Heim >Web-Frontend >CSS-Tutorial >Problem beim Blinken der Hover-Maske in CSS
Problem beim Blinken der Hover-Maske in CSS
- php中世界最好的语言Original
- 2018-03-20 17:16:052419Durchsuche
Dieses Mal werde ich Ihnen das Flash-Problem der Hover-Maske in CSS vorstellen. Was sind die Vorsichtsmaßnahmen für die Hover-Maske in CSS?
Der spezifische Code lautet wie folgt:
<p id="p2"></p> <p id="p3"> <p>你好</p> </p>
Dies ist der HTML-Codeteil, den ich ursprünglich erstellen wollte. Wenn die Maus auf p2 bewegt wird, erscheint p3 leicht verdeckt . p2.
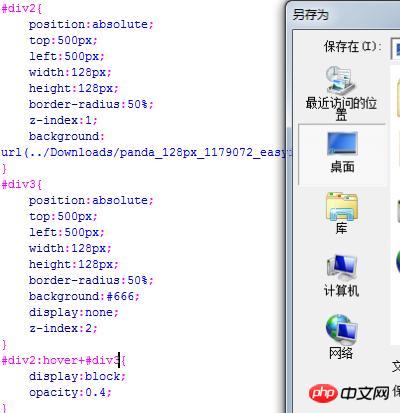
Der anfängliche CSS-Code sieht also so aus

Nachdem ich es fertiggestellt hatte, stellte ich fest, dass ein Problem aufgetreten war, nämlich wenn sich die Maus zu p2 bewegte , p3 Es blinkt kontinuierlich. Dies ist nicht der Effekt, den ich möchte, also habe ich viele Informationen durchsucht und schließlich den Grund gefunden
Es stellt sich heraus, dass p3 angezeigt wird, wenn sich die Maus auf p2 bewegt, sodass sich die Maus auf p3 befindet, und Nicht auf p2. Dann verschwindet p2 wieder und so weiter.
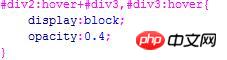
Die Lösung ist auch sehr einfach. Ersetzen Sie den p2:hover-Code durch den folgenden und die Lösung wird perfekt sein.

Der endgültige Effekt ist wie folgt Nachdem Sie den Fall in diesem Artikel gelesen haben, beherrschen Sie die Methode. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln zu PHP Chinesische Website!
Empfohlene Lektüre: 

CSS, um ein mit Bildhintergrund gefülltes Sechseck zu erstellen
Das obige ist der detaillierte Inhalt vonProblem beim Blinken der Hover-Maske in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

