Heim >Web-Frontend >js-Tutorial >Nodejs-Formularüberprüfung und Bild-Upload
Nodejs-Formularüberprüfung und Bild-Upload
- php中世界最好的语言Original
- 2018-03-16 13:52:131495Durchsuche
Dieses Mal bringe ich Ihnen die Nodejs-Formularüberprüfung und den Bild-Upload. Was sind bei der Verwendung von Nodejs-Formularüberprüfung und Bild-Upload zu beachten? Schauen Sie mal rein. 1. Formularüberprüfung
Die MVC-Formularüberprüfung kann an drei Stellen erfolgen: Die erste Ebene erfolgt vor der Übermittlung des Frontends und die zweite Ebene vor dem Speichern der Daten Der dritte Schritt zur Überprüfung besteht darin, die Daten zu speichern. Das heißt, wenn das übermittelte Datenmodell nicht den von der Entität definierten Einschränkungen entspricht, können die Daten nicht gespeichert werden . Die erste Ebene basiert hauptsächlich auf js oder dem jquery-Framework, die häufiger verwendete ist jquery.validate.js. Wenn Asp.net MVC automatisch
Validierungsregelngenerieren kann, werde ich hier nicht auf Details eingehen. Es gibt viele Artikel im Internet. Die zweite Ebene hängt auch mit der jeweiligen Geschäftslogik zusammen, um zu verhindern, dass das Frontend JavaScript verbietet und illegale Daten übermittelt. Hier werden wir über die dritte Ebene der Überprüfung sprechen Mungo. 1. Überprüfen Sie die Modelldefinition
Sehen wir uns zunächst das zuvor mit Mongoose definierte Buchmodell an:
Jedes Attribut definiert den Typ und ob es erforderlich ist Okay. Fügen Sie Min-, Max-, Standardwerte und andere Einschränkungen hinzu. Wenn das übermittelte Modell diese Einschränkungen nicht erfüllt, kann es nicht erfolgreich gespeichert werden. Entspricht der Rolle von DataAnnotations in Asp.net MVC. Darauf basiert die anschließende Formularvalidierung.var bookSchema = new mongoose.Schema({
title: { type: String, required: true },
rating: {
type: Number,
required: true,
min: 0,
max: 5
},
info: { type: String, required: true },
img: String,
tags: [String],
brief: { type: String, required: true },
ISBN: String,
});
2. Routing hinzufügen
Wir müssen 4 Routing-Regeln hinzufügen, 2 zum Hinzufügen (ein Abruf, ein Beitrag), eine zum Löschen und eine zum Hochladen von Bildern:
Basierend auf Express-Routing können wir Restful-Routing-Regeln erstellen. Routen befinden sich im Ordner app_server.router.get('/book/create', homeController.bookcreateview);
router.post('/book/create', homeController.doBookCreate);
router.delete('/book/:id', homeController.delete);
router.post('/uploadImg', homeController.uploadImg);
3.
ControllerMethode hinzufügenhome.bookcreateview:
Dies ist direkt eine Get-Anfrage, also verwenden Sie render direkt, um View zu rendern , natürlich wird diese bookCreate-Ansicht als nächstes erstellt.module.exports.bookcreateview = function (req, res) {
res.render('bookCreate', { title: '新增推荐图书' });
};
doBookCreate:
Info:module.exports.doBookCreate = function (req, res) { var requestOptions, path, postdata;
path = "/api/book";
postdata = {
title: req.body.title,
info: req.body.info,
ISBN: req.body.ISBN,
brief: req.body.brief,
tags: req.body.tags,
img: req.body.img,
rating:req.body.rating,
};
requestOptions = {
url: apiOptions.server + path,
method: "POST",
json: postdata,
};
request(requestOptions, function (err, response, body) {
console.log("body.name", body.name, response.statusCode); if (response.statusCode === 201) {
res.redirect("/detail/"+body._id);
}
else if (response.statusCode == 400 && body.name && body.name == "ValidationError") {
res.render('bookCreate', { title: '新增推荐图书', error:"val"});
} else {
console.log("body.name",body.name);
info(res, response.statusCode);
}
});
};


function info (res, status) { var title, content; if (status === 404) {
title = "404, 页面没有找到";
content = "亲,页面飞走了...";
} else if (status === 500) {
title = "500, 内部错误";
content = "尴尬...,发生错误";
} else {
title = status + ", 有什么不对劲";
content = "某些地方可能有些错误";
}
res.status(status);
res.render('info', {
title : title,
content : content,
status: status,
});
};
auf In Im ersten Abschnitt haben wir den API-Teil für Datenoperationen erstellt. Der Codeprozess besteht darin, zuerst die vom Front-End übergebenen Daten aus der Anforderung abzurufen und dann das Anforderungsmodul zum Aufrufen der API zu verwenden. Wenn das Hinzufügen erfolgreich ist (
Statuscodeist 201), wird es zurückgegeben Wenn die Überprüfung fehlschlägt, wird die Originalseite zurückgegeben und Hinweise gegeben. Wenn ein Fehler vorliegt, überlassen Sie die Verarbeitung der Info-Methode. Löschen:
Wenn der Löschvorgang erfolgreich ist, lautet der zurückgegebene Statuscode 204 und dann wird json(1) zurückgegeben, damit das Front-End die Schnittstelle verarbeiten kann.module.exports.delete = function (req, res) { var requestOptions, path;
path = "/api/book/" + req.params.id;
requestOptions = {
url: apiOptions.server + path,
method: "delete",
json: {},
};
request(requestOptions, function (err, response, body) { if (response.statusCode == 204) {
res.json(1);
}
else {
res.json(0);
}
});
};
4. Eine Ansicht hinzufügen
1) Zuerst müssen Sie eine Schaltfläche zur rechten Seitenleiste der Buchliste hinzufügen:
 In der Bücheransicht Änderung:
In der Bücheransicht Änderung:
.col-md-3 .userinfo p stoneniqiu a(href='/book/create').btn.btn-info 新增推荐
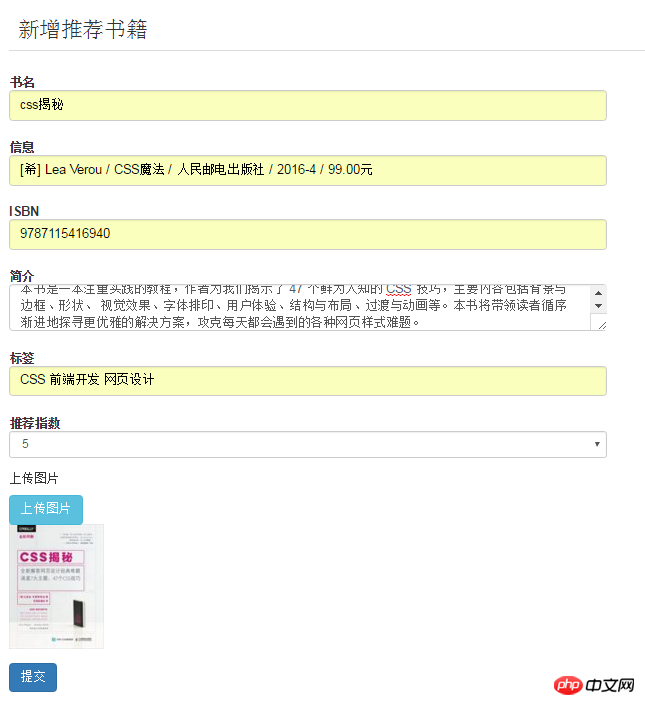
2) Fügen Sie eine neue empfohlene Seite hinzu:
Der Ort für die if-Anweisung wird zum Anzeigen von Fehleraufforderungen verwendet. Die vollständige Einführung erfolgt später, sodass die Übermittlungsseite im Wesentlichen wie folgt aussieht:extends layout include _includes/rating block content .row .col-md-12.page.bookdetail h3 新增推荐书籍 .row .col-xs-12.col-md-6 form.form-horizontal(action='',method="post",role="form") - if (error == "val") .alert.alert-danger(role="alert") All fields required, please try again .form-group label.control-label(for='title') 书名 input#name.form-control(name='title') .form-group label.control-label(for='info') 信息 input#name.form-control(name='info') .form-group label.control-label(for='ISBN') ISBN input#name.form-control(name='ISBN') .form-group label.control-label(for='brief') 简介 input#name.form-control(name='brief') .form-group label.control-label(for='tags') 标签 input#name.form-control(name='tags') .form-group label.control-label(for='rating') 推荐指数 select#rating.form-control.input-sm(name="rating") option 5 option 4 option 3 option 2 option 1 .form-group p 上传图片 a.btn.btn-info(id="upload", name="upload") 上传图片 br img(id='img') .form-group button.btn.btn-primary(type='submit') 提交
 3) Mongoose-Verifizierung
3) Mongoose-Verifizierung
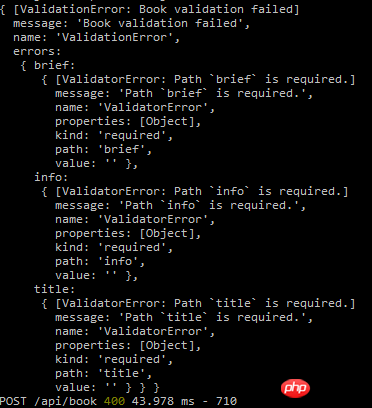
Derzeit nicht verfügbar. Mit der Front-End-Verifizierung kann das Formular direkt übermittelt werden. Aber der Knoten hat ein Fehlerprotokoll gedruckt, die Buchvalidierung ist fehlgeschlagen und die Überprüfung ist fehlgeschlagen.
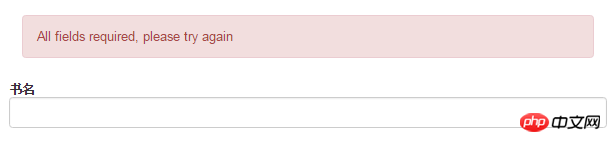
 Dies sind die von Mongoose zurückgegebenen Verifizierungsinformationen. Zu diesem Zeitpunkt wird eine Eingabeaufforderungsmeldung auf der Benutzeroberfläche angezeigt:
Dies sind die von Mongoose zurückgegebenen Verifizierungsinformationen. Zu diesem Zeitpunkt wird eine Eingabeaufforderungsmeldung auf der Benutzeroberfläche angezeigt:
 Dies liegt an der Verarbeitung im Controller:
Dies liegt an der Verarbeitung im Controller:
else if (response.statusCode == 400 && body.name && body.name == "ValidationError") {
res.render('bookCreate', { title: '新增推荐图书', error:"val"});
}
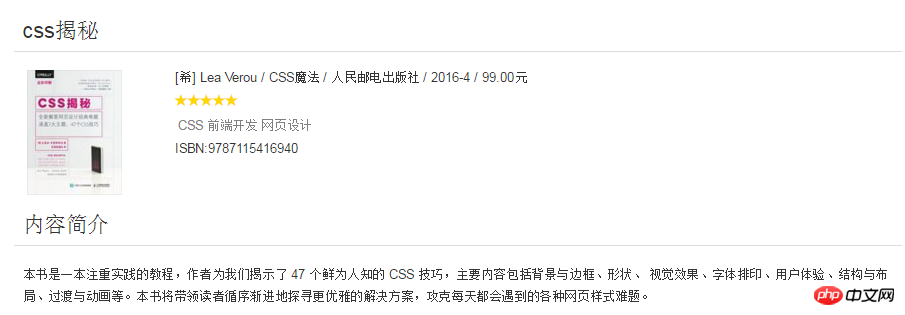
以上说明了Mongoose会在数据保存的时候验证实体,如果实体不满足path规则,将不能保存。但至此有三个问题,第一个问题是提示信息不明确,当然我们可以遍历输出ValidatorError;第二个就是,验证错误之后,页面原来的数据没有了,需要再输入一遍,这个我们可以参考Asp.net MVC将模型数据填充到视图中可以解决;第三个问题就是页面前端还没有验证,form直接就可以提交了,这个可以通过简单的Jquery脚本就可以做到;这三点先不细究。继续往下看,如果规范输入,这个时候是可以提交的,提交之后在books页面可以看到:

4)删除
在标题的右侧增加了一个删除符号(books视图中):
.col-md-10
p
a(href="/Detail/#{book._id}")=book.title span.close(data-id='#{book._id}') ×
并添加脚本:
$(".close").click(function() { if (confirm("确定删除?")) { var id = $(this).data("id"); var row = $(this).parents(".booklist");
$.ajax({
url: "/book/" + id, method: "delete",
}).done(function(data) {
console.log(data);
row.fadeOut();
});
}
});
脚本可以先位于layout视图下方:
script(src='/javascripts/books.js')
这样,删除完成之后会隐藏当前行。下面解决图片上传问题。
二、图片上传
前面我们在路由里面定义了一个uploadimg方法,现在实现它。一般都涉及两个部分,一个是前台图片的提交,一个是后端数据的处理。
1.uploadimg 方法实现
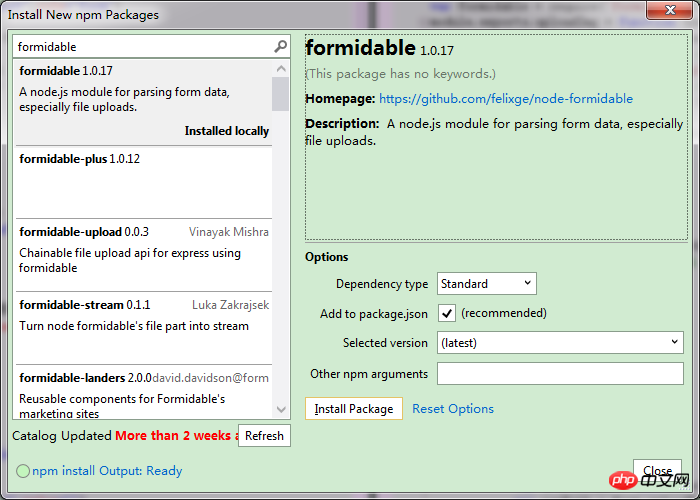
先需要安装formidable模块。

然后在Public文件下创建一个upload/temp文件夹
脚本:
var fs = require('fs');var formidable = require('formidable');
module.exports.uploadImg = function (req, res) { var form = new formidable.IncomingForm(); //创建上传表单
form.encoding = 'utf-8'; //设置编辑
form.uploadDir = './../public/upload/temp/'; //设置上传目录
form.keepExtensions = true; //保留后缀
form.maxFieldsSize = 3 * 1024 * 1024; //文件大小
form.parse(req, function(err, fields, files) {
console.log(files); if (err) {
console.log(err); return res.json(0);
} for (var key in files) {
console.log(files[key].path); var extName = ''; //后缀名
switch (key.type) { case 'image/pjpeg':
extName = 'jpg'; break; case 'image/jpeg':
extName = 'jpg'; break; case 'image/png': case 'image/x-png': default:
extName = 'png'; break;
} var avatarName = (new Date()).getTime() + '.' + extName; var newPath = form.uploadDir + avatarName;
fs.renameSync(files[key].path, newPath); //重命名
return res.json("/upload/temp/"+ avatarName);
}
});
};
这个form会自动将文件保存到upLoadDir目录,并以upload_xxxx格式重新命名,所以最后使用fs模块对文件进行重命名。然后返回给前端。
2.前端
我喜欢用插件,前端我用的是plupload-2.1.8,拥有多种上传方式,比较方便。放置在Public文件下。在layout.jade中引用js:
script(src='/plupload-2.1.8/js/plupload.full.min.js') script(src='/javascripts/books.js')
而在bookCreate.jade视图中,修改如下:
a.btn.btn-info(id="upload", name="upload") 上传图片 br img(id='img') input#imgvalue(type='hidden',name='img',value='')
a标签用来触发上传,img用来预览,input用来存放路径。在books.js下增加以下代码:
var uploader = new plupload.Uploader({
runtimes: 'html5,flash,silverlight,html4', browse_button: "upload", url: '/uploadImg',
flash_swf_url: '/plupload-2.1.8/js/Moxie.swf',
silverlight_xap_url: '/plupload-2.1.8/js/Moxie.xap',
filters: {
max_file_size: "3mb",
mime_types: [
{ title: "Image files", extensions: "jpg,gif,png" },
{ title: "Zip files", extensions: "zip" }
]
},
init: {
PostInit: function () {
},
FilesAdded: function (up, files) {
plupload.each(files, function (file) {
uploader.start();
});
},
UploadProgress: function (up, file) {
},
Error: function (up, err) {
}
}
});
uploader.init();
uploader.bind('FileUploaded', function (upldr, file, object) { var data = JSON.parse(object.response);
console.log(data); $("#img").attr("src", data);
$("#imgvalue").val(data);});
提交:

上传成功后跳转到detail页面。

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
jQuery、Angular、node中的Promise详解
Das obige ist der detaillierte Inhalt vonNodejs-Formularüberprüfung und Bild-Upload. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

