Heim >Web-Frontend >CSS-Tutorial >Detaillierte Erläuterung der Verwendung von Stilkomponenten
Detaillierte Erläuterung der Verwendung von Stilkomponenten
- php中世界最好的语言Original
- 2018-03-21 09:58:496045Durchsuche
Dieses Mal erkläre ich Ihnen ausführlich, welche Vorsichtsmaßnahmen bei der Verwendung von Stilkomponenten zu beachten sind. Schauen wir uns die folgenden praktischen Fälle an.
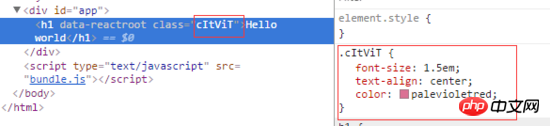
Styled Components ist eine neue Programmiermethode zur Steuerung von Stilen, die das Problem des globalen CSS-Bereichs lösen und die Zuordnungsbeziehung zwischen Stilen und Komponenten entfernen kann.import React from 'react';
import styled from 'styled-components';
import { render } from 'react-dom';
const Title = styled.h1`
font-size: 1.5em;
text-align: center;
color: palevioletred;
`;
class App extends React.Component {
render() {
return (
<Title>Hello world</Title>
)
}
}
render(
<App />,
document.getElementById('app')
);Styled H1 ist ein Tag Die Vorlagenfunktion styled.h1 gibt eine mit React Components gestaltete Komponente zurück, die dieser React Component eine Klasse hinzufügt, und der Wert der Klasse ist eine zufällige Zeichenfolge. Der Wert des an styled.h1 übergebenen Vorlagenzeichenfolgenparameters ist eigentlich CSS-Syntax. Dieses CSS wird an die Klasse der React-Komponente angehängt, wodurch Stile zur React-Komponente hinzugefügt werden

2. Passen Sie das Thema basierend auf Requisiten an
const Button = styled.button`
background: ${props => props.primary ? 'palevioletred' : 'white'};
color: ${props => props.primary ? 'white' : 'palevioletred'};
font-size: 1em;
margin: 1em;
padding: 0.25em 1em;
border: 2px solid palevioletred;
border-radius: 3px;
`;
render(
<p>
<Button>Normal</Button>
<Button primary>Primary</Button>
</p>
);Alle Requisiten, die wir in der Komponente übergeben, können beim Definieren der Komponente abgerufen werden Komponententhemen können ganz einfach angepasst werden. Wenn keine gestalteten Komponenten vorhanden sind, müssen Sie das Komponentenstilattribut verwenden oder mehrere Klassen definieren, um
3. Komponentenstilvererbung
Normalerweise in CSS zu erreichen. Klassendefinitionen werden wiederverwendet, indem mehrere durch Leerzeichen getrennte Namen an die Klasse übergeben werden, ähnlich wie bei class="button tomato". In gestalteten Komponenten wird die js-Vererbung verwendet, um die Wiederverwendung dieses Stils zu realisieren:const Button = styled.button` color: palevioletred; font-size: 1em; margin: 1em; padding: 0.25em 1em; border: 2px solid palevioletred; border-radius: 3px; `; const TomatoButton = Button.extend` color: tomato; border-color: tomato; `;Die Eigenschaften in der untergeordneten Komponente überschreiben die gleichnamigen Eigenschaften in der übergeordneten Komponente
4. Verwenden Sie className innerhalb der Komponente
In der täglichen Entwicklung besteht immer die Notwendigkeit, den internen Stil der Komponente abzudecken. Möglicherweise möchten Sie className in gestalteten Komponenten verwenden bei Verwendung von Fremdkomponenten.<Wrapper> <h4>Hello Word</h4> <p className="detail"></p> </Wrapper>
5. Andere Attribute in Komponenten pflegen
styled-components unterstützt auch die Übergabe anderer Attribute von HTML-Elementen an Komponenten, z. B. die Angabe eines Typs für die Eingabe Elemente. Wir können die attrs-Methode zum Vervollständigen verwendenconst Password = styled.input.attrs({
type: 'password',
})`
color: palevioletred;
font-size: 1em;
border: 2px solid palevioletred;
border-radius: 3px;
`;In der tatsächlichen Entwicklung ist diese Methode auch nützlich, um auf den CSS-Stil einer Klassenbibliothek eines Drittanbieters zu verweisen:
const Button = styled.button.attrs({
className: 'small',
})`
background: black;
color: white;
cursor: pointer;
margin: 1em;
padding: 0.25em 1em;
border: 2px solid black;
border-radius: 3px;
`;Die kompilierte HTML-Struktur lautet wie folgt:
<button class="sc-gPEVay small gYllyG"> Styled Components </button>Sie können diese Methode verwenden, um den an anderer Stelle definierten kleinen Stil zu verwenden oder einfach Ihre eigene definierte Klasse zu identifizieren, da der Klassenname, den wir normalerweise erhalten, „Unlesbar“ ist Kodierung
6. CSS-Animationsunterstützung
styled-components bietet auch gute Unterstützung für @keyframe in CSS-Animationen.import { keyframes } from 'styled-components';
const fadeIn = keyframes`
0% {
opacity: 0;
}
100% {
opacity: 1;
}
`;
const FadeInButton = styled.button`
animation: 1s ${fadeIn} ease-out;
`;
7. Kompatibel mit vorhandenen React-Komponenten und CSS-Frameworks
Das von Styled-Components übernommene CSS-Modulmodell hat einen weiteren Vorteil: Es kann problemlos verwendet werden Kompatibilität mit anderen Theme-Bibliotheken. Da die meisten CSS-Frameworks oder CSS-Themen Stile in Form von Klassennamen verarbeiten, wird es keinen großen Konflikt zwischen dem zusätzlichen Klassennamen und dem Klassennamen des Themas geben. Die Syntax von styled-components unterstützt auch eine Erweiterung der React-Komponentenconst Styledp = styled(Row)`
position: relative;
height: 100%;
.image img {
width: 100%;
}
.content {
min-height: 30em;
overflow: auto;
}
.content h2 {
font-size: 1.8em;
color: black;
margin-bottom: 1em;
}
`;
Nachteile
Sie können Stylelint nicht verwenden, um Ihren CSS-Code zu überprüfenDies passiert auch, wenn Sie styled-components verwenden. Wir sind auf einige Probleme gestoßen Unser Projekt verwendet beispielsweise Stylelint, um den Stilcode zu überprüfen, aber nach der Verwendung von Styled-Komponenten können wir die Stylelint-Regeln nicht wirksam machen. Sie können Prettier nicht zum Formatieren Ihres CSS-Codes verwendenPrettier kann Ihnen jetzt nicht nur beim Formatieren von JS-Code, sondern auch beim Formatieren von CSS-Code helfen. Wenn jedoch Styled-Komponenten verwendet werden, ist JS nicht verfügbar Möglichkeit, den Inhalt der String-Vorlage mit Prettier zu formatieren, was ebenfalls peinlich ist. Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website. Empfohlene Lektüre:Dynamischer CSS3-Eingabeaufforderungseffekt, wenn sich die Maus in das Bild bewegt
Sticky Footer-Methode für den absoluten unteren Rand
CSS3 zum Erstellen eines großen gestreiften Hintergrunds
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung von Stilkomponenten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

