Heim >Web-Frontend >CSS-Tutorial >Fügen Sie dynamisch die Codefreigabe für Tab-Instanzen hinzu
Fügen Sie dynamisch die Codefreigabe für Tab-Instanzen hinzu
- 小云云Original
- 2018-02-28 09:48:342060Durchsuche
In diesem Artikel wird hauptsächlich der Beispielcode für das dynamische Hinzufügen von Registerkarten vorgestellt. Am Ende werden wir die Darstellungen mit Ihnen teilen, in der Hoffnung, allen zu helfen.
Der Quellcode lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>动态增加选项卡页面的演示</title>
<link rel="stylesheet" href="//cdn.amazeui.org/amazeui/2.7.2/css/amazeui.min.css">
<link href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet">
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script>
<script src="http://cdn.amazeui.org/amazeui/2.7.2/js/amazeui.min.js" type="text/javascript"></script>
<style type="text/css">
.am-tabs-nav li {
position: relative;
z-index: 1;
}
.am-tabs-nav .am-icon-close {
position: absolute;
top: 0;
right: 10px;
color: #888;
cursor: pointer;
z-index: 100;
}
.am-tabs-nav .am-icon-close:hover {
color: #333;
}
.am-tabs-nav .am-icon-close ~ a {
padding-right: 25px !important;
}
</style>
</head>
<body>
<p>
<p data-am-tabs="{noSwipe: 1}" id="doc-tab-demo-1">
<ul class="am-tabs-nav am-nav am-nav-tabs">
</ul>
<p>
</p>
</p>
<button type="button" class="am-btn am-btn-primary js-append-tab">插入 Tab</button>
</p>
<script>
$(function () {
var tabCounter = 0;
var $tab = $('#doc-tab-demo-1');
var $nav = $tab.find('.am-tabs-nav');
var $bd = $tab.find('.am-tabs-bd');
function addTab() {
var nav = '<li id=' + tabCounter + '><span></span><a href="javascript: void(0)">标签' + tabCounter + '</a></li>';
var content = '<p id=' + tabCounter + '>动态插入的标签内容' + tabCounter + '</p>';
$nav.append(nav);
$bd.append(content);
tabCounter++;
$tab.tabs('refresh');
}
// 动态添加标签页
$('.js-append-tab').on('click', function () {
addTab();
});
// 移除标签页
$nav.on('click', '.am-icon-close', function () {
var $item = $(this).closest('li');
var index = $nav.children('li').index($item);
$item.remove();
tabCounter--;
$bd.find('.am-tab-panel').eq(index).remove();
$tab.tabs('open', index > 0 ? index - 1 : index + 1);
$tab.tabs('refresh');
});
});
</script>
</body>
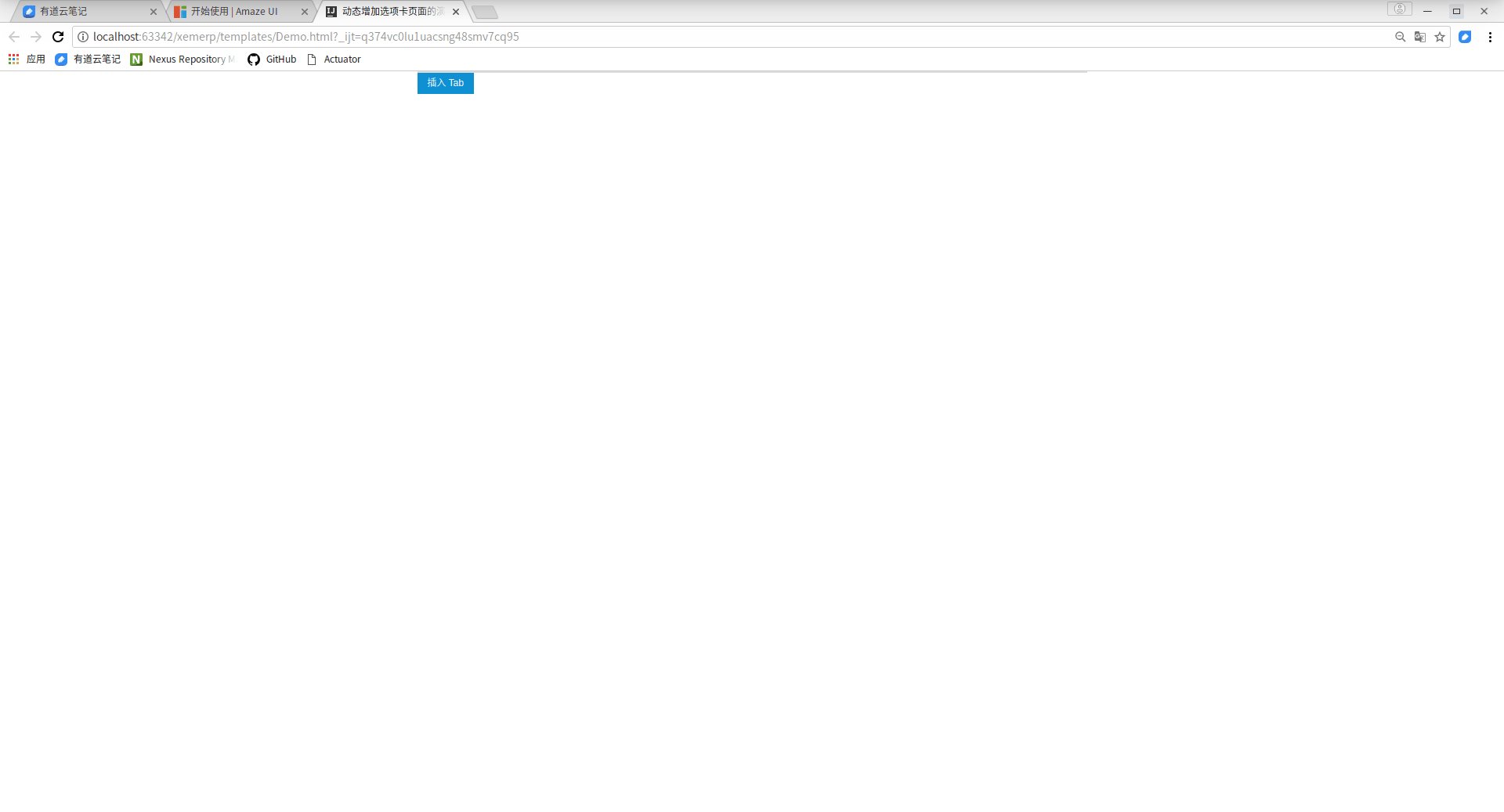
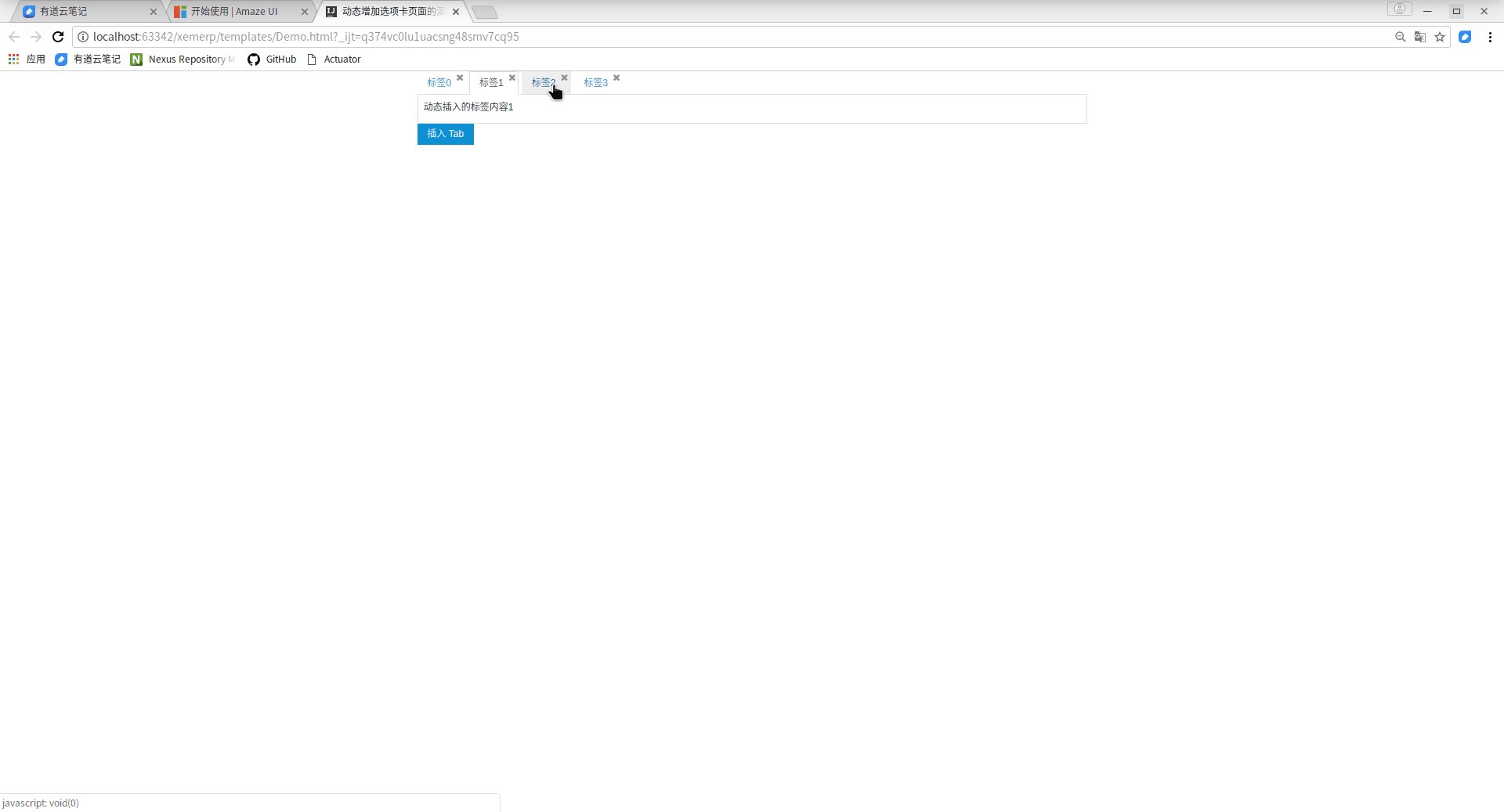
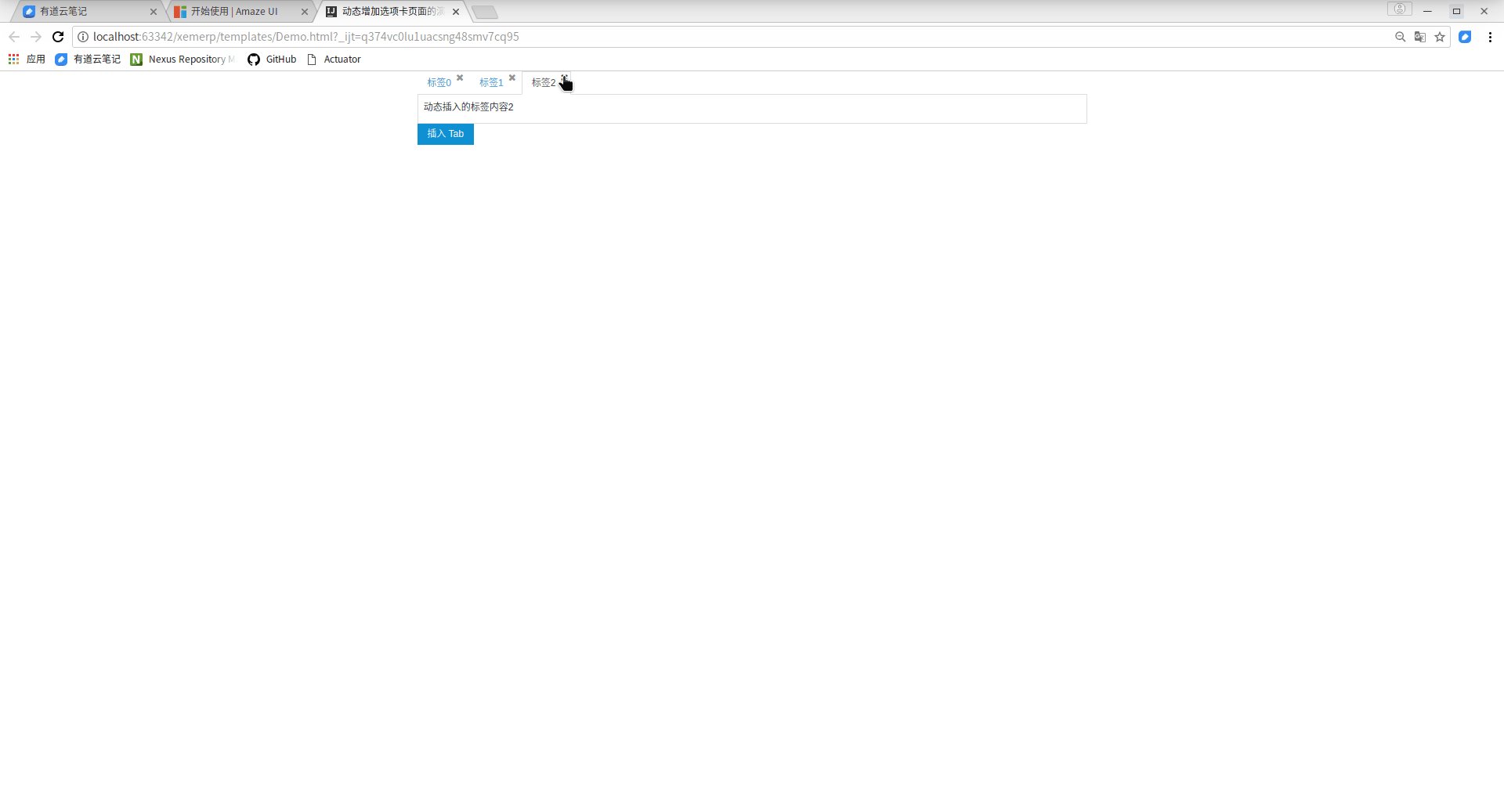
</html>Der Effekt ist wie folgt:

Verwandte Empfehlungen:
HTML+CSS+JQuery zum Erstellen von Tabs
Zwei jQuery-Methoden zum Implementieren der Tab-Funktion
Detaillierte Erläuterung des JavaScript-Plug-Ins Tab Tab
Das obige ist der detaillierte Inhalt vonFügen Sie dynamisch die Codefreigabe für Tab-Instanzen hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:HTML und CSS ermöglichen eine einfache gemeinsame Nutzung von Blog-CodeNächster Artikel:HTML und CSS ermöglichen eine einfache gemeinsame Nutzung von Blog-Code
In Verbindung stehende Artikel
Mehr sehen- Können Sie die Farbe des letzten Buchstabens in einer Zeichenfolge mithilfe von CSS ändern?
- Wie wirken sich Browser-Zoomstufen auf Medienabfragen im Responsive Webdesign aus?
- Wie kann ich Orientierungsänderungen in JavaScript erkennen?
- Wie erstelle ich abgerundete Ecken sowohl für die Innen- als auch für die Außenseite einer Box mit Rand?
- Warum werden Schaltflächen für die Website-Navigation nicht empfohlen?

