Heim >Web-Frontend >js-Tutorial >Vue implementiert zuerst das Anfordern von Daten und dann das Rendern von Dom
Vue implementiert zuerst das Anfordern von Daten und dann das Rendern von Dom
- 小云云Original
- 2018-03-19 10:38:313161Durchsuche
In diesem Artikel geht es hauptsächlich darum, zuerst Daten anzufordern und dann Dom in Vue zu rendern. Es hat einen guten Referenzwert und ich hoffe, dass es für alle hilfreich ist. Folgen wir dem Herausgeber, um einen Blick darauf zu werfen. Ich hoffe, es kann allen helfen.
Ich bin auf ein Problem im Projekt gestoßen. Das Folgende ist der Code in der Vue-Vorlage:

Mein vorheriger Schreibmethode Es ist

Das Ergebnis ist die folgende Operation zum Abrufen von Dom. Der erhaltene Dom ist undefiniert, das heißt, er wird nicht abgerufen .
Der Grund dafür ist, dass die Ausführung nicht in der Reihenfolge „Daten anfordern“ -> „Dom rendern“ -> „Dom abrufen“ erfolgt. Die eigentliche Ausführungsreihenfolge besteht darin, zuerst Dom abzurufen, und zu diesem Zeitpunkt ist die Array-Option noch leer. Die obige v- Die for-Schleife hat den Dom nicht gerendert, sodass er überhaupt nicht abgerufen werden konnte (ich verstehe nicht warum)
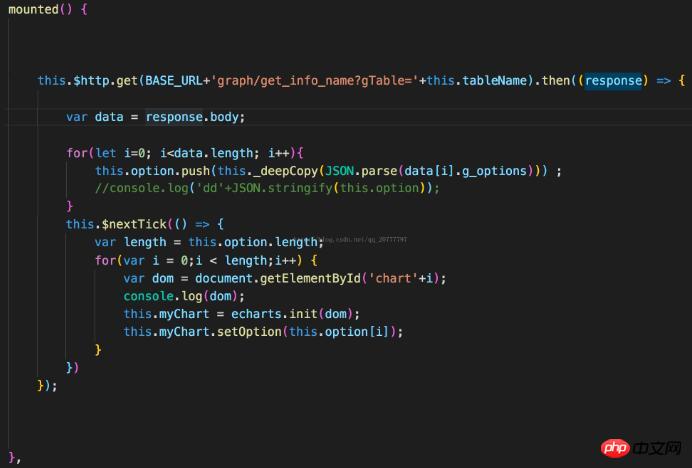
Später habe ich die Anforderungsdaten in die erstellte Funktion geschrieben und die geschrieben Der Vorgang zum Abrufen des DOM in der gemounteten Funktion führt immer noch zuerst den Vorgang zum Abrufen des DOM aus (die Reihenfolge der Ausführung richtet sich nach der Reihenfolge der Warnung). Endlich habe ich eine Lösung gefunden:
Ich habe die Antwort einer anderen Person gesehen: „Verwenden Sie nextTick im Rückruf der Datenanforderung, versuchen Sie es im Rückruf von.“ nextTick~“
 Die Antwort einer anderen Person lautet: „Wenn es eine Situation gibt, in der die Abhängigkeit von dom bestehen muss, fügen Sie sie ein mount(){this.$nextTick(() => { /* code * / })}" (Ich habe das gemacht, bevor ich es ausprobiert habe, es funktioniert so gut für mich, ich weiß nicht warum)
Die Antwort einer anderen Person lautet: „Wenn es eine Situation gibt, in der die Abhängigkeit von dom bestehen muss, fügen Sie sie ein mount(){this.$nextTick(() => { /* code * / })}" (Ich habe das gemacht, bevor ich es ausprobiert habe, es funktioniert so gut für mich, ich weiß nicht warum)
Ich habe diese beiden Methoden tatsächlich kombiniert, Es handelt sich hauptsächlich um die erste Methode, und ich fand sie sehr nützlich!
Verwandte Empfehlungen:
Vue verwendet Axios, um Daten domänenübergreifend im Detail anzufordern
AngularJs Sehen Sie sich die Methode zur Überwachung des Eingabewerts und zum Anfordern von Daten an
Das obige ist der detaillierte Inhalt vonVue implementiert zuerst das Anfordern von Daten und dann das Rendern von Dom. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

