Heim >WeChat-Applet >Mini-Programmentwicklung >Detaillierte Erläuterung des Ladens und Ausführens von CSS und JS
Detaillierte Erläuterung des Ladens und Ausführens von CSS und JS
- 小云云Original
- 2018-03-16 16:50:453112Durchsuche
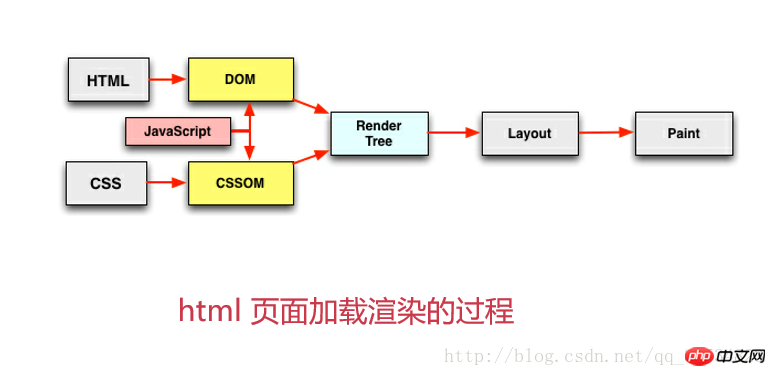
Einige Funktionen des HTML-Rendering-Prozesses
Sequentielle Ausführung, gleichzeitiges Laden
Generieren Sie Token-Objekte (alle untergeordneten Elemente des aktuellen Knotens) durch lexikalische Analyse über HTML Nachdem der Knoten generiert wurde, werden die Geschwisterknoten des aktuellen Knotens über das nächste Token abgerufen und schließlich wird der Dom-Baum generiert. Verschiedene Browser unterstützen unterschiedliche Anzahlen von Parallelität Domänennamen). Nehmen Sie Chrome als Beispiel. Die Obergrenze der Parallelität liegt bei 6.
Optimierungspunkte: CDN-Ressourcen unter mehreren Domänennamen verteilen
Ob es blockiert
CSS:
Das Einfügen von CSS in den Kopf blockiert das Rendern der Seite ( Das heißt, es heißt, dass das Rendern der Seite warten wird, bis das CSS-Laden abgeschlossen ist)
CSS blockiert die Ausführung von JS (da sich der GUI-Thread und der JS-Thread gegenseitig ausschließen, da es möglich ist, dass JS funktioniert CSS)
CSS blockiert nicht das Laden externer Skripte (blockiert nicht das Laden von JS, blockiert jedoch die Ausführung von JS, da Browser über Vorscanner verfügen) JS:
Direkt eingeführtes JS blockiert das Rendern von die Seite (GUI-Thread und JS-Thread schließen sich gegenseitig aus)
JS blockiert das Laden von Ressourcen nicht (dies hängt vom Vorlademechanismus von Chrome ab)
JS wird sequentiell ausgeführt und blockiert die Ausführung nachfolgender JS-Logik
Abhängigkeiten
Das Rendern der Seite hängt vom Laden von CSS ab
(Da die Seite vor dem Rendern auf die Generierung des Dom-Baums und des CSS-Baums wartet, warum müssen Sie dann das CSS einfügen Kopf)
(Da das CSS möglicherweise asynchron geladen wird, muss CSS im Kopf platziert werden, um Abhängigkeiten sicherzustellen)
Abhängigkeiten der JS-Ausführungsreihenfolge
Abhängigkeiten der JS-Logik von DOM-Knoten
Einführungsmethode
CSS-Einführungslink @ importJS importiert
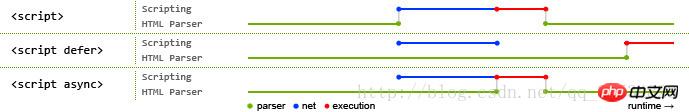
direkt importiert
defer (blockiert Seitenrendering und sequentielle Ausführung nicht)
async (blockiert Seitenrendering nicht, garantiert keine sequentielle Ausführung)
asynchrone dynamische Einführung von JS

Die blaue Linie steht für das Lesen im Netzwerk, die rote Linie für die Ausführungszeit, beide für Skripte; steht für HTML-Parsing.
Einige Optimierungspunkte für das Laden und Ausführen
CSS-Stylesheet oben (blockiert das Rendern der Seite)
Ersetzen Sie @ durch Link-Import (1, @import befindet sich auf CSS-Ebene und löst nicht den Browser-Parallelitätsmechanismus aus; 2, es wird eingeführt, nachdem das CSS geladen wurde. Aber in modernen Browsern gibt es keinen solchen Leistungsunterschied zwischen @import und Link. .
- Das js-Skript wird unten platziert (da der Browser Parallelitätsbeschränkungen hat, wird das js unten platziert, um die Anzahl der Parallelitäten zu reduzieren belegt und ermöglicht ein schnelleres Rendern der Seite)
- Angemessene Nutzung der asynchronen Ladefunktion von js

Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des Ladens und Ausführens von CSS und JS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

