Heim >Web-Frontend >CSS-Tutorial >So verwenden Sie den Hover-Selektor
So verwenden Sie den Hover-Selektor
- php中世界最好的语言Original
- 2018-03-20 17:07:032755Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie den Hover-Selektor verwenden und welche Vorsichtsmaßnahmen bei der Verwendung des Hover-Selektors gelten. Hier ist ein praktischer Fall, werfen wir einen Blick darauf.
Manchmal müssen Sie die beiden Mausereignisse Mouseover und Mouseout verwenden, aber das Schreiben von JS ist schwieriger und Sie müssen Listening-Ereignisse hinzufügen. Daher sollten Dinge, die mit CSS gelöst werden können, auch mit CSS gelöst werden Dies kann die Leistung wie folgt verbessern. Lassen Sie mich über mein Verständnis von :hover sprechen:
Als ich Computeranwendungen lernte, brachte uns der Lehrer bei, den :hover-Selektor zu verwenden, um das Dropdown-Menü . Vorher wusste ich nur, wie man es benutzt, aber ich wusste nicht, warum. Also schreibe jetzt auf, wie man es benutzt
Definition und Verwendung
Definition: :Hover-Selektor wird verwendet, um das Objekt auszuwählen, auf dem sich der Mauszeiger befindet. :Hover-Selektor gilt für alle Elemente Verwendung 1: Das bedeutet: Wenn die Maus über den Stil a schwebt, wird die Hintergrundfarbeinstellung von a für gelba:hover
{
background-color:yellow;
}Dies ist die häufigste Verwendung, ändern Sie einfach den Stil durch a
Verwendung 2:
Verwenden Sie a, um andere Blockstile zu steuern: Verwenden Sie a, um das untergeordnete Element b von a zu steuern: .a:hover .b {
background-color:blue;
}Verwenden Sie a, um das Geschwisterelement c (Geschwisterelement) von a zu steuern:
.a:hover + .c {
color:red;
}Verwenden Sie a, um das zu steuern Nahe gelegenes Element d von a:
.a:hover ~ .d {
color:pink;
}
Zusammenfassend:
1. Fügen Sie nichts in der Mitte hinzu, um die untergeordneten Elemente zu steuern ' steuert Geschwisterelemente (Geschwisterelemente);3. '~' steuert Elemente in der Nähe
Body-Code:
CSS-Stil:
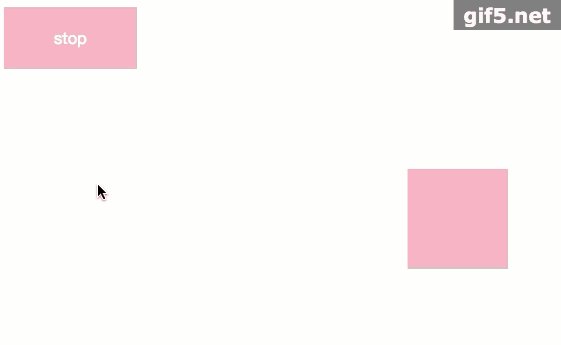
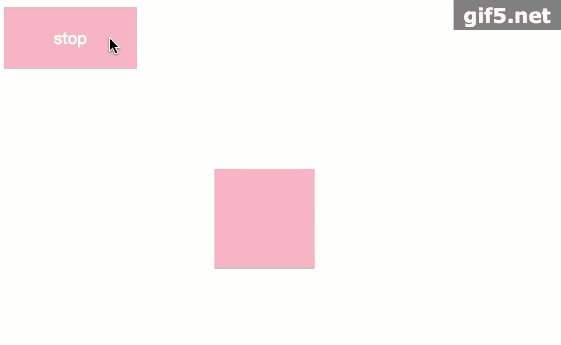
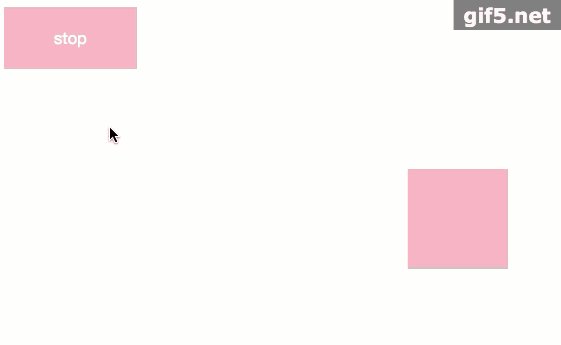
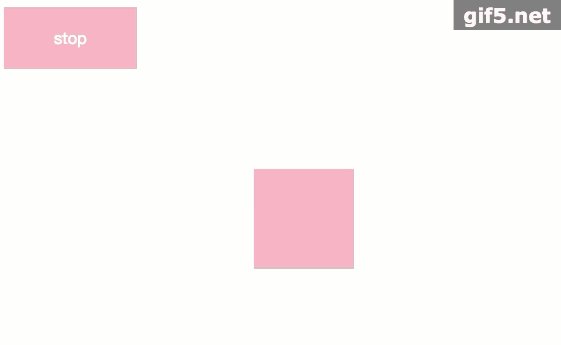
Erfolgseffekt:
<body> <p class="btn stop">stop</p> <p class="animation"></p> </body>
<style>
.animation {
width: 100px;
height: 100px;
background-color: pink;
margin: 100px auto;
animation: move 2s infinite alternate;
-webkit-animation: move 2s infinite alternate;
}
@keyframes move {
0% {
transform: translate(-100px, 0);
}
100% {
transform: translate(100px, 0);
}
}
.btn {
padding: 20px 50px;
background-color: pink;
color: white;
display: inline-block;
}
.stop:hover ~ .animation {
-webkit-animation-play-state: paused;
animation-play-state: paused;
}
</style>
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre: 
So verwenden Sie das CSS-Weird-Box-Modell und das Standard-Box-Modell
Animationssequenzanimation von CSS3
Das obige ist der detaillierte Inhalt vonSo verwenden Sie den Hover-Selektor. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

