Heim >WeChat-Applet >Mini-Programmentwicklung >Entwickeln Sie 4 Methoden für Seitensprünge in WeChat-Miniprogrammen von Grund auf (6)
Entwickeln Sie 4 Methoden für Seitensprünge in WeChat-Miniprogrammen von Grund auf (6)
- 小云云Original
- 2018-05-11 16:54:083462Durchsuche
Verwendung: Wird für Seitensprünge verwendet, entspricht dem 3499910bf9dac5ae3c52d5ede73834855db79b134e9f6b82c0b36e0489ee08ed-Tag. Dieser Artikel stellt Ihnen hauptsächlich vier Methoden für Seitensprünge bei der Neuentwicklung von WeChat-Miniprogrammen vor (6). Ich hoffe, er kann Ihnen helfen.
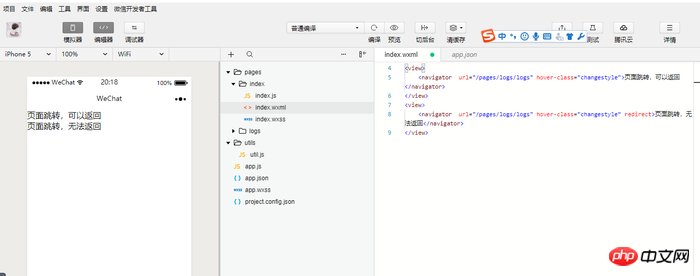
Vier Sprungmethoden, schreiben Sie einen Code in den Index zum Testen
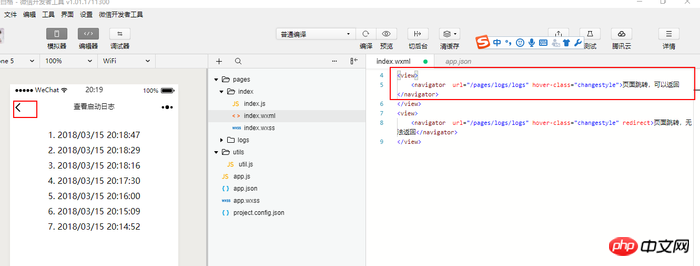
1: Springen Sie von der Startseite zur Protokollseite (Sie können zurückkehren)
(Hinweis , Wenn keine untere Navigation vorhanden ist, kann dieses Attribut ohne Tabs verwendet werden. Wenn eine Tab-Seite vorhanden ist, muss das Attribut switchTab ersetzt werden)
<view>
<navigator url="/pages/logs/logs" hover-class="changestyle">页面跳转,可以返回</navigator></view>

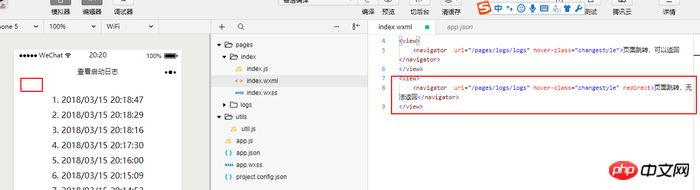
2: Von der Startseite zur Protokollseite springen (keine Rückkehr möglich)
(Beachten Sie, dass dieses Attribut ohne Tabulatoren verwendet werden kann, wenn die untere Navigation nicht festgelegt ist. Falls vorhanden ist eine Registerkartenseite, switchTab muss ersetzt werden (Eigenschaften)
<view>
<navigator url="/pages/logs/logs" hover-class="changestyle" redirect>页面跳转,无法返回</navigator></view>
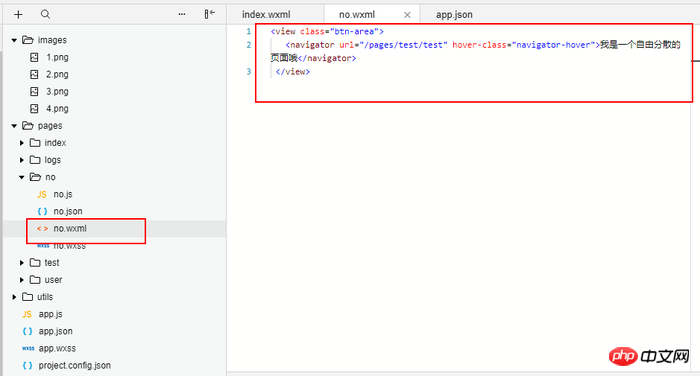
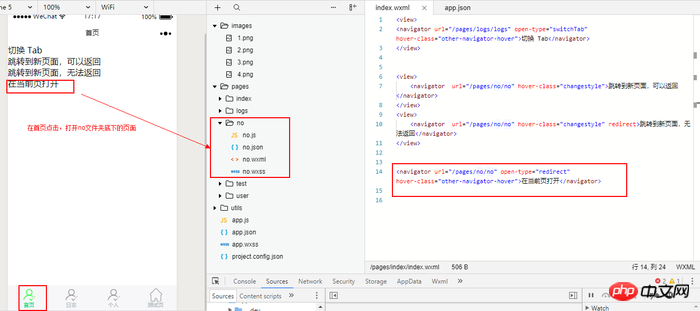
3: Öffnen Sie
auf der aktuellen Seite, um einen neuen Ordner zu erstellen. Nennen Sie es „Nein“ und verbessern Sie die darin enthaltenen WXML-Testinformationen, um den Inhalt bequem auszufüllen.
<view class="btn-area"> <navigator url="/pages/test/test" hover-class="navigator-hover">我是一个自由分散的页面哦</navigator> </view>

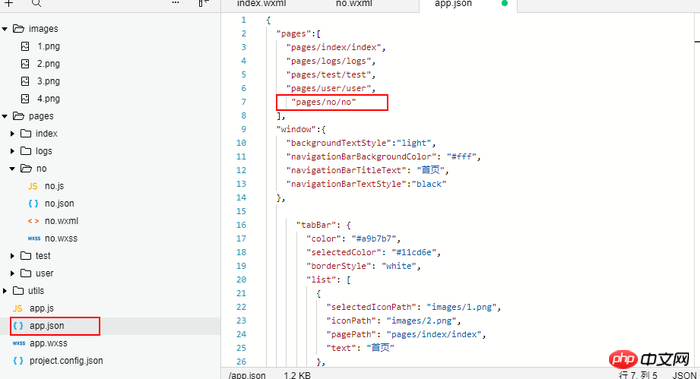
Öffnen Sie die globale Datei app.json und schreiben Sie die Pfad des neu erstellten Ordners Nr. in

Picture.png.
Wir wollen nun testen, wie man den Link von der Startseite aus öffnet. Klicken Sie auf den Link, um die Nein-Seite auf der aktuellen Startseite zu öffnen.

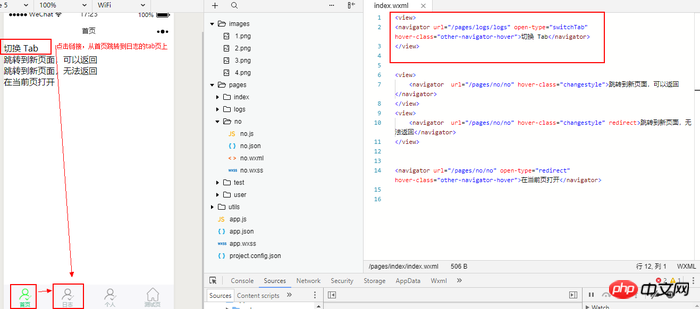
4: Zur Tab-Seite wechseln:
代码<view><navigator url="/pages/logs/logs" open-type="switchTab" hover-class="other-navigator-hover">切换 Tab</navigator></view>
Hinweis: Der Sprung, den ich hier verwende, ist SwitchTab Jump, nicht Navigator
Grund: Alle Seitenpfade müssen in der TabBar unter Seiten konfiguriert werden. Die Sprünge zwischen diesen Hauptseiten sind wie Tabulatorwechsel. Diese Seiten müssen separat in der TabBar konfiguriert werden Auf vier Hauptseiten können Sie den Navigator nicht verwenden und müssen switchTab verwenden.
Erfahrungszusammenfassung: Versuchen Sie beim Konfigurieren des pagePath des Listenelements in der TabBar, ihn nicht als Sprunglink zu anderen Seiten zu verwenden.

Das obige ist der detaillierte Inhalt vonEntwickeln Sie 4 Methoden für Seitensprünge in WeChat-Miniprogrammen von Grund auf (6). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

