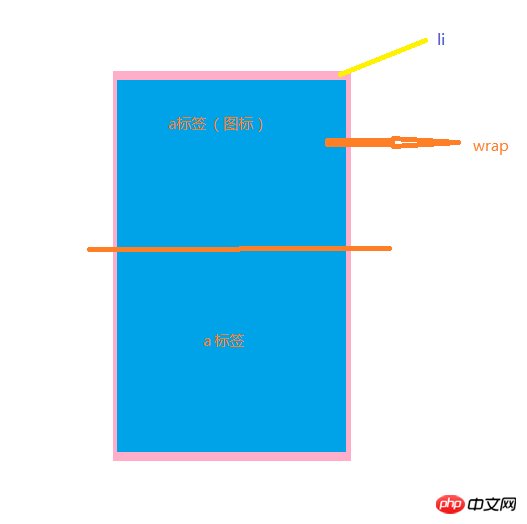
Prinzipdarstellung:

Wenn sich die Maus in die Menüliste bewegt, fügen Sie einen Hover-Stil hinzu. Das heißt, setzen Sie den oberen Wert von p.wrap auf einen negativen Wert. Verwenden Sie dann das Übergangsattribut, um einen reibungslosen Übergang zu erzielen.
Vollständige Demo
<!--html-->
<style>
.menu{
margin: 100px auto;
}
.menu ul li{
float:left;
width: 50px;
height: 25px;
background-color: #2aabd2;
margin-right: 5px;
line-height: 25px;
position: relative;
overflow: hidden;
}
.menu ul li a{
display: block;
height:25px;
width: 50px;
text-align: center;
line-height: 25px;
color: white;
}
.menu ul li .awrap{
position: absolute;
top:0;
left: 0;
}
.menu ul li .awrap:hover{
transition: all .3s ease-in;
top:-25px;
}
</style>
<p>
</p>
Hinweis: Das Symbol verwendet das Schriftartensymbol Font Awesome. Wenn Sie mehr wissen möchten, können Sie nach Font Awesome suchen
Ich glaube, Sie haben es gelesen. Im Fall dieses Artikels beherrschen Sie die Methode. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Detaillierte Erklärung der Verwendung von Zeigerereignissen in CSS3
Detaillierte Erklärung der Verwendung von focus-within
CSS3 zur Erstellung nahtloser Karussellanzeigen
Das obige ist der detaillierte Inhalt vonCSS3 Transition-Implementierung der Menüleiste für reibungslosen Übergang. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

