Heim >Web-Frontend >js-Tutorial >Tipps zur Verwendung von max-width und min-width
Tipps zur Verwendung von max-width und min-width
- php中世界最好的语言Original
- 2018-03-20 09:39:267323Durchsuche
Dieses Mal bringe ich Ihnen die Verwendungstipps von max-width und min-width. Es gibt Vorsichtsmaßnahmen für die Verwendung von max-width und min-. Welche, die folgenden sind praktische Fälle, werfen wir einen Blick darauf.
max-width: Wie Sie aus der wörtlichen Bedeutung ersehen können, gibt es die maximale Breite des Elements selbst an, und die Breite des Elements selbst sollte kleiner oder gleich dem maximalen Breitenwert sein .
min-width: Wie aus der wörtlichen Bedeutung hervorgeht, gibt es die Mindestbreite des Elements selbst an, und die Breite des Elements selbst sollte größer oder gleich sein Mindestbreitenwert.
1. maximale Breite
Im Allgemeinen möchten wir die Breite von nicht einschränken Elemente beim Layout Dead, und Sie möchten, dass sich die tatsächliche Breite an den eigenen Inhalt anpasst, aber Sie möchten nicht, dass die Breite zu groß ist, um das Gesamtlayout zu zerstören. Zu diesem Zeitpunkt wird die maximale Breite angewendet, um die zu begrenzen Die maximale Breite des Elements liegt zwischen 0 und maximaler Breite.
Der Beispielcode lautet wie folgt:
<!doctype html>
<html>
<head>
<style>
.box1{max-width:100px;background:red;}
.box2{max-width:800px;background:yellow;}
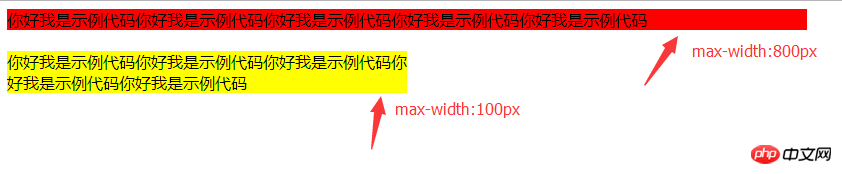
</style> </head> <body> <p class="box1">你好我是示例代码你好我是示例代码你好我是示例代码你好我是示例代码你好我是示例代码</p>
<p class="box2">你好我是示例代码你好我是示例代码你好我是示例代码你好我是示例代码你好我是示例代码</p>
</body> <html>
Effekt Wie unten gezeigt:

Aus der obigen Abbildung können wir erkennen, dass, wenn der Wert von max-width größer als der ist tatsächliche Breite des Inhalts, die Breite des Elements Gleich dem Wert für die maximale Breite; wenn die tatsächliche Breite von Inhalt größer ist als der Wert von max-width , ist die Breite von Das Element entspricht dem Wert für die maximale Breite.
2. Mindestbreite
Im Allgemeinen verwenden wir Geben Sie die Mindestbreite an des Elements auf min-width, um zu verhindern, dass die Elementbreite zu klein wird und das Gesamtlayout zerstört
Der Beispielcode lautet wie folgt:
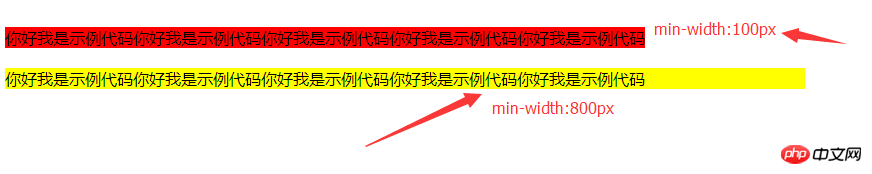
你好我是示例代码你好我是示例代码你好我是示例代码你好我是 示例代码你好我是示例代码
你好我是示例代码你好我是示例代码你好我是示例代码你好我是 示例代码你好我是示例代码
</body> <html>
Die Wirkung ist wie folgt:

Von der In der Abbildung oben können wir sehen, dass, wenn der Wert von -width kleiner als die tatsächliche Breite des Inhalts ist, die Breite des Elements gleich der tatsächlichen Breite von ist Inhalt ist kleiner als Der Wert von max-width ist und die Breite des Elements ist gleich der min-width.
Erklärung: max-height und min-height basieren ebenfalls auf dem gleichen Prinzip.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Vue- und Typescript-Bauprojekte
Die Verwendung von JavaScript-Bereich
Das obige ist der detaillierte Inhalt vonTipps zur Verwendung von max-width und min-width. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

