Heim >Web-Frontend >js-Tutorial >Es gibt mehrere Möglichkeiten, die Auswirkungen des Schwebens auf der Seite zu beseitigen.
Es gibt mehrere Möglichkeiten, die Auswirkungen des Schwebens auf der Seite zu beseitigen.
- php中世界最好的语言Original
- 2018-03-19 10:40:341975Durchsuche
Dieses Mal stelle ich Ihnen auf der Seite mehrere Möglichkeiten zur Beseitigung von Beständen vor . Dies ist eine relativ häufige Operation in CSS. Obwohl sie keinen technischen Inhalt hat, kann sie auch als
Rezensionverwendet werden. 1. Fügen Sie
overflow:hidden zum übergeordneten Element hinzu. Sie können das Floating löschen. 2. Nach
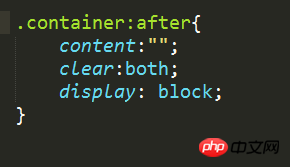
pseudo hinzufügen das übergeordnete Element Klasseund definieren Sie seinen Stil wie folgt:
 Diese Schreibmethode ist fortgeschrittener und wird empfohlen
Diese Schreibmethode ist fortgeschrittener und wird empfohlen
3. Fügen Sie am hinzu Ende des übergeordneten Containers Ein bedeutungsloses Unter-Tag, und fügen Sie dann den CSS-Stil zu diesem Unter-Tag hinzu: clear:both. Durch diesen Ansatz wird der HTML-Code überflüssig, obwohl die Industrie ihm standardmäßig eine Klasse von Clearfix zuweist, um allen zu verdeutlichen: Dieses Tag wird speziell zum Löschen von Floats verwendet. Aber es ist immer noch etwas unnötig und nicht zu empfehlen.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Die Lösung für das Problem, dass der Text der Dropdown-Liste im Safari-Browser zu lang ist und nicht umgebrochen wird.Gulp-Befehlsgenerierung SpriteDas obige ist der detaillierte Inhalt vonEs gibt mehrere Möglichkeiten, die Auswirkungen des Schwebens auf der Seite zu beseitigen.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

