Heim >WeChat-Applet >Mini-Programmentwicklung >Beispiel für eine externe Referenz einer JS-Datei im WeChat-Applet
Beispiel für eine externe Referenz einer JS-Datei im WeChat-Applet
- 小云云Original
- 2018-03-15 17:00:587637Durchsuche
Als übliche Gewohnheit bei der Projektentwicklung möchte ich hochgradig wiederverwendbaren Code extrahieren und einfach Parameter übergeben und aufrufen, wo immer ich neu bei WeChat bin Schließlich wird der Programmkreis durch neue Spezifikationen eingeschränkt. Hier werden wir die Referenz und Verwendung einfacher externer öffentlicher JS-Dateien klären.
Verwendung
Nehmen Sie die Seitensprungfunktion in einem persönlichen Entwicklungsprojekt als Beispiel, um den Code zu vereinfachen. Die Referenzschritte sind wie folgt folgt:
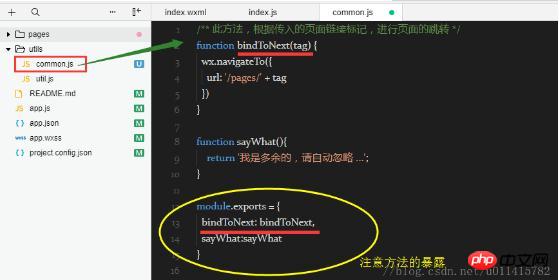
①. Verarbeitung externer js-Dateien
Für die referenzierten externen öffentlichen js-Dateien können Sie die erforderlichen Funktionen selbst definieren. Der entscheidende Punkt ist, was folgt: Sie müssen
module.exportsverwenden, um die Methode verfügbar zu machen, damit sie von anderenjs-Dateien
: Dieses Attribut kann extern geteilt werden. Private Variablen und Funktionen dieses Moduls
exports- Empfohlener Referenzartikel: WeChat Mini Program (Modular)
Die offizielle Erklärung finden Sie unter: https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxs/01wxs-module.html
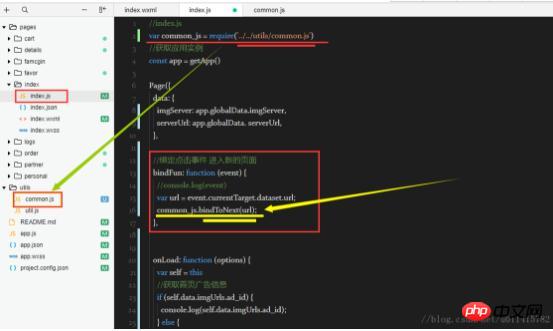
- Verwenden Sie in der aktuellen JS-Datei die Methode
, um die Pfaddatei
require()
var common_js = require('../../utils/common.js')Persönliche Tests haben ergeben, dass Sie für Verweise auf externe Dateien versuchen, relative Pfade zu verwenden
Darüber hinaus ist die Aufrufposition der-Methode nicht eingeschränkt. Meine persönliche Angewohnheit besteht darin, sie am Anfang der Datei zu zitieren (achten Sie darauf, ob die relevanten Parameter übergeben werden müssen). 🎜>
require()
- ③Frontend
- Referenzcode
jsHier ist eine einfache Tag-Verwendung im Frontend. Durch Klicken auf das
-Methode in js ausführen
wxml
Verwandte Empfehlungen:Empfohlene 7 Artikel über externe Zitate
<span></span>bindFun()
Das obige ist der detaillierte Inhalt vonBeispiel für eine externe Referenz einer JS-Datei im WeChat-Applet. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife