Heim >Web-Frontend >js-Tutorial >Verwendung von JavaScript-Bereichen
Verwendung von JavaScript-Bereichen
- php中世界最好的语言Original
- 2018-03-19 16:54:341555Durchsuche
Dieses Mal werde ich Ihnen die Verwendung von JavaScript vorstellen. Was sind die Vorsichtsmaßnahmen bei der Verwendung von JavaScript? Das Folgende ist ein praktischer Fall Schauen Sie sich das gemeinsam an.
Was ist Umfang?
Scope gibt an, wo eine Variable verfügbar ist.
Bereich auf Funktionsebene
1. Außerhalb der Funktion deklarierte Variablen sind globale Variablen, und auf globale Variablen kann direkt innerhalb der Funktion zugegriffen werden:
var global_var = 10; //全局变量function a(){
alert(global_var); //全局变量在函数内可访问}a(); //10
2 Der Gültigkeitsbereich von Variablen liegt auf der Funktionsebene Nur Funktionen können neue Bereiche erstellen, nicht auf Blockebene:
function a(){ //函数
if(true){ //块
var x = 1;
}
if(false){
var y = 2;
}
alert(x); //1
alert(y); //undefined}a();
Obwohl sich die Variable x in einer Blockanweisung befindet (. if) Es wird in Funktion a deklariert und zugewiesen, aber sein Gültigkeitsbereich ist Funktion a, sodass überall in Funktion a darauf zugegriffen werden kann.
Das Interessante ist, dass, obwohl die Deklaration und Zuweisung der y-Variablen in der falschen Blockanweisung enthalten sind, diese immer noch undefiniert ausgibt, anstatt einen Fehler zu melden, da JavaScript alle Variablendeklarationen an den Anfang der Funktion vorrückt. Dies heißt Variablenförderung :
function a(){
alert(x);
var x = 1;
alert(x);}a(); //undefined 1//以上代码经过JavaScript变量提升后实际上是这个样子的:function a(){
var x;
alert(x);
x = 1;
alert(x);}
Es ist zu beachten, dass Sie beim Deklarieren von Variablen innerhalb einer Funktion var verwenden müssen, andernfalls wird eine globale Variable deklariert:
function test(){
a = 1;}test();alert(a); //1
3. Verschachtelte Funktionen Sie können auf Variablen von Peripheriefunktionen zugreifen
function a(){
var x = 1;
function b(){
alert(x);
var y = 2;
function c(){
alert(x);
alert(y);
}
c();
}
b();}a(); // 1 1 2
Es ist zu beachten, dass, wenn eine Variable mit demselben Namen in einer verschachtelten Funktion vorhanden ist, die Variable in der verschachtelten Funktion vorhanden ist Auf die Funktion wird zugegriffen. Wie wäre es mit
function a(){
var x = 1;
function b(){
var x = 2;
alert(x);
}
b();
alert(x);}a(); //2 1
Umfang auf Blockebene
Durch das obige Beispiel wissen wir, dass der Gültigkeitsbereich von JavaScript-Variablen auf Funktionsebene liegt, aber manchmal möchten wir ihn temporär verwenden Variablen, was sollen wir tun?
wird durch IIFE implementiert (sofortige Ausführung des Funktionsausdrucks ):
function a(){
if(true){
(function(){ //IIFE开始
var x = 1;
alert(x); //1
}()); //IIFE结束
//alert(x); //这儿访问不到
}
//alert(x); //这儿访问不到}a();
Der Vorteil davon ist, dass dadurch keine Variablen verursacht werden Verschmutzung, es ist weg, sobald es aufgebraucht ist. Wir waren uns alle einig, dass wir Sie nach heute Abend nicht mehr kontaktieren werden.
Bereichskette
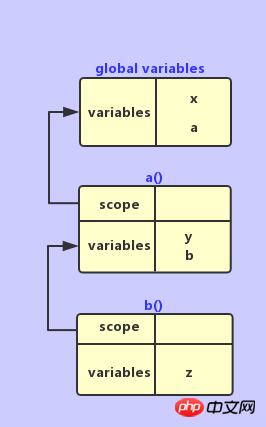
Jedes Mal, wenn der JavaScript-Interpreter eine Funktion betritt, prüft er, welche lokalen Variablen in der Nähe sind, speichert sie im Variablen-Objekt der Funktion und erstellt sie ein scope-Attribut, das auf das externe Variablenobjekt
1. var x=1;2. function a() {3. var y = 2;4. function b() {5. var z = 3;6. alert(x+y+z);7. }8. b();9. }10. a();
zeigt. Sehen Sie sich in Kombination mit dem obigen Code an, wie die JavaScript-Engine mit dem Bereich umgeht:
-
JavaScript fügt alle globalen Objekte (Variable x und Funktion a) in das globale Variablenobjekt ein
globale Variablen: x, a()
-
Entdecken Sie, dass a eine Funktion ist, was ein Bereichsattribut erfordert, um auf externe Variablen (global) zu zeigen und die Variablen
a.scope ->a.variables: y, b ()
Als wir zu Zeile 4 kamen, stellten wir fest, dass b eine Funktion ist, die ein Bereichsattribut erfordert, um auf den Bereich zu zeigen, in dem sie sich befindet (a) - b.scope - > ; a.variablesb.variables: z Wenn nicht, suchen Sie nach der oberen Ebene Um den Bereichsvariablen anzuzeigen, suchen Sie einfach Schicht für Schicht nach, bis Sie sie gefunden haben.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website! 
So extrahieren Sie Zahlen aus Zeichenfolgen mit regulären Ausdrücken
Welche Klassendefinitionskomponenten gibt es in React
Das obige ist der detaillierte Inhalt vonVerwendung von JavaScript-Bereichen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

