Heim >WeChat-Applet >Mini-Programmentwicklung >WeChat Mini-Programmformular-Komponentenfreigabe 1
WeChat Mini-Programmformular-Komponentenfreigabe 1
- 小云云Original
- 2018-03-17 13:34:395544Durchsuche
Formular, der 00abb7a3b10536f96cab3f6c2846b2c9 1aa8b78f46ab18dc7a55e5c9a71f468d Wenn Sie im Formular e8b36d49ce73ede15e584e9dd86e79e9 auf die Komponente „formType“ klicken, wird der Wert in der Formularkomponente übermittelt und Sie müssen den Namen als Schlüssel in der Formularkomponente hinzufügen .

<form bindsubmit="formSubmit" bindreset="formReset" class="formstyle"> </form>
2.
Der Scroll-Selektor, der von unten erscheint, unterstützt jetzt drei Selektoren, die sich nach Modus unterscheiden: normale Selektoren und Zeitselektor, Datumsselektor , Standard ist der normale Selektor.

3.label: wird verwendet, um die Benutzerfreundlichkeit von Formularkomponenten zu verbessern. Verwenden Sie das Attribut for, um das entsprechende id zu finden. oder platzieren Sie das Steuerelement unter dieser Beschriftung. Wenn Sie darauf klicken, wird das entsprechende Steuerelement ausgelöst. for hat eine höhere Priorität als interne Kontrollen. Wenn mehrere Kontrollen vorhanden sind, wird standardmäßig die erste Kontrolle ausgelöst. Derzeit können folgende Steuerelemente gebunden werden: de935b9c153fbe5d6ad7df96bd65d7b8, a2f269297782d34318beedfba321faa2, dd7cdcbe81dd3b31defaf1177bb27d90, 698d939a2c9041f2302734cfeb04788e .
2. Liezi
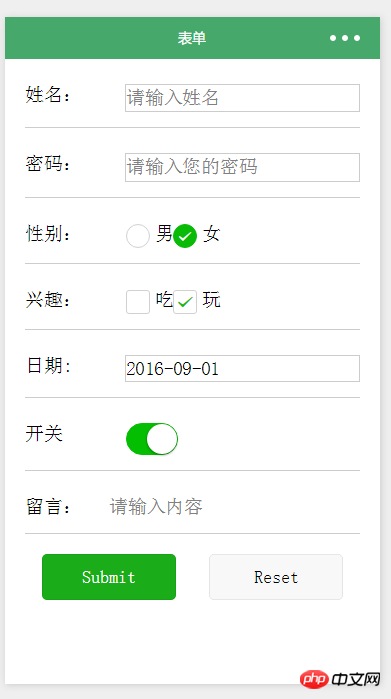
index.wxml
<form bindsubmit="formSubmit" bindreset="formReset">
<view class="section">
<view class="section__title">姓名:</view>
<input name="name" placeholder="请输入姓名" maxlength="12" type="text" focus="false" class="section__iput"/>
</view>
<view class="section">
<view class="section__title">密码:</view>
<input placeholder="请输入您的密码" password="true" maxlength="12" type="text" focus="false" class="section__iput"/>
</view>
<view class="section section_gap">
<view class="section__title">性别:</view>
<radio-group name="radio-group">
<label><radio value="radio1"/>男</label>
<label><radio value="radio2"/>女</label>
</radio-group>
</view>
<view class="section section_gap">
<view class="section__title">兴趣:</view>
<checkbox-group name="checkbox">
<label><checkbox value="吃"/>吃</label>
<label><checkbox value="玩"/>玩</label>
</checkbox-group>
</view>
<view class="section">
<view class="section__title">日期:</view>
<picker mode="date" value="{{date}}" start="2015-09-01" end="2017-09-01" bindchange="bindDateChange" class="section__iput">
<view class="picker">
{{date}}
</view>
</picker>
</view>
<view class="section section_gap">
<view class="section__title">开关</view>
<switch name="switch"/>
</view>
<view class="section">
<view class="section__title">留言:</view>
<textarea auto-height placeholder="请输入内容" />
</view>
<view class="btn-area">
<button formType="submit" type="primary">Submit</button>
<button formType="reset" type="default">Reset</button>
</view>
</form>2.index.wxss
.section{
margin:10px 20px;
display:flex;
border-bottom:1px solid #ccc;
padding:15px 0;
}
.section__title{
width:30%;
}
.section__iput{
width:70%;
line-height:25px;
border:1px solid #ccc;
}
.btn-area{
display:flex;
justify-content:center;
margin:20px;
}
.btn-area button{
width:40%;
}3. index.js
var app = getApp()
Page({
data: {
date: '2016-09-01',
},
//日期
bindDateChange: function(e) {
this.setData({
date: e.detail.value
})
},
//提交
formSubmit: function(e) {
console.log('form发生了submit事件,携带数据为:', e.detail.value)
},
//重置
formReset: function() {
console.log('form发生了reset事件')
}
})
Verwandte Empfehlungen:
Beispielfreigabe für das Hinzufügen einer Fokuswechselfunktion zur JQuery EasyUI-Formularkomponente
HTML So verwenden Sie Formularkomponenten
Detaillierte Erläuterung der Formularkomponentenbeispiele in HTML
Das obige ist der detaillierte Inhalt vonWeChat Mini-Programmformular-Komponentenfreigabe 1. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

