Heim >Web-Frontend >js-Tutorial >Ajax und JQuery werden mit der Datenbank kombiniert, um die sekundäre Verknüpfung des Dropdown-Felds zu realisieren
Ajax und JQuery werden mit der Datenbank kombiniert, um die sekundäre Verknüpfung des Dropdown-Felds zu realisieren
- php中世界最好的语言Original
- 2018-03-15 09:39:373857Durchsuche
Dieses Mal werde ich Ajax und Jquery mit der Datenbank kombinieren, um die sekundäre Verknüpfung des Dropdown-Felds zu realisieren. Ajax und Jquery werden mit der Datenbank kombiniert, um die sekundäre Verknüpfung des Dropdown-Felds zu realisieren Was ist zu beachten? Dies ist ein praktischer Fall, schauen wir uns das an.
Zuerst müssen wir eine Datenbank erstellen und einige Daten darin einfügenZwei Tabellen werden benötigt:
Provinz: Provinztabelle Stadt: Stadttabellewie gezeigt:


public class ConnectionFactory {
private static String driver;
private static String url;
private static String user;
private static String password;
static {
Properties prop = new Properties();
//读取文件
try {
InputStream in = ConnectionFactory.class.getResourceAsStream("./jdbc.properties");
prop.load(in);
driver = prop.getProperty("jdbc.driver");
url = prop.getProperty("jdbc.url");
user = prop.getProperty("jdbc.user");
password = prop.getProperty("jdbc.password");
} catch (IOException e) {
e.printStackTrace();
}
}
/**
* 获取连接对象
* @return
*/
public static Connection getConnection(){
Connection conn = null;
try {
Class.forName(driver);
conn = DriverManager.getConnection(url, user, password);
} catch (Exception e) {
throw new RuntimeException(e);
}
return conn;
}
/**
* 关闭资源
* @param conn
* @param pstmt
* @param stmt
* @param rs
*/
public static void close(Connection conn,PreparedStatement pstmt,Statement stmt,ResultSet rs){
try {
if (conn != null) {
conn.close();
}
if (pstmt != null) {
pstmt.close();
}
if (stmt != null) {
stmt.close();
}
if (rs != null) {
rs.close();
}
} catch (SQLException e) {
throw new RuntimeException(e);
}
}Zuerst können wir sie abrufen, wenn die Seite geladen wird Informationen zu allen Provinzen, die SQL-Anweisung lautet wie folgt
Connection conn = null;
PreparedStatement pstmt = null;
Province province2 = null;
@Override
public ArrayList<Province> findAllPro() {
ResultSet rs = null;
ArrayList<Province> pros = null;
try {
String sql = "select id,place from province";
conn = ConnectionFactory.getConnection();
pstmt = conn.prepareStatement(sql);
pros = new ArrayList<Province>();
rs = pstmt.executeQuery();
while(rs.next()){
Province province = new Province();
province.setId(rs.getInt(1));
province.setPlace(rs.getString(2));
pros.add(province);
}
} catch (SQLException e) {
throw new RuntimeException(e);
}
return pros;
}Stellen Sie die gefundenen Daten in den Hintergrund und erstellen Sie eine SelectedServlet-Klasse, um die abgefragten Informationen zu allen Provinzen zu empfangen
response.setContentType("application/json;charset=utf-8");
response.setCharacterEncoding("utf-8");
request.setCharacterEncoding("utf-8");
//创建一个Place对象
ArrayList<Province> pros= new Place().findAllPro();
PrintWriter out = response.getWriter();
//将集合直接转换为Json对象
out.write(JSONArray.fromObject(pros).toString()); Sammlungen wird hier verwendet, um Json-Objekte zu konvertieren

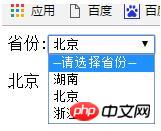
<body> 省份:<select id="province"> <option>--请选择省份--</option> </select> 城市:<select id="city"> <option>--请选择城市--</option> </select> <br/><br/> <span></span> </body>und dann jQuery Der Code lautet wie folgt: (Da die von mir importierte jQuery-Version relativ niedrig ist, wird als Methode getJSON anstelle von getJson verwendet.)
$.getJSON("SelectedServlet",function(data,textStatus){
var provinces = data;
var res = "";
for(var i =0;i<provinces.length;i++){
<span style="white-space:pre"> </span>res += "<option>"+provinces[i].place+"</option>";
}
$("#province").append(res);
});Auf diese Weise können die Daten beim Laden der Seite abgerufen werden 
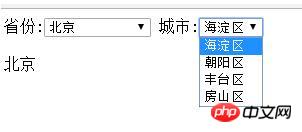
//下拉框改变时触发的事件
$("#province").change(function(){
var seled = $("option:selected").html();
$("span").html(seled);
$.getJSON("CityServlet",{
"province":encodeURI(encodeURI(seled))
},function(data){
$("#city").html("");
var citys = data;
var res = "";
for(var i = 0;i<citys.length;i++){
res += "<option>"+citys[i].place+"</option>";
}
$("#city").append(res);
});
}); Server Die erhaltenen Informationen werden über SQL-Anweisungen abgefragt. Der SQL-Code lautet wie folgt:
public ArrayList<City> findAllCityByPro(String name) {
ResultSet rs = null;
ArrayList<City> citys = null;
try {
//通过名字获得所有值
String sql = "select c.city_place from city c ,"
+ "province p where c.province_id = "
+ " (select id from province where place = '"+ name +"') "
+ " and c.province_id = p.id";
conn = ConnectionFactory.getConnection();
pstmt = conn.prepareStatement(sql);
citys = new ArrayList<City>();
System.out.println(sql);
rs = pstmt.executeQuery();
while(rs.next()){
City city = new City();
city.setPlace(rs.getString(1));
citys.add(city);
}
System.out.println(citys);
} catch (SQLException e) {
e.printStackTrace();
}
return citys;
} sendet die abgefragten Daten an den Hintergrund und konvertiert sie Es wird in ein Json-Objekt geschrieben und über zurückgerufen. Die Funktion wird an die Rezeption gesendet, und dann kann die Rezeption die Daten direkt über Ereignisse abrufen, ohne zu verschiedenen Seiten springen zu müssen. Dies ist Ajax (Asynchron). 🎜>Javascript Und XML),
Der Code zum Anzeigen der Seite wurde auch früher in die jQuery-Anweisung geschriebenprotected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("application/json;charset=utf-8");
response.setCharacterEncoding("utf-8");
request.setCharacterEncoding("utf-8");
// String proName = "浙江";
String proName = URLDecoder.decode(URLDecoder.decode(request.getParameter("province"), "utf-8"),
"utf-8");
ArrayList<City> citys= new Place().findAllCityByPro(proName);
PrintWriter out = response.getWriter();
out.write(JSONArray.fromObject(citys).toString());
}
Der Effekt ist wie folgt folgt:
 Ich glaube, Sie haben diesen Artikel gelesen. Sie beherrschen die Fallmethode. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln zum PHP-Chinesisch Webseite!
Ich glaube, Sie haben diesen Artikel gelesen. Sie beherrschen die Fallmethode. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln zum PHP-Chinesisch Webseite!
Empfohlene Lektüre:
jQuery und Vue bewirken einen Drag-Verifizierungscode-Effekt$.ajax() So erhalten Sie JSON-Daten vom ServerDetaillierte Erläuterung der Verwendung des Vollbild-Scrolling-Plugins fullpage.jsDas obige ist der detaillierte Inhalt vonAjax und JQuery werden mit der Datenbank kombiniert, um die sekundäre Verknüpfung des Dropdown-Felds zu realisieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

