Heim >Web-Frontend >js-Tutorial >Der Unterschied zwischen ViewProviders und Providers in Angular
Der Unterschied zwischen ViewProviders und Providers in Angular
- php中世界最好的语言Original
- 2018-03-19 16:52:224370Durchsuche
Dieses Mal werde ich Ihnen den Unterschied zwischen ViewProviders und Providers in Angular erläutern. Was sind die Vorsichtsmaßnahmen bei der Verwendung von ViewProviders und Providers in Angular? Hier sind praktische Fälle.
Bei der Verwendung von Dependency Injection (DI) in Angular verwenden wir normalerweise providers. Tatsächlich haben wir eine andere Möglichkeit, dasselbe zu tun: viewProviders.
viewProviders ermöglicht es uns, Anbieter zu definieren, die nur für die Ansicht der Komponente sichtbar sind. Im Folgenden veranschaulichen wir diesen Punkt anhand von Beispielen im Detail.
Angenommen, wir haben einen einfachen Dienst:
// myService.service.ts
import { Injectable } from '@angular/core';
@Injectable()
export class MyService{
testIfGetService(where){
console.log('Got My Service in ' + where);
}
}
Dieser Dienst ist sehr einfach. Drucken Sie einfach aus, wo der Dienst aufgerufen wird.
Dann gibt es eine untergeordnete Komponente, die zur Projektion in die übergeordnete Komponente verwendet wird (Sie werden sie später sehen):
// child.component.ts
import { Component } from '@angular/core';
import { MyService } from './myService.service';
@Component({
selector: 'vp-child',
template: `
<p>This is child!!!</p>
`
})
export class VPChild{
constructor(
private service: MyService
){
this.service.testIfGetService('child');
}
}
Diese Komponente injiziert den MyService-Dienst und ruft MyService -Methode und die Übergabe von testIfGetService gibt an, dass sie in der untergeordneten Komponente aufgerufen wird. childEs gibt eine weitere Unterkomponente, die in der Vorlage der übergeordneten Komponente platziert wird:
// viewChild.component.ts
import { Component } from '@angular/core';
import { MyService } from './myService.service';
@Component({
selector: 'vp-viewchild',
template: `
<p>This is viewChild!!!</p>
`
})
export class ViewVPChild{
constructor(
private service: MyService
){
this.service.testIfGetService('viewChild');
}
}Hier injizieren wir auch den -Dienst und rufen den MyService-Dienst Methode und übergeben Sie MyService. testIfGetServiceSchließlich die übergeordnete Komponente: viewChild
// parent.component.ts
import { Component } from '@angular/core';
import { MyService } from './myService.service';
@Component({
selector: 'vp-parent',
template: `
<p>This is parent!!!</p>
<ng-content></ng-content>
<vp-viewchild></vp-viewchild>
`,
providers: [MyService]
})
export class VPParent{
constructor(
private service: MyService
){
this.service.testIfGetService('parent');
}
} mit und rufen Sie dann providers von MyService auf, indem Sie MyService übergeben. testIfGetServiceDann verwenden Sie die übergeordnete Komponente wie folgt: parent
<vp-parent> <vp-child></vp-child> </vp-parent>
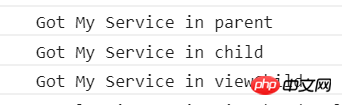
 Alles ist wie erwartet! !
Alles ist wie erwartet! !
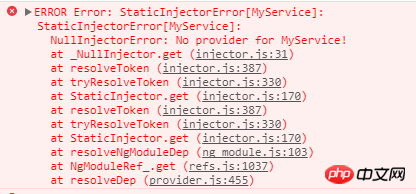
anstelle von
, um viewProviders zu registrieren und zu sehen, was passiert: providersMyService
// parent.component.ts
import { Component } from '@angular/core';
import { MyService } from './myService.service';
@Component({
selector: 'vp-parent',
template: `
<p>This is parent!!!</p>
<ng-content></ng-content>
<vp-viewchild></vp-viewchild>
`,
viewProviders: [MyService] // <---
})
export class VPParent{
constructor(
private service: MyService
){
this.service.testIfGetService('parent');
}
}
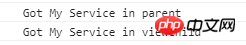
 Wenn Sie contentChild
Wenn Sie contentChild
<vp-parent> <!-- <vp-child></vp-child> --> </vp-parent>
 Dies bedeutet, dass der mit
Dies bedeutet, dass der mit
registrierte Anbieter ist sowohl für viewChildren als auch für contentChildren sichtbar! viewProvidersZusätzliche Erklärung: Die Komponente sucht Schritt für Schritt nach dem Anbieter, bis er gefunden wird, andernfalls wird ein Fehler ausgegeben. So wie hier: providers
<vp-parent> <vp-child></vp-child> </vp-parent>hat nach dem Anbieter von
gesucht und ihn in vp-child gefunden. Aber als ich MyService benutzte, suchte vp-parent nach viewProviders, konnte es aber nicht finden. Dann suchte ich nach dem übergeordneten Element von vp-child und konnte es immer noch nicht finden (weil in diesem Beispiel , wir haben nur vp-parent in vp-parent registriert) und dann weiter nach oben gesucht ... Die Grenze wurde nicht gefunden, daher wurde ein Fehler ausgegeben. Wenn Sie dies nicht möchten, können Sie mit vp-parent Einschränkungen vornehmen, etwa so: MyService@Host
constructor(
@Host() private service: MyService
){}
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website.
Empfohlene Lektüre:
Vue.js-FormulareingabebindungWelche Klassendefinitionskomponenten gibt es in ReactDas obige ist der detaillierte Inhalt vonDer Unterschied zwischen ViewProviders und Providers in Angular. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

