Heim >Web-Frontend >CSS-Tutorial >CSS3-UI-Änderung – Überprüfung
CSS3-UI-Änderung – Überprüfung
- 高洛峰Original
- 2017-02-09 16:55:341198Durchsuche
1. Die Box-Shadow-Eigenschaft fügt der Box einen oder mehrere Schatten hinzu.
Syntax: Box-Shadow: H-Shadow V-Shadow Blur Spread Color Inset
H-Shadow ist erforderlich, die Position des horizontalen Schattens, negative Werte sind zulässig.
V-Shadow ist erforderlich, die Position des vertikalen Schattens, negative Werte sind zulässig.
Unschärfe Optionaler Unschärfeabstand.
Spread optional, die Größe des Schattens.
Farbe optional, die Farbe des Schattens.
Einfügung ist optional und ändert den äußeren Schatten (Anfang) in den Schatten des Inhaltsschritts.
Beispiel:

Abbildung

Beispiel:
Hintergrund: gelb; Kastenschatten: 4px 4px 3px #000 eingefügt; }
> Ergebnis: Wie in der Abbildung gezeigt
 2.border-radius
2.border-radius
Das Element fügt einen abgerundeten Rand hinzu. Syntax: border-radius: 1-4 length |. % / 1-4 length %; Hinweis: Die Reihenfolge der vier Werte ist: obere linke Ecke, obere rechte Ecke, untere rechte Ecke. untere linke Ecke.
Grenzradius: 2em 1em 4em / 0,5em 3em; Entspricht:
3em ;
style>
.radius-test1 { width: 100px; height: 100px;
Rand: 0 automatisch; Rand: 50px fest #cd0000;
Randradius: 50%; ;
Ergebnis: wie gezeigt
3.border-image
Elementrandhintergrund
Wird verwendet So legen Sie Attribute fest:
border-image-slice image border Offset nach innen  Border-image-width Die Breite des Bildrandes
Border-image-width Die Breite des Bildrandes
Border-image-repeat Ob der Bildrand gekachelt (wiederholt) ist Standardmäßig gerundet oder gestreckt. Der Rand teilt das Randbild in 9 Teile: Rand-Bild oben, Rand-Bild rechts Rand-Bild unten, Rand-Bild links, Rand-Bild oben-links Rand -top-right-image, border-bottom-left-image,
aroundureure'' p class="border_image">
Ergebnis: wie gezeigt
Beispiel: (gekachelt rund)
int }
🎜>
Beispiel: (gekachelte Wiederholung)
repeat;}
 Ergebnis: wie gezeigt
Ergebnis: wie gezeigt
>
4.Verlaufsverlauf
Es ist in linear-gradient (linearer Gradient) und radial-gradient (radial-gradient) unterteilt
Syntaxhintergrund: -webkit-linear-gradient(top,#ccc, #000); Parameter: Es gibt insgesamt drei Parameter. Der erste Parameter stellt die Richtung des linearen Gradienten dar, oben ist von oben nach unten,
Parameter: Es gibt insgesamt drei Parameter. Der erste Parameter stellt die Richtung des linearen Gradienten dar, oben ist von oben nach unten,
Der zweite und dritte Parameter sind die Startpunktfarbe bzw. die Endpunktfarbe. Beispiel: Hintergrund:-webkit-linear-gradient(links, rot 50px, gelb 200px); 🎜>
Beispiel: Sie können den Winkel ausfüllenihr in in in in auf im Winkel >> .gradient{width:300px; height: 180px; > & lt;/style & gt;
& lt; p class = "geadient" & lt;/p & gt; > Radialer Farbverlauf. Radialer Farbverlauf.
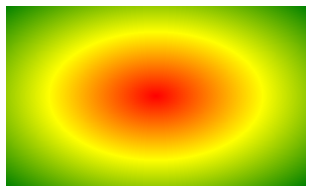
Die Form des Farbverlaufs ist eine Ellipse (stellt eine Ellipse dar) und die am weitesten entfernte Ecke.
Syntax: radialer Farbverlauf (rot, grün, blau);
< style>
.gradient{width:300px; height: 180px;
background:-webkit-radial-gradient
(Kreis, rot, gelb, grün);}
t ;
.gradient{width:300px; height: 180px;
background:-webkit-radial-gradient(
ellipse, red, yellow, green);>
Ergebnis: wie in der Abbildung gezeigt

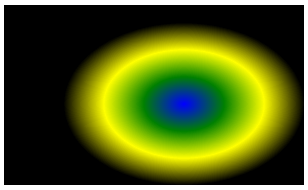
Seite, Blau, Grün, Gelb, Schwarz); Abbildung
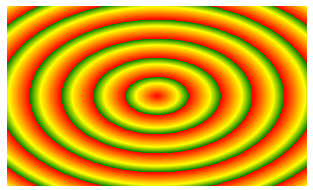
Wiederholen des radialen Farbverlaufs
Die Funktion „repeating-radial-gradient()“ wird verwendet, um den radialen Farbverlauf zu wiederholen
Beispiel: ;
Farbverlauf(rot, gelb 10 %, grün 15 %);}
Ergebnis: Wie im Bild gezeigt
:25px;
overflow:hidden;border:1px
solid #000;}
.box{width:400px;height:30px;
background: -webkit-repeating-
linear- gradient(15deg,green 0,
green 10px,#fff 10px,#fff
20px); Transition:3s;}
left:-100px; > Ergebnis: Wie in der Abbildung gezeigt
> Ergebnis: Wie in der Abbildung gezeigt
5
.background-origin
Gibt die relative Position an zum Attribut „background-position“ Positionierung
Syntax: background-origin: padding-box|border-box|content-box;
Das Hintergrundbild der padding-box wird relativ zur padding-box positioniert.
🎜> .background_origin{width: 300px;height: 150px ;border: 1px solid black; padding: 35px; background-image:url('1.png');
6.background-clip
Gibt den Zeichenbereich des Hintergrunds an
Wert: border-box Der Hintergrund wird auf das Rahmenfeld zugeschnitten
Padding-box Der Hintergrund wird auf die Padding-Box zugeschnitten
Content-box Der Hintergrund wird auf die Inhaltsbox zugeschnitten
no-clip: Beschneidet den Hintergrund vom Randbereich nach außen.
Beispiel:
-clip:content-box;border:2px solid #92b901;🎜>
Ergebnis: Wie in der Abbildung gezeigt
Für weitere CSS3-UI-Änderungen - Überprüfung beachten Sie bitte die chinesische PHP-Website für verwandte Artikel!

