Heim >Web-Frontend >js-Tutorial >AJAX-übergreifendes Wissen
AJAX-übergreifendes Wissen
- php中世界最好的语言Original
- 2018-03-16 16:56:351481Durchsuche
Dieses Mal werde ich Ihnen das domänenübergreifende Wissen über AJAX vermitteln. Was sind die Vorsichtsmaßnahmen bei der domänenübergreifenden Verwendung von AJAX? Hier sind praktische Fälle.
1. Was ist domänenübergreifendes AJAX? Ajax fordert eine Webressource an, deren Zieladresse eine nicht lokale Domäne ist (das Protokoll, der Domänenname und der Port sind unterschiedlich) und erhält diese externe Anwendungsdaten basierend auf der Antwort. Wenn wir einen externen Dienst anfordern, verweigert der Browser den autorisierten Zugriff aus Sicherheitsgründen.
Ursprünglich bedeutet es, dass das von Webseite A gesetzte Cookie nicht von Webseite B geöffnet werden kann, es sei denn, die beiden Webseiten haben denselben Ursprung. Der sogenannte „gleiche Ursprung“ bezieht sich auf „drei Gemeinsamkeiten“.
Verhaltensweisen, die eingeschränkt sind, wenn sie nicht denselben Ursprung haben.
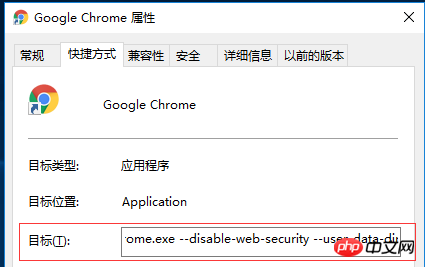
Cookie, LocalStorage und IndexDB können nicht gelesen werden. DOM kann nicht abgerufen werden. AJAX-Anfrage kann nicht gesendet werden. 3. Methoden zur Lösung domänenübergreifender Probleme3.1 Browsern die Überprüfung verbieten Deaktivieren Sie die Same-Origin-Richtlinie, indem Sie Parameter für den Browser festlegen.Nehmen Sie Chrome als Beispiel:
Eigenschaften hinzu: --disable -web-security --user-data-dir
Speicherort für die Verknüpfung:

chromium-browser --disable-web-security3.1 .3 mac
open -a "Google Chrome" --args --disable-web-security --user-data-dir3.2 Verwendung der JSONP-Methode3.2.1 JSONP-Konzept JSONP (JSON mit
Padding) ist eine „Verwendung von Der JSON-Modus kann verwendet werden, um das Problem des domänenübergreifenden Datenzugriffs in Mainstream-Browsern zu lösen. Aufgrund der Same-Origin-Richtlinie können Webseiten, die sich auf server1.example.com befinden, im Allgemeinen nicht mit anderen Servern als server1.example.com kommunizieren, mit Ausnahme des HTML-Elements <script>. Mit dieser offenen Richtlinie des <script>-Elements können Webseiten dynamisch aus anderen Quellen generierte JSON-Daten abrufen. Dieses Verwendungsmuster wird als JSONP bezeichnet. Bei den mit JSONP erfassten Daten handelt es sich nicht um JSON, sondern um beliebiges </script>JavaScript, das mit einem JavaScript-Interpreter ausgeführt wird, anstatt mit einem JSON-Parser analysiert zu werden.
3.2.2 Verwendung von JSONPImplementierung der JSONP-Unterstützung auf der ServerseiteJQuery-Aufrufmethode ($.ajax()-Methode)$.ajax({url:'www.example.com/a.php?id=1',dataType:'jsonp',jsonp:'jsonp_callback',success:function(){//dostuff},
});3.2.3 Nachteile von JSONPÄnderung des Servercodes erforderlichSie können zum Anfordern nur die GET-Methode verwenden Was gesendet wird, ist keine XHR-Anfrage, sondern eine Skript Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website! Empfohlene Lektüre:
JavaScript-Code zum Animieren von Text
JavaScript-Code-Snippet, um festzustellen, ob ein Datum gültig ist
Das obige ist der detaillierte Inhalt vonAJAX-übergreifendes Wissen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

