Heim >Web-Frontend >js-Tutorial >Detaillierte grafische Erklärung von Switchery.js
Detaillierte grafische Erklärung von Switchery.js
- php中世界最好的语言Original
- 2018-03-07 10:55:507171Durchsuche
Dieses Mal bringe ich Ihnen eine detaillierte grafische Erklärung von Switchery.js. Was sind die Vorsichtsmaßnahmen bei der Verwendung von Switchery.js?
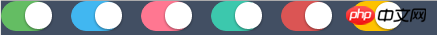
Dies ist ein Schiebetasten-Plug-in, das dem im Projekt verwendeten IOS7 von Apple nachempfunden ist.
Switchery ist eine einfache Komponente, die Ihnen hilft, Ihr Standard-HTML--Kontrollkästchen in nur wenigen einfachen Schritten in wunderschöne Schalter im iOS 7-Stil umzuwandeln. Sie können Ihre Schalter ganz einfach individuell anpassen, sodass sie perfekt zu Ihrem Design passen.
Unterstützt von allen modernen Browsern: Chrome, Firefox, Opera, Safari, IE8+
Spezifische Stile~

Spezifische Anwendungsbeispiele:
Einführungsmethode:
<link rel="stylesheet" href="dist/switchery.css" /><script src="dist/switchery.js"></script>
Initialisierung:
var elem = document.querySelector('.js-switch');var init = new Switchery(elem);
Konfiguration:

Standardkonfiguration und Optionen:
defaults = {
color : '#64bd63', //开关元件的颜色(十六进制或RGB值)
secondaryColor : '#dfdfdf', //次要的背景颜色和边框的颜色,当开关是关闭的
jackColor : '#fff', //抬起/按下元素的默认颜色
jackSecondaryColor: null, //第二抬起/按下元素的默认颜色
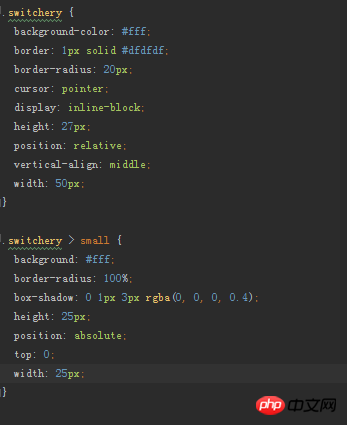
className : 'switchery', //开关元件的类名(默认样式switchery.css)
disabled : false, //启用或禁用单击事件和改变开关的状态(布尔值)
disabledOpacity : 0.5, //不透明度,当不可见时为true(范围0-1)
speed : '0.1s', //转型需要的时间长度,动画效果长度。
size : 'default' //样式的大小(small or large)}Zum Beispiel ( wird nach Anführungszeichen von CSS und JS verwendet):
Gleichmäßige Initialisierung mehrerer Schaltflächen init.js

Natürlich wird hier nur ein Farbattribut übergeben. Tatsächlich können hier alle oben genannten Attribute und verschiedene Werte übergeben werden, um verschiedene Schiebeschaltflächeneffekte zu erzeugen.
Status abrufen:
Bestimmen Sie anhand des Bool-Werts des .checked-Attributs seines Steuerelements, ob darauf geklickt wird

Ich glaube, Sie haben es gelesen In diesem Fall achten Sie bitte auf andere verwandte Artikel auf der chinesischen PHP-Website, nachdem Sie die Methode gemeistert haben, um weitere spannende Inhalte zu erhalten!
Verwandte Lektüre:
Ein Rich-Text-Editor im Graphite-Dokumentstil, erstellt mit Vue.js 2.0+
Ausführung ExecJs-Anweisung in Python
Das obige ist der detaillierte Inhalt vonDetaillierte grafische Erklärung von Switchery.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

