Heim >WeChat-Applet >Mini-Programmentwicklung >So erstellen Sie einen kreisförmigen Fortschrittsbalken im WeChat-Applet
So erstellen Sie einen kreisförmigen Fortschrittsbalken im WeChat-Applet
- php中世界最好的语言Original
- 2018-03-17 15:26:385357Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie einen kreisförmigen Fortschrittsbalken in einem WeChat-Applet erstellen. Hier ist ein praktischer Fall ein Blick.
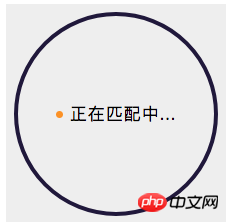
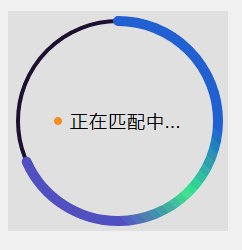
Zusammenfassung der AnforderungenVerwenden Sie einen kreisförmigen Countdown im Applet und rendern Sie:

Ideen
- Verwenden Sie 2 Leinwände, eine ist der Hintergrundring und die andere ist der Farbring.
- Verwenden Sie setInterval, um die farbigen Ringe Schritt für Schritt zu zeichnen.
Lösung
Der erste Schritt besteht darin, die Struktur zu schreibenEine Box umschließt 2 Leinwände und ein Textfeld;
die Box verwendet die relative Positionierung als übergeordnetes, flexibles Layout und ist auf die Mitte
einer Leinwand eingestellt, verwendet
absolute Positionierung; als Hintergrund, "canvas-id="canvasProgressbgEine andere Leinwand, die die relative Positionierung als Fortschrittsbalken verwendet,
canvas-id="canvasProgressDer Code lautet wie folgt:
// wxml
<view class="container">
<view class='progress_box'>
<canvas class="progress_bg" canvas-id="canvasProgressbg"> </canvas>
<canvas class="progress_canvas" canvas-id="canvasProgress"> </canvas>
<view class="progress_text">
<view class="progress_dot"></view>
<text class='progress_info'> {{progress_txt}}</text>
</view>
</view>
</view>
// wxss
.progress_box{
position: relative;
width:220px;
height: 220px;
// 这里的宽高是必须大于等于canvas圆环的直径 否则绘制到盒子外面就看不见了
// 一开始设置 width:440rpx; height:440rpx; 发现 在360X640分辨率的设备,下绘制的圆环跑盒子外去了
// 小程序使用rpx单位适配 ,但是canvas绘制的是px单位的。所以只能用px单位绘制的圆环在盒子内显示
display: flex;
align-items: center;
justify-content: center;
background-color: #eee;
}
.progress_bg{
position: absolute;
width:220px;
height: 220px;
}
.progress_canvas{
width:220px;
height: 220px;
}
.progress_text{
position: absolute;
display: flex;
align-items: center;
justify-content: center
}
.progress_info{
font-size: 36rpx;
padding-left: 16rpx;
letter-spacing: 2rpx
}
.progress_dot{
width:16rpx;
height: 16rpx;
border-radius: 50%;
background-color: #fb9126;
}
Schritt 2DatenbindungWie Sie in wxml sehen können, verwenden wir einen data progress_txt, also legen Sie die Daten in js fest wie folgt:
data: {
progress_txt: '正在匹配中...',
},
Der dritte Schritt des LeinwandzeichnensKlopfen Sie an die Tafel und markieren Sie die wichtigsten Punkte
1. Zeichnen Sie zuerst den Hintergrund
- Kapseln Sie eine Funktion drawProgressbg zum Zeichnen eines Kreises in js, zeichnen Sie einen Kreis auf Leinwand
- Führen Sie diese Funktion in onReady aus.
- Die Canvas-Komponente des Miniprogramms unterscheidet sich geringfügig von der Canvas von H5. Der Code lautet wie folgt
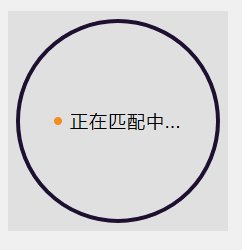
Der Effekt ist wie folgt:
drawProgressbg: function(){
// 使用 wx.createContext 获取绘图上下文 context
var ctx = wx.createCanvasContext('canvasProgressbg')
ctx.setLineWidth(4);// 设置圆环的宽度
ctx.setStrokeStyle('#20183b'); // 设置圆环的颜色
ctx.setLineCap('round') // 设置圆环端点的形状
ctx.beginPath();//开始一个新的路径
ctx.arc(110, 110, 100, 0, 2 * Math.PI, false);
//设置一个原点(100,100),半径为90的圆的路径到当前路径
ctx.stroke();//对当前路径进行描边
ctx.draw();
},
onReady: function () {
this.drawProgressbg();
},
2. Zeichnen Sie farbige Kreise 
- Führen Sie dies in der onReady-Funktion aus
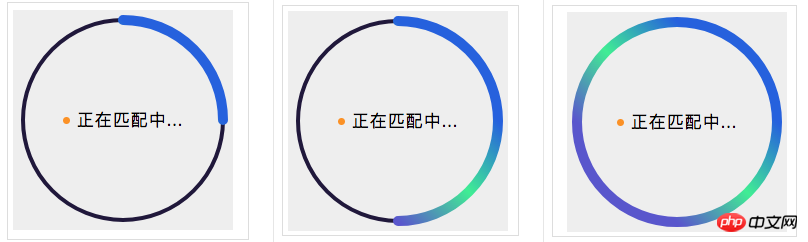
- this.drawCircle(0.5) Der Effekt ist wie folgt: this .drawCircle(1) Der Effekt ist wie folgt: this.drawCircle(2) Der Effekt ist wie folgt:
drawCircle: function (step){
var context = wx.createCanvasContext('canvasProgress');
// 设置渐变
var gradient = context.createLinearGradient(200, 100, 100, 200);
gradient.addColorStop("0", "#2661DD");
gradient.addColorStop("0.5", "#40ED94");
gradient.addColorStop("1.0", "#5956CC");
context.setLineWidth(10);
context.setStrokeStyle(gradient);
context.setLineCap('round')
context.beginPath();
// 参数step 为绘制的圆环周长,从0到2为一周 。 -Math.PI / 2 将起始角设在12点钟位置 ,结束角 通过改变 step 的值确定
context.arc(110, 110, 100, -Math.PI / 2, step * Math.PI - Math.PI / 2, false);
context.stroke();
context.draw()
},
onReady: function () {
this.drawProgressbg();
this.drawCircle(2)
},
 3. Stellen Sie einen Timer ein
3. Stellen Sie einen Timer ein
Legen Sie einen Zählerzähler, einen Schritt und einen Timer in den Daten in js fest
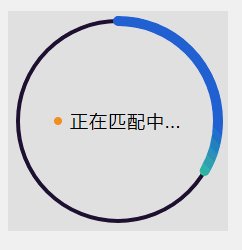
Kapseln Sie eine Timer-Funktion countInterval in js, führen Sie diese Funktion in onReady aus; Endeffektdata: {
progress_txt: '正在匹配中...',
count:0, // 设置 计数器 初始为0
countTimer: null // 设置 定时器 初始为null
},
countInterval: function () {
// 设置倒计时 定时器 每100毫秒执行一次,计数器count+1 ,耗时6秒绘一圈
this.countTimer = setInterval(() => {
if (this.data.count <= 60) {
/* 绘制彩色圆环进度条
注意此处 传参 step 取值范围是0到2,
所以 计数器 最大值 60 对应 2 做处理,计数器count=60的时候step=2
*/
this.drawCircle(this.data.count / (60/2))
this.data.count++;
} else {
this.setData({
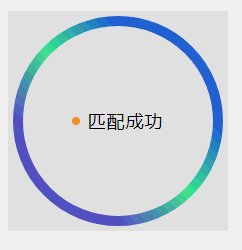
progress_txt: "匹配成功"
});
clearInterval(this.countTimer);
}
}, 100)
},
onReady: function () {
this.drawProgressbg();
// this.drawCircle(2)
this.countInterval()
},

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website! Empfohlene Lektüre:
JS zur Implementierung der Standard-Avatar-FüllungTipps für reguläre JavaScript-Ausdrücke
Das obige ist der detaillierte Inhalt vonSo erstellen Sie einen kreisförmigen Fortschrittsbalken im WeChat-Applet. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

