Heim >WeChat-Applet >Mini-Programmentwicklung >Schritte zur Entwicklung von WeChat-Miniprogrammen von Grund auf (3)
Schritte zur Entwicklung von WeChat-Miniprogrammen von Grund auf (3)
- 小云云Original
- 2018-03-21 09:46:132416Durchsuche
Zuvor haben wir Ihnen erklärt, wie Sie eine neue Seite erstellen und den Seitentitel festlegen. In diesem Kapitel werden wir darüber sprechen, wie die untere Navigationsleiste implementiert wird. Das heißt, durch Klicken auf die Navigation unten wird zwischen verschiedenen entsprechenden Seiten gewechselt. Schauen wir uns zunächst die Darstellung der unteren Navigationsleiste an, die wir implementieren möchten: (drei Beispiele für Navigationssymbole, das WeChat-Applet kann bis zu fünf hinzufügen).

1. Symbolvorbereitung
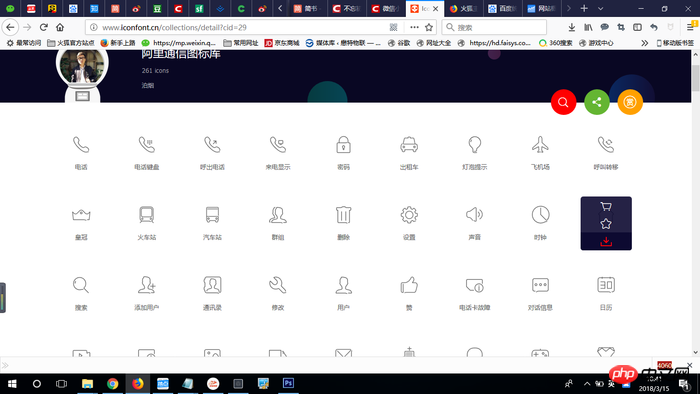
Alibaba-Symbolbibliothek http://www.iconfont.cn/collections/show/29
Laden Sie einige Symbole herunter, die Sie auf dieser Website verwenden möchten, z. B. Personalavatare, Homepages und andere häufig verwendete Symbole. Klicken Sie direkt, um es herunterzuladen, lokal zu speichern und den Namen zu ändern. Es ist auch möglich, UI-fähige Symbole zu verwenden.

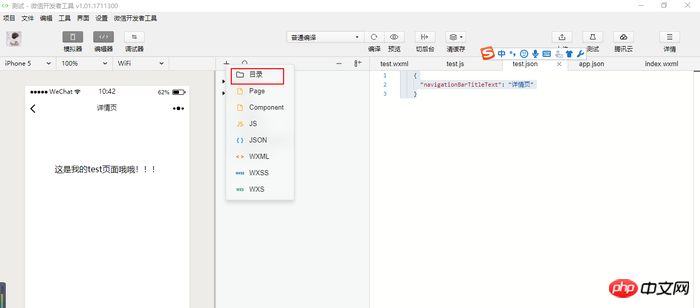
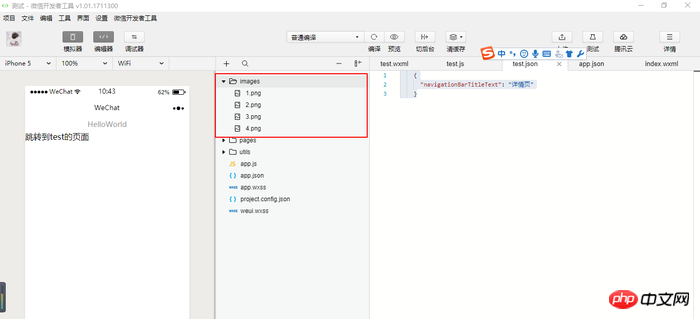
Gehen Sie zurück zum Projekt, erstellen Sie einen neuen Bilderordner, legen Sie das gerade heruntergeladene Symbol zur späteren Verwendung in dem Ordner ab und speichern Sie das oben genannte Symbol im Miniprogramm Im neu angelegten Bilderordner im Projektverzeichnis werden die Vorbereitungen erledigt.


2. Fügen Sie die Konfigurationsdatei hinzu
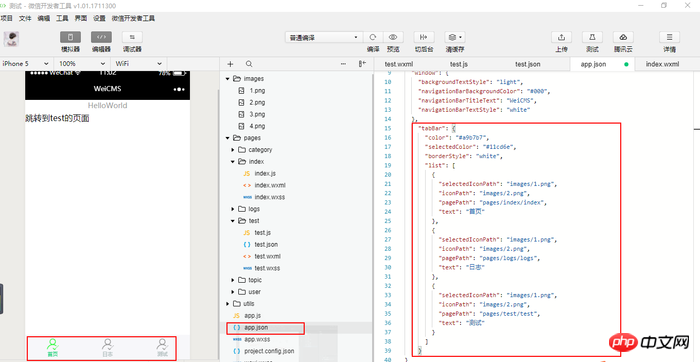
Wir finden sie in der Projektstammverzeichnis Fügen Sie der Konfigurationsdatei app.json die folgenden Konfigurationsinformationen hinzu (die Datei app.json wird verwendet, um das WeChat-Applet global zu konfigurieren, den Pfad der Seitendatei zu bestimmen, die Fensterleistung zu bestimmen, das Netzwerk-Timeout festzulegen, mehrere Registerkarten festzulegen usw .)
"tabBar": { "color": "#a9b7b7", "selectedColor": "#11cd6e", "borderStyle": "white", "list": [
{ "selectedIconPath": "images/1.png", "iconPath": "images/2.png", "pagePath": "pages/index/index", "text": "首页"
},
{ "selectedIconPath": "images/1.png", "iconPath": "images/2.png", "pagePath": "pages/logs/logs", "text": "日志"
},
{ "selectedIconPath": "images/1.png", "iconPath": "images/2.png", "pagePath": "pages/test/test", "text": "测试"
}
]
}
Das Obige ist nur der grundlegende Teil. Natürlich bietet die offizielle Dokumentation des Miniprogramms umfangreichere Komponenten und Stile
Referenzdokumentation:
https://mp .weixin.qq.com/debug/wxadoc/dev/framework/config.html#tabBar
OK, beenden, speichern und kompilieren, und Sie können die klassische untere Navigation erreichen Wirkung des Miniprogramms
==============
Anhang: Ein vollständiger Code (vernachlässigbar)

Picture.png
{ "pages":[ "pages/index/index", "pages/category/category", "pages/topic/topic",
"pages/user/user", "pages/logs/logs"
], "window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#000", "navigationBarTitleText": "WeiCMS", "navigationBarTextStyle":"white"
}, "tabBar": { "color": "#8c8c8c", "selectedColor": "#f4645f", "backgroundColor": "white", "list": [{ "pagePath": "pages/index/index", "text": "首页", "iconPath":"images/48.png", "selectedIconPath":"images/48.png"
},
{ "pagePath": "pages/category/category",
"text": "分类", "iconPath":"images/48.png", "selectedIconPath":"images/48.png"
},
{ "pagePath": "pages/topic/topic",
"text": "话题", "iconPath":"images/48.png", "selectedIconPath":"images/48.png"
},
{ "pagePath": "pages/user/user",
"text": "我的", "iconPath":"images/48.png", "selectedIconPath":"images/48.png"
}
], "position": "bottom"
}
}Verwandte Empfehlungen:
WeChat-Miniprogramme von Grund auf entwickeln (1)
Entwicklung von WeChat-Miniprogrammen von Grund auf (2)
Eine kurze Einführung in das WeChat-Miniprogramm
Das obige ist der detaillierte Inhalt vonSchritte zur Entwicklung von WeChat-Miniprogrammen von Grund auf (3). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

