Heim >Web-Frontend >js-Tutorial >React Native-Ansichtskomponente
React Native-Ansichtskomponente
- php中世界最好的语言Original
- 2018-03-17 13:11:221287Durchsuche
Dieses Mal bringe ich Ihnen die React Native-Ansichtskomponente. Was sind die Vorsichtsmaßnahmen für die React Native-Ansichtskomponente?
In diesem Artikel wird hauptsächlich die Methode der React Native-Bildanzeigekomponente vorgestellt. Der Herausgeber findet sie recht gut, daher werde ich sie jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Editor, um einen Blick darauf zu werfen
React Native-Bildanzeigekomponente: React-Native-Image-Viewer, reine JS-Komponente, kleine und schnelle Symbolanzeigekomponente. Unterstützt das Vergrößern und Verkleinern von Bildern, das Festlegen von Ersatzbildern, wenn Bilder nicht geladen werden können, und das lokale Speichern von Bildern.
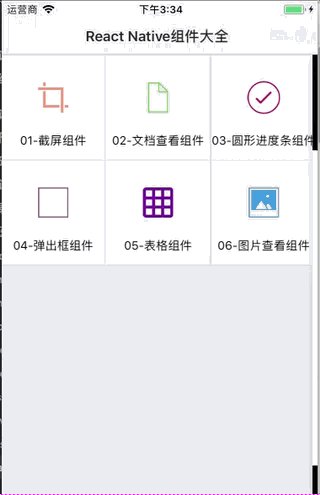
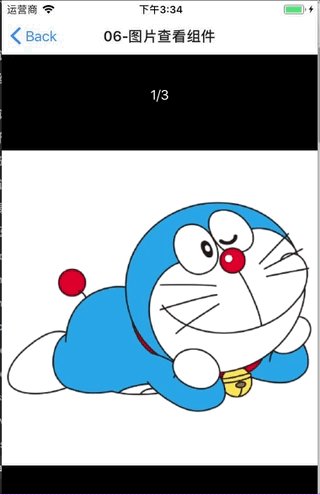
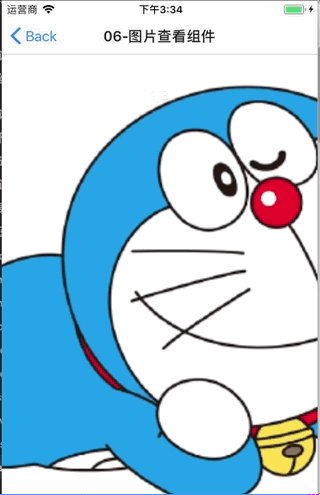
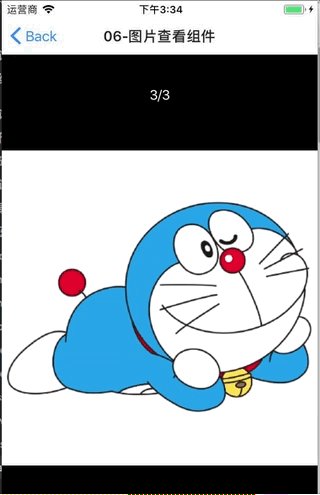
Rendering

InstallationMethode
npm i react-native-image-zoom-viewer --save
const images = [
{
url: 'https://avatars2.githubusercontent.com/u/7970947?v=3&s=460',
},
{
url: 'https://avatars2.githubusercontent.com/u/7970947?v=3&s=460',
},
{
url: 'https://avatars2.githubusercontent.com/u/7970947?v=3&s=460',
},
];
export default class Component06 extends Component {
constructor(props) {
super(props);
}
render() {
return (
<View style={{ flex: 1 }}>
<ImageViewer
imageUrls={images}
failImageSource={{
url: 'https://avatars2.githubusercontent.com/u/7970947?v=3&s=460',
width: Dimensions.get('window').width,
height: Dimensions.get('window').width,
}}
/>
</View>
);
}
}
Hauptparameterbeschreibung
imageUrls-Array von Bild-URL-Adressen
enableImageZoom Ob Zoomen zugelassen werden soll
failImageSource Das Bild wird angezeigt, wenn das Laden fehlschlägt
loadingRender wird geladen.
renderHeader-Header-Stil
renderFooter-Bottom-Stil
renderIndicator Seitenzahl-Indikatorstil
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall hier gelesen haben Artikel und mehr Wie aufregend, achten Sie bitte auf andere verwandte Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:
So implementieren Sie eine Back-Force-Aktualisierung auf der WeChat-Webseite
Verwenden Sie js, um schnell die Adresse des Bildes zu erhalten in der HTML-Seite
Das obige ist der detaillierte Inhalt vonReact Native-Ansichtskomponente. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

