Heim >Web-Frontend >js-Tutorial >Nodejs verwendet Angular, um Single-Page-Anwendungen zu erstellen
Nodejs verwendet Angular, um Single-Page-Anwendungen zu erstellen
- php中世界最好的语言Original
- 2018-03-16 14:24:282325Durchsuche
Dieses Mal werde ich Ihnen vorstellen, wie Sie eine Single-Page-Anwendung mit Angular in Nodejs erstellen. Was sind die Vorsichtsmaßnahmen für die Verwendung von Angular in Nodejs? Praktischer Fall, werfen wir einen Blick darauf.
Erstellen Sie einen neuen app_client im Stammverzeichnis, um gezielt Code zu platzieren, der sich auf eine einzelne Seite bezieht. Vergessen Sie nicht, es auf statisch zu setzen:
app.use(express.static(path.join(dirname, 'app_client')))
Angular Routing
In einer SPA-Anwendung wird beim Wechseln zwischen Seiten nicht jedes Mal eine Anfrage an den Hintergrund gesendet. Dieser Abschnitt verschiebt das Routing zum Client, behält aber die Masterseite (layout.jade) bei und andere Ansichten werden in Angular implementiert. Erstellen Sie dazu zunächst eine neue AngularApp-Methode im Controller.
module.exports.angularApp = function (req, res) {
res.render('layout', { title: 'ReadingClub' });
};
Routing festlegen
router.get('/', ctrlOthers.angularApp);
Die verbleibenden Express-Routen sind überflüssig und können gelöscht oder auskommentiert werden. Um ein Neuladen der Seite zu vermeiden, besteht der Standardansatz von Angular darin, der URL ein #-Zeichen hinzuzufügen. Das #-Zeichen wird im Allgemeinen als Anker verwendet, um Punkte auf der Seite zu lokalisieren, und Angular wird verwendet, um auf Punkte in der Anwendung zuzugreifen. Besuchen Sie beispielsweise in Express die About-Seite:
/about
In Angular wird die URL zu
/#/about
. Das #-Zeichen kann jedoch auch entfernt werden. Intuitiv sieht es nicht so aus, das wird im nächsten Abschnitt besprochen.
Die alte Version der Angular-Bibliothek enthält das Routing-Modul, aber jetzt wird es als externe Abhängigkeitsdatei verwendet und kann von Ihnen selbst verwaltet werden. Sie müssen es also zuerst herunterladen und zum Projekt hinzufügen. https://code.angularjs.org/1.2.19/
Angular-route.min.js und angle-route.min.js.map herunterladen und eine app.js unter app_client erstellen

Fügen Sie
script(src='/angular/angular.min.js') script(src='/lib/angular-route.min.js') script(src='/app.js')
in layout.jade hinzu. Sie müssen Modulabhängigkeiten festlegen, bevor Sie das Routing verwenden. Bitte beachten Sie, dass der Dateiname des Routings „angular-route“ lautet. aber der eigentliche Modulname ist ngRoute. Unter app_client/app.js:
angular.module('readApp', ['ngRoute']);
ngRoute-Modul generiert ein $routeProvider-Objekt, das zur Übergabe von Konfigurationsfunktionen verwendet werden kann, wo wir Routen definieren:
function config($routeProvider) {
$routeProvider
.when('/', {})
.otherwise({ redirectTo: '/' });
}
angular
.module('readApp')
.config(['$routeProvider', config]);
Wenn wir auf das vorherige $http, den $scope, den Service und den aktuellen $routeProvider zurückblicken, erkennt Angular automatisch die Instanz, wenn es im Funktionsparameter erscheint. Dies ist Angulars Abhängigkeitsinjektion Mechanismus; Die Konfigurationsmethode definiert die Route. Derzeit macht diese Route nicht viel Arbeit, aber die Syntax ist sehr intuitiv. Wenn die URL „/“ ist, führt sie beim Zugriff auf die Homepage nichts aus. Und wenn über eine andere URL darauf zugegriffen wird, springt es zur Startseite. Als nächstes lassen wir diese Route etwas bearbeiten.
Angular View
Erstellen Sie zunächst einen Home-Ordner unter dem Ordner app_client, um einige Dateien auf der Homepage zu platzieren. Aber derzeit ist die Homepage immer noch eine Jadeansicht, wir müssen sie in HTML konvertieren, also erstellen Sie zuerst eine home.view.html:
<p class="row" >
<p class="col-md-9 page" >
<p class="row topictype"><a href="/" class="label label-info">全部</a><a href="/">读书</a><a href="/">书评</a><a href="/">求书</a><a href="/">求索</a></p>
<p class="row topiclist" data-ng-repeat='topic in data'>
<img data-ng-src='{{topic.img}}'><span class="count"><i class="coment">{{topic.commentCount}}</i><i>/</i><i>{{topic.visitedCount}}</i></span>
<span class="label label-info">{{topic.type}}</span><a href="/">{{topic.title}}</a>
<span class="pull-right">{{topic.createdOn}}</span><a href="/" class="pull-right author">{{topic.author}}</a>
</p>
</p>
<p class="col-md-3">
<p class="userinfo">
<p>{{user.userName}}</p>
</p>
</p></p>
Da noch keine Daten vorhanden sind, reicht dieses HTML-Fragment nicht aus irgendetwas. Der nächste Schritt besteht darin, das Angular-Modul anzuweisen, diese Ansicht zu laden, wenn auf die Homepage zugegriffen wird. Dies wird durch die Änderung der Route erreicht:
function config($routeProvider) {
$routeProvider
.when('/', { templateUrl: 'home/home.view.html'
})
.otherwise({ redirectTo: '/' });
}
Wohin geht Angular? Ersetzen Sie es, z. B. Es gibt ein @RenderBody-Tag in Asp.Net MVC, das in Jade Blockinhalt ist. Dies erfordert die Verwendung einer Direktive im ngRoute-Modul: ng-view. Das markierte Element wird von Angular als Container zum Wechseln der Ansichten verwendet. Wir könnten es genauso gut über dem Blockinhalt hinzufügen:
#bodycontent.container p(ng-view) block content
Controller
Mit Routing und Ansichten benötigen wir auch einen Controller im Home-Ordner js Datei, verwenden Sie zuerst statische Daten. Nach Durchsicht des vorherigen Abschnitts kommt Ihnen dieser Teil bekannt vor.
angular
.module('readApp')
.controller('homeCtrl', homeCtrl);
function homeCtrl($scope) {
$scope.data = topics;
$scope.user = {
userName: "stoneniqiu",
};
}
Ändern Sie die Route erneut:
function config($routeProvider) {
$routeProvider
.when('/', {
templateUrl: 'home/home.view.html', controller: 'homeCtrl',
})
.otherwise({ redirectTo: '/' });
}
Besuchen Sie zu diesem Zeitpunkt die Seite und die Daten werden angezeigt. Unabhängig davon, ob es sich um Asp.net MVC, Express oder Angular handelt, ist die Idee des MVC-Modus dieselbe. Die Anfrage erreicht zuerst den Router und der Router ist für die Weiterleitung an den Controller verantwortlich Daten und rendert dann die Ansicht.

Der Unterschied zum vorherigen Abschnitt besteht darin, dass die ng-controller-Direktive nicht auf der Seite verwendet wird, sondern im Routing angegeben wird.
controllerAs
Angular提供了一个创建视图模型的方法来绑定数据,这样就不用每次直接修改$scope 对象,保持$scope 干净。
function config($routeProvider) {
$routeProvider
.when('/', {
templateUrl: 'home/home.view.html',
controller: 'homeCtrl', controllerAs: 'vm'
})
.otherwise({ redirectTo: '/' });
}
红色代码表示启用controllerAs语法,对应的视图模型名称是vm。这个时候Angular会将控制器中的this绑定到$scope上,而this又是一个上下文敏感的对象,所以先定义一个变量指向this。controller方法修改如下
function homeCtrl() { var vm = this;
vm.data = topics;
vm.user = {
userName: "stoneniqiu",
};
}
注意我们已经拿掉了$scope参数。然后再修改下视图,加上前缀vm
<p class="row" >
<p class="col-md-9 page" >
<p class="row topictype"><a href="/" class="label label-info">全部</a><a href="/">读书</a><a href="/">书评</a><a href="/">求书</a><a href="/">求索</a></p>
<p class="error">{{ vm.message }}</p>
<p class="row topiclist" data-ng-repeat='topic in vm.data'>
<img data-ng-src='{{topic.img}}'><span class="count"><i class="coment">{{topic.commentCount}}</i><i>/</i><i>{{topic.visitedCount}}</i></span>
<span class="label label-info">{{topic.type}}</span><a href="/">{{topic.title}}</a>
<span class="pull-right">{{topic.createdOn}}</span><a href="/" class="pull-right author">{{topic.author}}</a>
</p>
</p>
<p class="col-md-3">
<p class="userinfo">
<p>{{vm.user.userName}}</p>
</p>
</p></p>
service:
因为服务是给全局调用的,而不是只服务于home,所以再在app_clinet下新建一个目录:common/services文件夹,并创建一个ReadData.service.js :
angular
.module('readApp')
.service('topicData', topicData);function topicData ($http) { return $http.get('/api/topics');
};
直接拿来上一节的代码。注意function写法, 最好用function fool()的方式,而不要var fool=function() 前者和后者的区别是前者的声明会置顶。而后者必须写在调用语句的前面,不然就是undefined。修改layout
script(src='/app.js') script(src='/home/home.controller.js') script(src='/common/services/ReadData.service.js')
相应的home.controller.js 改动:
function homeCtrl(topicData) { var vm = this;
vm.message = "loading...";
topicData.success(function (data) {
console.log(data);
vm.message = data.length > 0 ? "" : "暂无数据";
vm.data = data;
}).error(function (e) {
console.log(e);
vm.message = "Sorry, something's gone wrong ";
});
vm.user = {
userName: "stoneniqiu",
};
}
这个时候页面已经出来了,但是日期格式不友好。接下来添加过滤器和指令
filter&directive
在common文件夹创建一个filters目录,并创建一个formatDate.filter.js文件,同上一节一样
angular
.module('readApp')
.filter('formatDate', formatDate);function formatDate() { return function (dateStr) { var date = new Date(dateStr); var d = date.getDate(); var monthNames = ["1", "2", "3", "4", "5", "6", "7", "8", "9", "10", "11", "12"]; var m = monthNames[date.getMonth()]; var y = date.getFullYear(); var output = y + '/' + m + '/' + d; return output;
};
};
然后在common文件夹下新建一个directive文件夹,再在directive目录下新建一个ratingStars目录。ratingStars指令会在多个地方使用,它包含一个js文件和一个html文件,将上一节的模板文件复制过来,并命名为:ratingStars.template.html。然后新建一个ratingStars.directive.js文件,拷贝之前的指令代码,并改造两处。
angular
.module('readApp')
.directive('ratingStars', ratingStars);function ratingStars () {return {
restrict: 'EA',scope: {
thisRating : '=rating'},templateUrl: '/common/directive/ratingStars/ratingStars.template.html'};
}
EA表示指令作用的范围,E表示元素(element),A表示属性(attribute),A是默认值。还C表示样式名(class),M表示注释(comment), 最佳实践还是EA。更多知识可以参考这篇博客 Angular指令详解
因为还没有创建booksController,先用topic.commentCount来测试ratingStars指令,并记得在layout下添加引用。
<p class="row topiclist" data-ng-repeat='topic in vm.data'>
<img data-ng-src='{{topic.img}}'><span class="count"><i class="coment">{{topic.commentCount}}</i><i>/</i><i>{{topic.visitedCount}}</i></span>
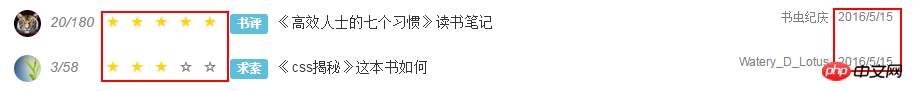
<small rating-stars rating="topic.commentCount"></small>
<span class="label label-info">{{topic.type}}</span><a href="/">{{topic.title}}</a>
<span class="pull-right">{{topic.createdOn | formatDate}}</span><a href="/" class="pull-right author">{{topic.author}}</a>
</p>

这个时候效果已经出来了。
有哪些优化?
这一节和上一节相比,展现的内容基本没有变化,但组织代码的结构变得更清晰好维护了,但还是不够好,比如layout里面我们增加了过多的js引用。这也是很烦的事情。所以我们可以做一些优化:
1.减少全局变量
第一点,在团队开发的时候要尽量减少全局变量,不然容易混淆和替换,最简单的办法就是用匿名函数包裹起来:
(function() { //....})();
被包裹的内容会在全局作用域下隐藏起来。而且在这个Angular应用也不需要通过全局作用域关联,因为模块之间都是通过angular.module('readApp', ['ngRoute'])连接的。controller、service、directive这些js都可以处理一下。
2.减少JavaScript的尺寸
我们可以让js最小化,但有一个问题,在controller中的依赖注入会受影响。因为JavaScript在最小化的时候,会将一些变量替换成a,b,c
function homeCtrl ($scope, topicData, otherData)
会变成:
function homeCtrl(a,b,c){
这样依赖注入就会失效。这个时候怎么办呢,就要用到$inject ,$inject作用在方法名称后面,等于是声明当前方法有哪些依赖项。
homeCtrl.$inject = ['$scope', 'topicData', 'otherData'];function homeCtrl ($scope, topicData, otherData) {
$inject数组中的名字是不会在最小化的时候被替换掉的。但记住顺序要和方法的调用顺序一致。
topicData.$inject = ['$http'];function topicData ($http) { return $http.get('/api/topics');
};
做好了这个准备,接下来就可以最小化了
3.减少文件下载
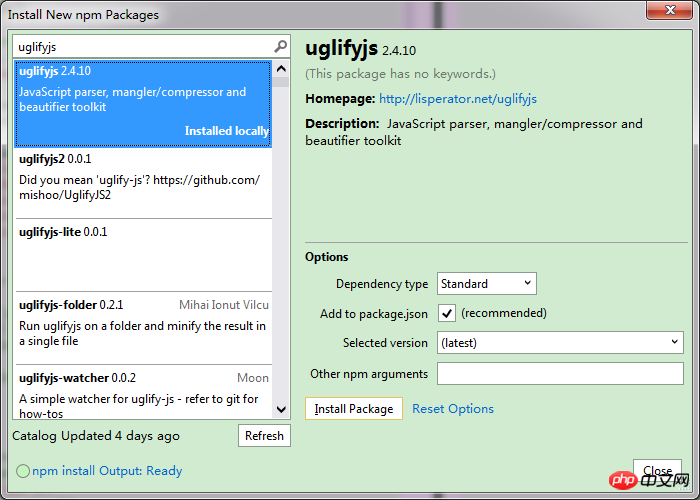
在layout中我们引用了好几个js,这样很烦,可以使用UglifyJS 去最小化JavaScript文件。 UglifyJS 能将Angular应用的源文件合并成一个文件然后压缩,而我们只需在layout中引用它的输出文件即可。
安装:

然后在根目录/app.js中引用
var uglifyJs = require("uglifyjs");var fs = require('fs');
接下来有三步
1.列出需要合并的文件
2.调用uglifyJs 来合并并压缩文件。
3.然后保存在Public目录下。
在/app.js下var一个appClientFiles数组,包含要压缩的对象。然后调用uglifyjs.minify方法压缩,然后写入public/angular/readApp.min.js
var appClientFiles = [ 'app_client/app.js', 'app_client/home/home.controller.js', 'app_client/common/services/ReadData.service.js', 'app_client/common/filters/formatDate.filter.js', 'app_client/common/directive/ratingStars/ratingStars.directive.js'];var uglified = uglifyJs.minify(appClientFiles, { compress : false });
fs.writeFile('public/angular/readApp.min.js', uglified.code, function (err) { if (err) {
console.log(err);
} else {
console.log('脚本生产并保存成功: readApp.min.js');
}
});
最后修改layout:
script(src='/angular/readApp.min.js') //script(src='/app.js') //script(src='/home/home.controller.js') //script(src='/common/services/ReadData.service.js') //script(src='/common/filters/formatDate.filter.js') //script(src='/common/directive/ratingStars/ratingStars.directive.js')
这里选择注释而不是删掉,为了便于后面的调试。但如果用nodemon启动,它会一直在重启。因为生产文件的时候触发了nodemon重启,如此循环。所以这里需要一个配置文件告诉nodemon忽略掉这个文件的改变。在根目录下新增一个文件nodemon.json
{ "verbose": true, "ignore": ["public//angular/readApp.min.js"]
}

这样就得到了一个min.js 。原本5个文件是5kb,换成min之后是2kb。所以这个优化还是很明显的。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonNodejs verwendet Angular, um Single-Page-Anwendungen zu erstellen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

