Heim >Web-Frontend >js-Tutorial >jQuery 1.9.1 Quellcode-Analysereihe (13) Positionsgröße operation_jquery
jQuery 1.9.1 Quellcode-Analysereihe (13) Positionsgröße operation_jquery
- WBOYOriginal
- 2016-05-16 15:28:041082Durchsuche
Vielen Dank, dass Sie es mir zuerst gezeigt haben
jQuery.fn.css (propertyName [, value ]| object ) (Funktion wird verwendet, um den CSS-Stilattributwert des Elements festzulegen oder zurückzugeben, das mit dem aktuellen jQuery-Objekt übereinstimmt. Wenn Sie das angegebene CSS-Attribut löschen müssen, Bitte verwenden Sie diese Funktion, um ihren Wert auf eine leere Zeichenfolge ("")
zu setzenHinweis: 1. Wenn der Wertparameter weggelassen wird, bedeutet dies, dass der Attributwert abgerufen wird. Wenn dieser Parameter angegeben wird, bedeutet dies, dass der Attributwert festgelegt wird. 2. Alle „Einstellungs“-Vorgänge der Funktion css() zielen auf jedes Element ab, das mit dem aktuellen jQuery-Objekt übereinstimmt. Alle „Lese“-Vorgänge richten sich nur auf das erste übereinstimmende Element. )
jQuery.fn.offset([coordinatesObj]) (legt den Offset des aktuellen übereinstimmenden Elements (unter Berücksichtigung des Inhaltsauffüllrahmens als Ganzes) relativ zum aktuellen Dokument fest oder gibt ihn zurück, d. h. die Koordinaten relativ zum aktuellen Dokument . Diese Funktion ist nur für sichtbare Elemente gültig. Diese Funktion gibt ein Koordinatenobjekt (Objekt) zurück, das über ein linkes Attribut und ein oberes Attribut verfügt. Der Unterschied zu position() ist: (). gibt die Koordinaten relativ zum aktuellen Dokument zurück und position() gibt die Koordinaten relativ zu seinem positionierten Vorgängerelement zurück)
.jQuery.fn.position() (gibt den Versatz des aktuell übereinstimmenden Elements (unter Berücksichtigung des Inhaltsauffüllrands als Ganzes) relativ zu seinem positionierten Vorgängerelement zurück, d. h. relativ zu den Koordinaten des positionierten Vorgängerelements. Dies Die Funktion ist nur für sichtbare Elemente gültig. Das sogenannte „positionierte Element“ bedeutet, dass der CSS-Positionsattributwert des Elements absolut, relativ oder fest ist (sofern es sich nicht um den standardmäßigen statischen Wert handelt). , das über ein Koordinatenobjekt verfügt, sind beide Zahlen und werden in Pixeln (px) angegeben. Weitere Informationen finden Sie unter „Offset“. Darüber hinaus kann die Funktion „position()“ nicht zum Festlegen des Vorfahren verwendet werden aktuelles Element. Alle Elemente werden standardmäßig positioniert (statisch), dann ist die von dieser Funktion zurückgegebene Offset-Position dieselbe wie die Offset()-Funktion)
jQuery.fn.scrollLeft([ value ]) (Legt den Versatz des aktuell übereinstimmenden Elements relativ zur linken Seite der horizontalen Bildlaufleiste fest oder gibt ihn zurück. Wenn die tatsächliche Breite eines Elements die Breite seines Anzeigebereichs überschreitet, Unter bestimmten Einstellungen zeigt der Browser die entsprechende horizontale Bildlaufleiste für das Element an. Zu diesem Zeitpunkt gibt scrollLeft() die Breite des verborgenen Teils des Elements auf der linken Seite des sichtbaren Bildlaufbereichs zurück (Einheit: Pixel).
Wenn sich die horizontale Bildlaufleiste ganz links befindet (d. h. es gibt keinen versteckten Inhalt auf der linken Seite des sichtbaren Bereichs) oder das aktuelle Element nicht horizontal scrollbar ist, gibt scrollLeft() 0 zurück. Gilt sowohl für sichtbare als auch für verborgene Elemente. )jQuery.fn.scrollTop([ value ]) (Legt den Versatz des aktuell übereinstimmenden Elements relativ zum oberen Rand der vertikalen Bildlaufleiste fest oder gibt ihn zurück. Wenn die tatsächliche Höhe eines Elements die Höhe seines Anzeigebereichs überschreitet, unter Bei bestimmten Einstellungen zeigt der Browser die entsprechende vertikale Bildlaufleiste für das Element an. Zu diesem Zeitpunkt gibt scrollTop() die Höhe des ausgeblendeten Teils des Elements über dem sichtbaren Bereich (Einheit: Pixel) zurück, wenn sich die vertikale Bildlaufleiste befindet top. Es gibt keinen versteckten Inhalt über dem sichtbaren Bereich) oder das aktuelle Element ist nicht vertikal scrollbar, dann gibt scrollTop() 0 zurück. Gilt sowohl für sichtbare als auch für versteckte Elemente)
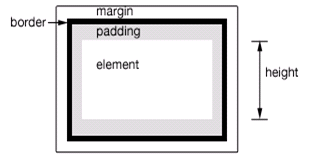
jQuery.fn.height([ value ]) (Legen Sie die Höhe des aktuell übereinstimmenden Elements fest oder geben Sie sie zurück. Der Höhenwert umfasst nicht den Rand, den Abstand, den Rahmen usw. des Elements. Höhe. Wie unten gezeigt

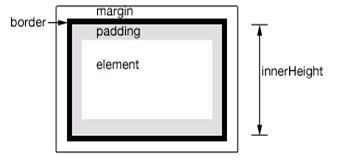
jQuery.fn.innerHeight([ value ]) (Legen Sie die innere Höhe des aktuell übereinstimmenden Elements fest oder geben Sie sie zurück. Der Höhenwert umfasst den inneren Rand (Padding), jedoch nicht den äußeren Rand (Margin) und den Rand des Elements (Rand) Die Höhe der gleichen Teile ist wie folgt:

jQuery.fn.outerHeight([includeMargin]) (Legen Sie die äußere Höhe des aktuell übereinstimmenden Elements fest oder geben Sie sie zurück. Der Höhenwert umfasst Abstand und Rand, jedoch nicht den äußeren Rand des Elements.) Die Höhe des Teils Sie können den Parameter auch als „true“ angeben, um die Höhe des Randteils einzubeziehen, wie unten gezeigt:

jQuery.fn.width([ Wert ])(Beschreibung: weggelassen)
jQuery.fn.innerWidth ([Wert])(Beschreibung: weggelassen)
jQuery.fn.outerWidth ([includeMargin])(Beschreibung: weggelassen)
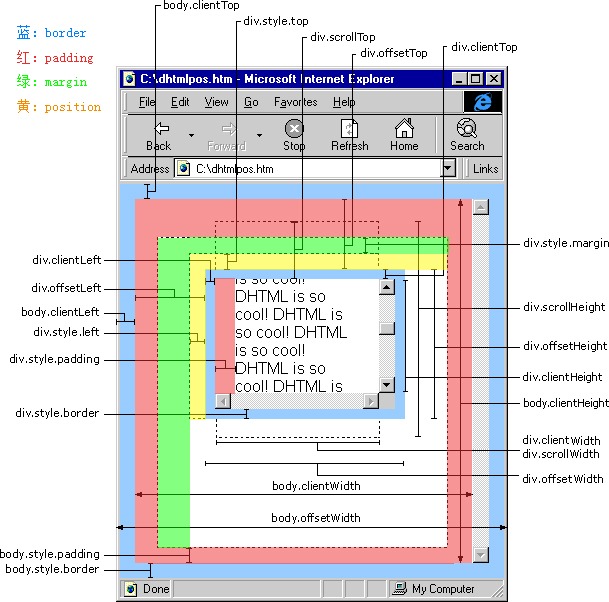
Detaillierte Illustrationen zum Ausmalen von Lone Moon Blue Wind

a.jQuery.fn.offset-Analyse
Kaedah untuk mendapatkan offset adalah seperti berikut (mengambil bahagian atas sebagai contoh):
Offset.top = Kedudukan elem dari bahagian atas tetingkap penyemak imbas Bahagian yang digulung pada bahagian atas dokumen – elem berada di atas dari sempadan atas elemen induk.
pemprosesan jQuery menjadi:
box = elem.getBoundingClientRect(); offset.top = box.top + ( win.pageYOffset || docElem.scrollTop ) - ( docElem.clientTop || 0 );
Terdapat perbezaan antara pelayar moden seperti IE8- dan IE9 Gunakan document.documentElement.getBoundingClientRect(); anda boleh melihat Daripada pelayar IE8, koordinat (2,2) tetingkap digunakan sebagai koordinat asal.
Penyemak imbas akan lalai kepada jurang 8px antara badan dan tetingkap, jadi nilai atas/kiri yang diperoleh dengan menggunakan document.body.getBoundingClientRect();
Kaedah tetapan ofset adalah seperti berikut (mengambil bahagian atas sebagai contoh):
Perlu diingat bahawa sebelum menetapkan, jika kedudukan elem semasa adalah statik, ia mesti ditetapkan kepada relatif kepada proses
Mula-mula dapatkan nilai atas ciri css untuk ditetapkan kepada elem
SetTop = (nilai atas offset untuk ditetapkan – nilai atas offset elemen semasa) nilai ciri atas css elemKemudian tetapkan setTop kepada ciri css atas elem.
Pemprosesan jQuery menjadi:
var curElem = jQuery( elem ),
curOffset = curElem.offset(),
curCSSTop = jQuery.css( elem, "top" ),
props = {}, curPosition = {}, curTop;
//如果top值为auto且position为absolute或fixed则需要计算当前elem的css特征top的值
if ( calculatePosition ) {
curPosition = curElem.position();
curTop = curPosition.top;
} else {
curTop = parseFloat( curCSSTop ) || ;
}
if ( options.top != null ) {
props.top = ( options.top - curOffset.top ) + curTop;
}
curElem.css( props );
b.jQuery.fn.position
Position.top = elem's offsetTop - elem's offsetAtas elemen nenek moyang yang diposisikan - nilai elem's marginTop
Bahagian atas di sini benar-benar nilai atas atribut css elem. Untuk jQuery, elem ini menganggap jidar sempadan padding lebar secara keseluruhan, jadi bahagian atas terakhir ialah elem Jarak keseluruhan ditentukan sebagai jarak antara tepi atas dan dalam unsur nenek moyang.
pemprosesan jQuery menjadi:
var offsetParent, offset,
parentOffset = { top: 0, left: 0 },
elem = this[ 0 ];
//当元素为fixed定位是他的被定位的祖辈元素是window视窗(parentOffset = {top:0, left: 0}
if ( jQuery.css( elem, "position" ) === "fixed" ) {
//假设getBoundingClientRect可用
offset = elem.getBoundingClientRect();
} else {
//获取offsetParent
offsetParent = this.offsetParent();
// Get correct offsets
offset = this.offset();
if ( !jQuery.nodeName( offsetParent[ 0 ], "html" ) ) {
parentOffset = offsetParent.offset();
}
//增加边框
parentOffset.top += jQuery.css( offsetParent[ 0 ], "borderTopWidth", true );
}
return {
top: offset.top - parentOffset.top - jQuery.css( elem, "marginTop", true )
};
offsetParent: function() {
return this.map(function() {
var offsetParent = this.offsetParent || document.documentElement;
while ( offsetParent && ( !jQuery.nodeName( offsetParent, "html" ) && jQuery.css( offsetParent, "position") === "static" ) ) {
offsetParent = offsetParent.offsetParent;
}
return offsetParent || document.documentElement;
}); }
c.jQuery.fn.scrollLeft dan jQuery.fn.scrollTop
Agak mudah untuk mendapatkan dan menetapkan kedudukan bar skrol oleh kedua-dua fungsi ini Untuk mendapatkan scrollTop, terdapat hanya dua tetingkap fungsi[pageYOffset] atau elem[scrollTop]. Untuk menetapkannya secara langsung, gunakan window[scrollTo] atau elem[scrollTop]Kandungan di atas ialah kedudukan dan operasi saiz siri analisis kod sumber jQuery 1.9.1 (Tiga Belas) yang diperkenalkan oleh editor kepada anda.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

