Heim >Web-Frontend >js-Tutorial >Node.js, Jade generiert Beispiele für statische HTML-Dateien
Node.js, Jade generiert Beispiele für statische HTML-Dateien
- 小云云Original
- 2018-05-19 14:52:523821Durchsuche
Dieser Artikel zeigt Ihnen hauptsächlich ein Beispiel dafür, wie Node.js+Jade alle Blog-Artikel erfasst, um statische HTML-Dateien zu generieren. Der Herausgeber findet es ziemlich gut, deshalb werde ich es jetzt mit Ihnen teilen und es allen als Referenz geben. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
Projektstruktur:



Okay, als nächstes werden wir es erklären Die Hauptfunktionen dieses Artikels:
1. Artikel abrufen, hauptsächlich den Titel, den Inhalt, den Hyperlink und die Artikel-ID des Artikels abrufen (wird zum Generieren statischer HTML-Dateien verwendet)
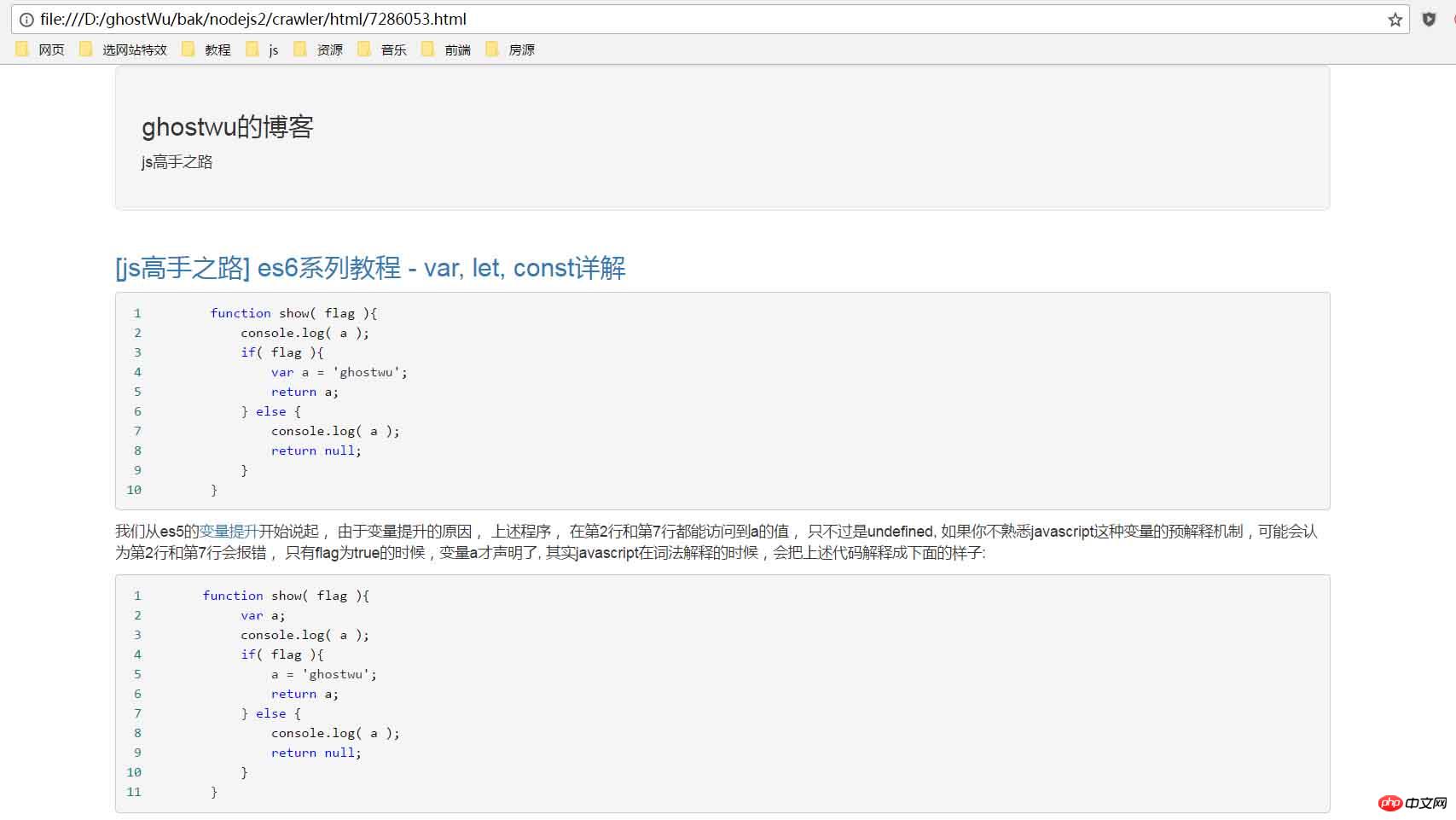
2 HTML-Dateien basierend auf der Jade-Vorlage
1. Wie crawle ich Artikel?
Es ist sehr einfach und entspricht fast der Implementierung des Crawlens der Artikelliste oben.
function crawlerArc( url ){
var html = '';
var str = '';
var arcDetail = {};
http.get(url, function (res) {
res.on('data', function (chunk) {
html += chunk;
});
res.on('end', function () {
arcDetail = filterArticle( html );
str = jade.renderFile('./views/layout.jade', arcDetail );
fs.writeFile( './html/' + arcDetail['id'] + '.html', str, function( err ){
if( err ) {
console.log( err );
}
console.log( 'success:' + url );
if ( aUrl.length ) crawlerArc( aUrl.shift() );
} );
});
});
}Die Parameter-URL ist die Adresse des Artikels nach dem Crawlen den Inhalt des Artikels, rufen Sie filterArticle(html) auf, um die erforderlichen Artikelinformationen (ID, Titel, Hyperlink, Inhalt) herauszufiltern, und verwenden Sie dann die renderFile-API von jade, um den Vorlageninhalt
Nach dem Vorlageninhalt zu ersetzen wird ersetzt, es wird definitiv sein Es ist notwendig, eine HTML-Datei zu generieren, also verwenden Sie writeFile, um die Datei zu schreiben. Verwenden Sie beim Schreiben der Datei die ID als Namen der HTML-Datei. Dies ist die Implementierung der Generierung einer statischen HTML-Datei.
Der nächste Schritt besteht darin, eine statische HTML-Datei in einer Schleife zu generieren. Dies ist die folgende Zeile:
if ( aUrl.length ) crawlerArc( aUrl.shift() );
aUrl speichert jedes Mal die URL aller Artikel in meinem Blog Sammeln Sie einen Artikel, löschen Sie die URL des aktuellen Artikels, lassen Sie die URL des nächsten Artikels erscheinen und sammeln Sie weiter
Vollständiger Implementierungscode server.js:
var fs = require( 'fs' );
var http = require( 'http' );
var cheerio = require( 'cheerio' );
var jade = require( 'jade' );
var aList = [];
var aUrl = [];
function filterArticle(html) {
var $ = cheerio.load( html );
var arcDetail = {};
var title = $( "#cb_post_title_url" ).text();
var href = $( "#cb_post_title_url" ).attr( "href" );
var re = /\/(\d+)\.html/;
var id = href.match( re )[1];
var body = $( "#cnblogs_post_body" ).html();
return {
id : id,
title : title,
href : href,
body : body
};
}
function crawlerArc( url ){
var html = '';
var str = '';
var arcDetail = {};
http.get(url, function (res) {
res.on('data', function (chunk) {
html += chunk;
});
res.on('end', function () {
arcDetail = filterArticle( html );
str = jade.renderFile('./views/layout.jade', arcDetail );
fs.writeFile( './html/' + arcDetail['id'] + '.html', str, function( err ){
if( err ) {
console.log( err );
}
console.log( 'success:' + url );
if ( aUrl.length ) crawlerArc( aUrl.shift() );
} );
});
});
}
function filterHtml(html) {
var $ = cheerio.load(html);
var arcList = [];
var aPost = $("#content").find(".post-list-item");
aPost.each(function () {
var ele = $(this);
var title = ele.find("h2 a").text();
var url = ele.find("h2 a").attr("href");
ele.find(".c_b_p_desc a").remove();
var entry = ele.find(".c_b_p_desc").text();
ele.find("small a").remove();
var listTime = ele.find("small").text();
var re = /\d{4}-\d{2}-\d{2}\s*\d{2}[:]\d{2}/;
listTime = listTime.match(re)[0];
arcList.push({
title: title,
url: url,
entry: entry,
listTime: listTime
});
});
return arcList;
}
function nextPage( html ){
var $ = cheerio.load(html);
var nextUrl = $("#pager a:last-child").attr('href');
if ( !nextUrl ) return getArcUrl( aList );
var curPage = $("#pager .current").text();
if( !curPage ) curPage = 1;
var nextPage = nextUrl.substring( nextUrl.indexOf( '=' ) + 1 );
if ( curPage < nextPage ) crawler( nextUrl );
}
function crawler(url) {
http.get(url, function (res) {
var html = '';
res.on('data', function (chunk) {
html += chunk;
});
res.on('end', function () {
aList.push( filterHtml(html) );
nextPage( html );
});
});
}
function getArcUrl( arcList ){
for( var key in arcList ){
for( var k in arcList[key] ){
aUrl.push( arcList[key][k]['url'] );
}
}
crawlerArc( aUrl.shift() );
}
var url = 'http://www.cnblogs.com/ghostwu/';
crawler( url );layout.jade-Datei:
doctype html
html
head
meta(charset='utf-8')
title jade+node.js express
link(rel="stylesheet", href='./css/bower_components/bootstrap/dist/css/bootstrap.min.css')
body
block header
p.container
p.well.well-lg
h3 ghostwu的博客
p js高手之路
block container
p.container
h3
a(href="#{href}" rel="external nofollow" ) !{title}
p !{body}
block footer
p.container
footer 版权所有 - by ghostwuFolgepläne:
1. Verwenden Sie Mongodb zur Speicherung
2. Unterstützen Sie die Haltepunkterfassung
3 . Sammeln Sie Bilder
4, sammeln Sie Romane
usw....
Verwandte Empfehlungen:
Über die Ausführungsmethode PHP-Anweisungen für statische HTML-Dateien
PHP-Beispiel für die einfachste Möglichkeit, statische HTML-Seiten zu generieren
Verwenden Sie xmldom, um statische HTML-Seiten auf der zu generieren serverseitig
Das obige ist der detaillierte Inhalt vonNode.js, Jade generiert Beispiele für statische HTML-Dateien. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

