Heim >Web-Frontend >js-Tutorial >js implementiert tiefe und flache Kopiermethoden
js implementiert tiefe und flache Kopiermethoden
- 小云云Original
- 2018-03-16 16:44:022746Durchsuche
Apropos tiefe und flache Kopien: Ich denke, wir müssen die Werttypen 值类型 und 引用类型,本文主要和大家分享js实现深浅拷贝方法,希望能帮助到大家。
klären.
Das sogenannte 值类型 ist undefined, null, number, string, boolean und andere fünf grundlegende Datentypen, es sollte einen weiteren Symbol-Typ geben.
Werttypdaten werden im Stapelspeicher gespeichert.
Das Ändern des Werts in 值类型 entspricht dem Öffnen eines neuen Speicherplatzes im Stapelspeicher, ähnlich wie In:

Erklärt im Code:
var num1 = 5var num2 = num1
Der Wert des Werttyps kann nicht geändert werden
Es gibt einen grundlegenden Unterschied zwischen primitiven Werten (undefiniert, null, boolesche Werte, Zahlen und Zeichenfolgen) und Objekten (einschließlich Arrays und Funktionen) in JavaScript. Primitive Werte sind unveränderlich: Keine Methode kann einen primitiven Wert ändern (oder „stummschalten“). Dies trifft offensichtlich auf Zahlen und boolesche Werte zu. Das Ändern des Werts einer Zahl selbst macht keinen Sinn, bei Zeichenfolgen ist dies jedoch weniger offensichtlich, da Zeichenfolgen wie Zeichenarrays aussehen und wir davon ausgehen, dass wir den Index angeben können, um sie zu ändern Zeichen in der Zeichenfolge. Tatsächlich verbietet Javascript dies. Alle Methoden in string scheinen einen geänderten String zurückzugeben, geben aber tatsächlich einen neuen String-Wert zurück.
var str = 'abc'str[0] = 'd'console.log(str) // 'abc'
Der Vergleich von Werttypen ist der Vergleich von Werten
Der Vergleich von Werttypen ist der Vergleich von Werten sind gleich, gelten sie als gleich.
var a = 1;var b = 1;console.log(a === b);//true
Referenztyp
Referenztypdaten werden im Heapspeicher gespeichert
Referenztypwert wird im Heap gespeichert Speicher, und die Variable speichert einen im Stapelspeicher gespeicherten Zeiger auf den Heapspeicher.
var person1 = {name:'jozo'};var person2 = {name:'xiaom'};var person3 = {name:'xiaoq'};
Der Wert eines Referenztyps kann geändert werden
Ein Referenztyp kann seinen Wert direkt ändern
var a = [1,2,3]; a[1] = 5; console.log(a[1]); // 5
Der Vergleich von Referenztypen ist der Vergleich von Referenzen
Jedes Mal, wenn wir den Referenztyp in js bearbeiten, bearbeiten wir die Referenz seines Objekts (den im Stapelspeicher gespeicherten Zeiger). ), Der Vergleich zweier Referenztypen besteht also darin, festzustellen, ob ihre Referenzen auf dasselbe Objekt verweisen.
var a = [1,2,3];var b = [1,2,3];console.log(a === b); // falsevar a = [1, 2, 3]var b = aconsole.log(a === b) // true
Pass-by-Value und Pass-by-Address
Nachdem wir den Unterschied zwischen Basisdatentypen und Referenztypen verstanden haben, sollten wir in der Lage sein, den Unterschied zwischen Pass-by zu verstehen -Wert und Pass-by-Adresse.
Wenn wir eine Zuweisungsoperation ausführen, besteht die Zuweisung (=) des Basisdatentyps darin, einen neuen Stapelspeicher im Speicher zu öffnen und dann den Wert dem neuen Stapel zuzuweisen
var a = 10;var b = a; a ++ ; console.log(a); // 11console.log(b); // 10

Die beiden dem Grundtyp zugeordneten Variablen sind also zwei unabhängige Variablen, die sich nicht gegenseitig beeinflussen.
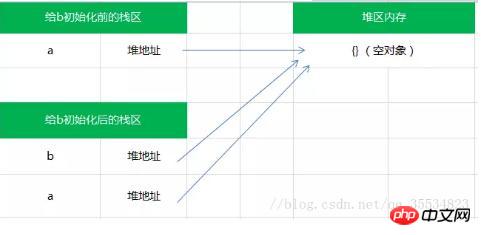
Die Zuordnung der Referenztypen erfolgt jedoch nach Adresse. Ändern Sie einfach die Zeigerrichtung, das heißt, die Zuweisung des Referenztyps ist die Zuweisung der Adresse des im Stapel gespeicherten Objekts. In diesem Fall zeigen die beiden Variablen auf dasselbe Objekt, also die Operationen zwischen den beiden beeinflussen sich gegenseitig.
var a = {}; // a保存了一个空对象的实例var b = a; // a和b都指向了这个空对象a.name = 'jozo';
console.log(a.name); // 'jozo'console.log(b.name); // 'jozo'b.age = 22;
console.log(b.age);// 22console.log(a.age);// 22console.log(a == b);// true
Flache Kopie

Implementierung:
function shallowCopy (src) {
let new = {} for (let i in src) { if (src.hasOwnProperty(i)) { new[i] = src[i]
}
} return new}Deep Copy
Eine coole Operation ist die Verwendung von JSON.parse und JSON.stringify
var a = {
name: 'SpawN',
age: 28}var b = JSON.parse(JSON.stringify(a))
b.name = 'Johnny.R'console.log(a.name) // 'SpawN'Die andere ist eine professionelle Operation, also eine reguläre Operation Verwenden Sie die Rekursion zum Durchlaufen. Alle Attribute unter dem Zielobjekt
function deepCopy(obj) {
if (typeof obj !== 'object') return
// 初始化
var newObj = obj instanceof Array ? [] : {} for (let k in obj) { if (obj.hasOweProperty(k)) {
newObj[k] = typeof obj[k] === 'object' ? agruments.callee(obj[k]) : obj[k]
}
} return newObj
}werden nur als grundlegende tiefe Kopien implementiert und einige Grenzen werden nicht ordnungsgemäß behandelt. Die Grundidee besteht darin, die for-in-Schleife zu verwenden. Wenn der Wert ein Objekt ist, wird die for-in-Schleife rekursiv ausgeführt.
Verwandte Empfehlungen:
Detaillierte Erläuterung der tiefen und flachen Kopien von JS-Arrays und -Objekten
So implementieren Sie tiefe und flache Kopien von Arrays und Objekte
Das obige ist der detaillierte Inhalt vonjs implementiert tiefe und flache Kopiermethoden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

