 Web-Frontend
Web-Frontend js-Tutorial
js-Tutorial Ausführliche Erläuterung der Installation und Verwendung des JavaScript-Testtools Karma-Jasmine_javascript skills
Ausführliche Erläuterung der Installation und Verwendung des JavaScript-Testtools Karma-Jasmine_javascript skills1.Karma-Einführung
Karma ist der neue Name von Testacular. Im Jahr 2013 wurde Testacular in Karma umbenannt. Karma ist ein sehr mysteriöser Name, der im Buddhismus Schicksal und Karma bedeutet. Er ist noch unberechenbarer als ein Name wie Cassandra!
Karma ist ein JavaScript-Testausführungsprozess-Management-Tool (Test Runner), das auf Node.js basiert. Mit diesem Tool können alle gängigen Webbrowser getestet, in CI-Tools (Continuous Integration) integriert und auch mit anderen Code-Editoren verwendet werden. Eine leistungsstarke Funktion dieses Testtools besteht darin, dass es Dateiänderungen überwachen (beobachten) und dann selbst ausführen und die Testergebnisse über console.log anzeigen kann.
2.Jasmin-Einführung
Jasmine ist ein JavaScript-BDD-Testframework (Verhaltensgesteuerte Entwicklung), das nicht von anderen JavaScript-Komponenten abhängig ist. Die Syntax ist sauber und klar, sodass Sie problemlos Testcode schreiben können. Es ist eine gute Wahl als Testframework für die JavaScript-basierte Entwicklung.
Die beliebtesten sind Qunit und Jasmine. Wenn Sie den Unterschied zwischen den beiden genauer erfahren möchten, klicken Sie bitte auf den Vergleich der Javascript-Unit-Testing-Frameworks Qunit und Jasmine.
Script House möchte alle daran erinnern, dass Sie darauf achten müssen: Die in diesem Artikel angezeigten Informationslinks, die Installation des Karma-Plug-ins usw. müssen möglicherweise umgangen werden, bevor sie korrekt ausgeführt werden können.
Schritt 1: Node.JS installieren (Version: v0.12.4, Windows-64)
Karma läuft auf Node.js, daher müssen wir zuerst Node.js installieren. Gehen Sie zu https://nodejs.org/download/, um die für Ihr System erforderliche NodeJS-Version herunterzuladen. Ich habe die Windows-64-Bit-MSI-Version heruntergeladen.
Doppelklicken Sie nach dem Herunterladen auf node-v0.12.4-x64.msi, um es auszuführen und zu installieren. Ich werde nicht näher darauf eingehen. Fahren Sie einfach mit dem nächsten Schritt fort Verzeichnis.
Abbildung 1 (Wählen Sie den Installationsinhalt aus, die Standardeinstellung reicht aus):

Schritt 2: Karma installieren
Befehlszeilenprogramm zum Ausführen von Node.js: Node.js-Eingabeaufforderung:
Abbildung 2 (in „Start->Alle Programme->Node.js“):

Abbildung 3 (wir werden es unter dem E:Karma-Pfad installieren):

Geben Sie den Befehl ein, um Karma zu installieren:
npm install karma --save-dev
Abbildung 4 (nach der Installation von Karma):

Schritt 3: Installieren Sie das Karma-Jasmine/Karma-Chrome-Launcher-Plug-In
Geben Sie weiterhin den Befehl npm ein, um die Plug-ins karma-jasmine und karma-chrome-launcher zu installieren:
npm install karma-jasmine karma-chrome-launcher --save-dev
Abbildung 5 (nachdem Karma-Jasmine und Karma-Chrome-Launcher installiert wurden):

Schritt 4: Karma-cli installieren
karma-cli wird verwendet, um den Aufruf von Karma zu vereinfachen. Der Installationsbefehl lautet wie folgt, wobei -g den globalen Parameter darstellt, sodass Sie Karma in Zukunft sehr bequem verwenden können:
npm install -g karma-cli
Abbildung 6 (nach der Installation von karma-cli):

Karma-Jasmine ist installiert:
Abbildung 7 (Nach Abschluss der Installation befindet sich im Ordner E:Karma ein Verzeichnis „node_modules“, das die gerade installierten Verzeichnisse „karma“, „karma-jasmine“, „karma-chrome-launcher“ und natürlich das Verzeichnis „jasmine-core“ enthält ) :

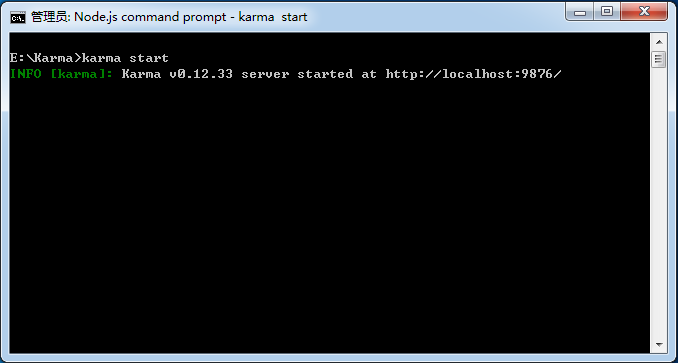
Karma einschalten:
Befehl eingeben:
Karma-Start
Abbildung 8 (Nach dem Ausführen erscheint eine Zeile mit INFO-Informationen, wie in der Abbildung gezeigt, und es gibt keine weiteren Eingabeaufforderungen und Aktionen, da wir die Startparameter von Karma zu diesem Zeitpunkt noch nicht konfiguriert haben. Wir werden karma.conf hinzufügen .js später, damit Karma automatisch den Browser startet und den Testfall ausführt):

Abbildung 9 (Chrome manuell öffnen, localhost:9876 eingeben, wenn Sie diese Seite sehen, beweist dies, dass die Installation erfolgreich war):

Karma Jasmine-Konfiguration:
Führen Sie den Init-Befehl aus, um Folgendes zu konfigurieren:
Karma-Init
Abbildung 10 (alle Standardkonfigurationsprobleme):

Beschreibung:
1. Testrahmen: Natürlich wählen wir Jasmin
2. Ob das Require.js-Plug-in hinzugefügt werden soll
3. Browser auswählen: Wir wählen Chrome
4. Testen Sie die Dateipfadeinstellung. Dateien können mithilfe von Platzhaltern abgeglichen werden. *.js entspricht beispielsweise allen js-Dateien im angegebenen Verzeichnis (im tatsächlichen Betrieb wird festgestellt, dass dieser Pfad der relative Pfad des Karmas ist). .conf.js-Datei. Weitere Informationen finden Sie unten. Die tatsächliche Testkonfiguration und die Anweisungen finden Sie hier
Beispiel, das ich auf einer virtuellen Maschine getestet habe:
Abbildung 11 (TestFiles und NodeJS befinden sich im Stammverzeichnis von Laufwerk E, karma.conf.js befindet sich im Stammverzeichnis des Ordners NodeJS):

Das Folgende ist der vollständige Inhalt von karma.conf.js:
// Karma configuration
// Generated on Fri May :: GMT+ (中国标准时间)
module.exports = function(config) {
config.set({
// base path that will be used to resolve all patterns (eg. files, exclude)
basePath: '../TestFiles',
// frameworks to use
// available frameworks: https://npmjs.org/browse/keyword/karma-adapter
frameworks: ['jasmine'],
// list of files / patterns to load in the browser
files: [
'*.js'
],
// list of files to exclude
exclude: [
],
// preprocess matching files before serving them to the browser
// available preprocessors: https://npmjs.org/browse/keyword/karma-preprocessor
preprocessors: {
},
// test results reporter to use
// possible values: 'dots', 'progress'
// available reporters: https://npmjs.org/browse/keyword/karma-reporter
reporters: ['progress'],
// web server port
port: ,
// enable / disable colors in the output (reporters and logs)
colors: true,
// level of logging
// possible values: config.LOG_DISABLE || config.LOG_ERROR || config.LOG_WARN || config.LOG_INFO || config.LOG_DEBUG
logLevel: config.LOG_INFO,
// enable / disable watching file and executing tests whenever any file changes
autoWatch: true,
// start these browsers
// available browser launchers: https://npmjs.org/browse/keyword/karma-launcher
browsers: ['Chrome'],
// Continuous Integration mode
// if true, Karma captures browsers, runs the tests and exits
singleRun: false
});
};Beschreibung:
Wenn sich alle Testdateien im selben Verzeichnis befinden, können wir basePath festlegen (was auch ein relativer Pfad relativ zur Datei karma.conf.js ist) und dann die Dateien als relative Pfade angeben Dateien im basePath-Verzeichnis;
Natürlich können Sie basePath auch nicht festlegen und direkt den relativen Dateipfad relativ zur Datei karma.conf.js verwenden. Wenn wir in diesem Beispiel basePath standardmäßig leer lassen, sollte die Dateikonfiguration wie folgt lauten:
files: [
'../TestFiles/jasmineTest.js',
'../TestFiles/test.js'
]
test.js内容:
function TT() {
return "abc";
}
jasmineTest.js内容:
describe("A suite of basic functions", function () {
it("test", function () {
expect("abc").toEqual(TT());
});
});
karma start karma.conf.js
Da dieses Mal die Konfigurationsdatei karma.conf.js hinzugefügt wurde, führt Karma Vorgänge gemäß den in der Konfigurationsdatei angegebenen Parametern aus. Da wir für den Test in Chrome konfiguriert sind, startet Karma automatisch die Chrome-Instanz und führt sie aus der Testfall:
Abbildung 12 (Chrome auf der linken Seite wird automatisch von Karma gestartet, und im Eingabeaufforderungsfenster von Node.js auf der rechten Seite zeigt die letzte Zeile die Ausführungsergebnisse):
 Abbildung 13 (Wenn wir in Abbildung 12 auf die Debug-Schaltfläche klicken, debug.html eingeben und F12 drücken, um die Entwicklertools zu öffnen, wählen Sie das Konsolenfenster aus, wir können das Ausführungsprotokoll von Jasmine sehen):
Abbildung 13 (Wenn wir in Abbildung 12 auf die Debug-Schaltfläche klicken, debug.html eingeben und F12 drücken, um die Entwicklertools zu öffnen, wählen Sie das Konsolenfenster aus, wir können das Ausführungsprotokoll von Jasmine sehen):
 Zu diesem Zeitpunkt ändern wir den erwarteten Wert für den Aufruf der TT-Methode in jasmineTest.js in „abcd“ (eigentlich „abc“):
Zu diesem Zeitpunkt ändern wir den erwarteten Wert für den Aufruf der TT-Methode in jasmineTest.js in „abcd“ (eigentlich „abc“):
由于我们在karma.conf.js中设置了autoWatch为true:
autoWatch: true
Karma将自动执行测试用例,由于本例测试用例未通过,因此在屏幕上打印出了错误信息,Chrome的Console窗口中的日志信息需要刷新debug.html后显示。
图14(Karma自动检测到文件变化并自动重新执行了测试用例):

代码覆盖率:
如果你还想查看测试的代码覆盖率,我们可以安装karma-coverage插件,安装命令为:
npm install karma-coverage
图15(安装karma-coverage的过程):

修改karma.conf.js,增加覆盖率的配置:
图16(主要是变动了以下三个配置节点,其他的配置内容不变):
// preprocess matching files before serving them to the browser
// available preprocessors: https://npmjs.org/browse/keyword/karma-preprocessor
preprocessors: {
'../TestFiles/test.js':'coverage'
},
// test results reporter to use
// possible values: 'dots', 'progress'
// available reporters: https://npmjs.org/browse/keyword/karma-reporter
reporters: ['progress','coverage'],
coverageReporter:{
type:'html',
dir:'../TestFiles/coverage/'
},
变动如下:
在reporters中增加coverage
preprocessors中指定js文件
添加coverageReporter节点,将覆盖率报告类型type设置为html,输入目录dir指定到你希望的目录中
此时完整的karma.conf.js如下:
// Karma configuration
// Generated on Fri May 29 2015 19:30:26 GMT+0800 (中国标准时间)
module.exports = function(config) {
config.set({
// base path that will be used to resolve all patterns (eg. files, exclude)
basePath: '',
// frameworks to use
// available frameworks: https://npmjs.org/browse/keyword/karma-adapter
frameworks: ['jasmine'],
// list of files / patterns to load in the browser
files: [
'../TestFiles/jasmineTest.js',
'../TestFiles/test.js'
],
// list of files to exclude
exclude: [
],
// preprocess matching files before serving them to the browser
// available preprocessors: https://npmjs.org/browse/keyword/karma-preprocessor
preprocessors: {
'../TestFiles/test.js':'coverage'
},
// test results reporter to use
// possible values: 'dots', 'progress'
// available reporters: https://npmjs.org/browse/keyword/karma-reporter
reporters: ['progress','coverage'],
coverageReporter:{
type:'html',
dir:'../TestFiles/coverage/'
},
// web server port
port: 9876,
// enable / disable colors in the output (reporters and logs)
colors: true,
// level of logging
// possible values: config.LOG_DISABLE || config.LOG_ERROR || config.LOG_WARN || config.LOG_INFO || config.LOG_DEBUG
logLevel: config.LOG_INFO,
// enable / disable watching file and executing tests whenever any file changes
autoWatch: true,
// start these browsers
// available browser launchers: https://npmjs.org/browse/keyword/karma-launcher
browsers: ['Chrome'],
// Continuous Integration mode
// if true, Karma captures browsers, runs the tests and exits
singleRun: false
});
};
执行命令:
karma start karma.conf.js
图17(执行命令后,在配置文件coverageReporter节点中指定的dir中,我们将找到生成的覆盖率报告,karma-coverage还生成了一层子文件夹,对应于执行测试的浏览器+版本号+操作系统版本):

 Verständnis der JavaScript -Engine: ImplementierungsdetailsApr 17, 2025 am 12:05 AM
Verständnis der JavaScript -Engine: ImplementierungsdetailsApr 17, 2025 am 12:05 AMEs ist für Entwickler wichtig, zu verstehen, wie die JavaScript -Engine intern funktioniert, da sie effizientere Code schreibt und Leistungs Engpässe und Optimierungsstrategien verstehen kann. 1) Der Workflow der Engine umfasst drei Phasen: Parsen, Kompilieren und Ausführung; 2) Während des Ausführungsprozesses führt die Engine dynamische Optimierung durch, wie z. B. Inline -Cache und versteckte Klassen. 3) Zu Best Practices gehören die Vermeidung globaler Variablen, die Optimierung von Schleifen, die Verwendung von const und lass und die Vermeidung übermäßiger Verwendung von Schließungen.
 Python vs. JavaScript: Die Lernkurve und BenutzerfreundlichkeitApr 16, 2025 am 12:12 AM
Python vs. JavaScript: Die Lernkurve und BenutzerfreundlichkeitApr 16, 2025 am 12:12 AMPython eignet sich besser für Anfänger mit einer reibungslosen Lernkurve und einer kurzen Syntax. JavaScript ist für die Front-End-Entwicklung mit einer steilen Lernkurve und einer flexiblen Syntax geeignet. 1. Python-Syntax ist intuitiv und für die Entwicklung von Datenwissenschaften und Back-End-Entwicklung geeignet. 2. JavaScript ist flexibel und in Front-End- und serverseitiger Programmierung weit verbreitet.
 Python gegen JavaScript: Community, Bibliotheken und RessourcenApr 15, 2025 am 12:16 AM
Python gegen JavaScript: Community, Bibliotheken und RessourcenApr 15, 2025 am 12:16 AMPython und JavaScript haben ihre eigenen Vor- und Nachteile in Bezug auf Gemeinschaft, Bibliotheken und Ressourcen. 1) Die Python-Community ist freundlich und für Anfänger geeignet, aber die Front-End-Entwicklungsressourcen sind nicht so reich wie JavaScript. 2) Python ist leistungsstark in Bibliotheken für Datenwissenschaft und maschinelles Lernen, während JavaScript in Bibliotheken und Front-End-Entwicklungsbibliotheken und Frameworks besser ist. 3) Beide haben reichhaltige Lernressourcen, aber Python eignet sich zum Beginn der offiziellen Dokumente, während JavaScript mit Mdnwebdocs besser ist. Die Wahl sollte auf Projektbedürfnissen und persönlichen Interessen beruhen.
 Von C/C nach JavaScript: Wie alles funktioniertApr 14, 2025 am 12:05 AM
Von C/C nach JavaScript: Wie alles funktioniertApr 14, 2025 am 12:05 AMDie Verschiebung von C/C zu JavaScript erfordert die Anpassung an dynamische Typisierung, Müllsammlung und asynchrone Programmierung. 1) C/C ist eine statisch typisierte Sprache, die eine manuelle Speicherverwaltung erfordert, während JavaScript dynamisch eingegeben und die Müllsammlung automatisch verarbeitet wird. 2) C/C muss in den Maschinencode kompiliert werden, während JavaScript eine interpretierte Sprache ist. 3) JavaScript führt Konzepte wie Verschlüsse, Prototypketten und Versprechen ein, die die Flexibilität und asynchrone Programmierfunktionen verbessern.
 JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AM
JavaScript -Engines: Implementierungen vergleichenApr 13, 2025 am 12:05 AMUnterschiedliche JavaScript -Motoren haben unterschiedliche Auswirkungen beim Analysieren und Ausführen von JavaScript -Code, da sich die Implementierungsprinzipien und Optimierungsstrategien jeder Engine unterscheiden. 1. Lexikalanalyse: Quellcode in die lexikalische Einheit umwandeln. 2. Grammatikanalyse: Erzeugen Sie einen abstrakten Syntaxbaum. 3. Optimierung und Kompilierung: Generieren Sie den Maschinencode über den JIT -Compiler. 4. Führen Sie aus: Führen Sie den Maschinencode aus. V8 Engine optimiert durch sofortige Kompilierung und versteckte Klasse.
 Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AM
Jenseits des Browsers: JavaScript in der realen WeltApr 12, 2025 am 12:06 AMZu den Anwendungen von JavaScript in der realen Welt gehören die serverseitige Programmierung, die Entwicklung mobiler Anwendungen und das Internet der Dinge. Die serverseitige Programmierung wird über node.js realisiert, die für die hohe gleichzeitige Anfrageverarbeitung geeignet sind. 2. Die Entwicklung der mobilen Anwendungen erfolgt durch reaktnative und unterstützt die plattformübergreifende Bereitstellung. 3.. Wird für die Steuerung von IoT-Geräten über die Johnny-Five-Bibliothek verwendet, geeignet für Hardware-Interaktion.
 Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Erstellen einer SaaS-Anwendung mit mehreren Mietern mit Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMIch habe eine funktionale SaaS-Anwendung mit mehreren Mandanten (eine EdTech-App) mit Ihrem täglichen Tech-Tool erstellt und Sie können dasselbe tun. Was ist eine SaaS-Anwendung mit mehreren Mietern? Mit Multi-Tenant-SaaS-Anwendungen können Sie mehrere Kunden aus einem Sing bedienen
 So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
So erstellen Sie eine SaaS-Anwendung mit mehreren Mietern mit Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMDieser Artikel zeigt die Frontend -Integration mit einem Backend, das durch die Genehmigung gesichert ist und eine funktionale edtech SaaS -Anwendung unter Verwendung von Next.js. erstellt. Die Frontend erfasst Benutzerberechtigungen zur Steuerung der UI-Sichtbarkeit und stellt sicher, dass API-Anfragen die Rollenbasis einhalten


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

SecLists
SecLists ist der ultimative Begleiter für Sicherheitstester. Dabei handelt es sich um eine Sammlung verschiedener Arten von Listen, die häufig bei Sicherheitsbewertungen verwendet werden, an einem Ort. SecLists trägt dazu bei, Sicherheitstests effizienter und produktiver zu gestalten, indem es bequem alle Listen bereitstellt, die ein Sicherheitstester benötigen könnte. Zu den Listentypen gehören Benutzernamen, Passwörter, URLs, Fuzzing-Payloads, Muster für vertrauliche Daten, Web-Shells und mehr. Der Tester kann dieses Repository einfach auf einen neuen Testcomputer übertragen und hat dann Zugriff auf alle Arten von Listen, die er benötigt.

WebStorm-Mac-Version
Nützliche JavaScript-Entwicklungstools

mPDF
mPDF ist eine PHP-Bibliothek, die PDF-Dateien aus UTF-8-codiertem HTML generieren kann. Der ursprüngliche Autor, Ian Back, hat mPDF geschrieben, um PDF-Dateien „on the fly“ von seiner Website auszugeben und verschiedene Sprachen zu verarbeiten. Es ist langsamer und erzeugt bei der Verwendung von Unicode-Schriftarten größere Dateien als Originalskripte wie HTML2FPDF, unterstützt aber CSS-Stile usw. und verfügt über viele Verbesserungen. Unterstützt fast alle Sprachen, einschließlich RTL (Arabisch und Hebräisch) und CJK (Chinesisch, Japanisch und Koreanisch). Unterstützt verschachtelte Elemente auf Blockebene (wie P, DIV),

VSCode Windows 64-Bit-Download
Ein kostenloser und leistungsstarker IDE-Editor von Microsoft

DVWA
Damn Vulnerable Web App (DVWA) ist eine PHP/MySQL-Webanwendung, die sehr anfällig ist. Seine Hauptziele bestehen darin, Sicherheitsexperten dabei zu helfen, ihre Fähigkeiten und Tools in einem rechtlichen Umfeld zu testen, Webentwicklern dabei zu helfen, den Prozess der Sicherung von Webanwendungen besser zu verstehen, und Lehrern/Schülern dabei zu helfen, in einer Unterrichtsumgebung Webanwendungen zu lehren/lernen Sicherheit. Das Ziel von DVWA besteht darin, einige der häufigsten Web-Schwachstellen über eine einfache und unkomplizierte Benutzeroberfläche mit unterschiedlichen Schwierigkeitsgraden zu üben. Bitte beachten Sie, dass diese Software




