Heim >Web-Frontend >js-Tutorial >Eine umfassende Erklärung von Prototypen in js
Eine umfassende Erklärung von Prototypen in js
- 小云云Original
- 2018-02-08 13:42:211607Durchsuche
Bevor Sie über den Prototyp von js sprechen, müssen Sie zunächst Objekt und Funktion verstehen. Objekt und Funktion sind beide integrierte Funktionen von JS, und Funktion erbt sich gegenseitig, was bedeutet, dass Objekt und Funktion sowohl Funktionen als auch Objekte sind. Dieser Artikel gibt Ihnen hauptsächlich eine umfassende Erklärung von Prototypen in js und hofft, allen zu helfen.
console.log(Function instanceof Object); // true console.log(Object instanceof Function); // true
Object ist eine Instanz von Function und Function ist eine eigene Instanz.
console.log(Function.prototype); // ƒ () { [native code] }
console.log(Object.prototype); // Object
Gewöhnliche Objekte und Funktionsobjekte
Alles in JavaScript ist ein Objekt, aber es gibt Unterschiede zwischen Objekten. Unterteilt in Funktionsobjekte und gewöhnliche Objekte.
Funktionsobjekte können gewöhnliche Objekte erstellen, aber gewöhnliche Objekte können keine Funktionsobjekte erstellen. Gewöhnliche Objekte sind die Minions der niedrigsten Ebene in der JS-Welt und haben keine Berechtigungen.
Alle durch eine neue Funktion erstellten Objekte sind Funktionsobjekte, und andere sind gewöhnliche Objekte (normalerweise durch ein Objekt erstellt), die anhand des Typs beurteilt werden können.
function f1(){};
typeof f1 //"function"
var o1 = new f1();
typeof o1 //"object"
var o2 = {};
typeof o2 //"object"
Hier ist zu beachten, dass die folgenden beiden Schreibmethoden gleich sind
function f1(){}; == var f1 = new Function();
function f2(a,b){
alert(a+b);
}
等价于
var f2 = new Function(a,b,"alert(a+b)");
Prototyp, _Proto_ und Construetor (Konstrukteur)
Die folgenden zwei Sätze sind ebenfalls sehr wichtig
Jedes Funktionsobjekt hat ein Prototypattribut, aber gewöhnliche Objekte haben es nicht.
Unter Prototyp gibt es einen Konstruktor, der auf diese Funktion verweist .
2. Jedes Objekt hat ein internes Attribut namens _proto_, das auf das Prototypobjekt seines entsprechenden Konstruktors verweist.
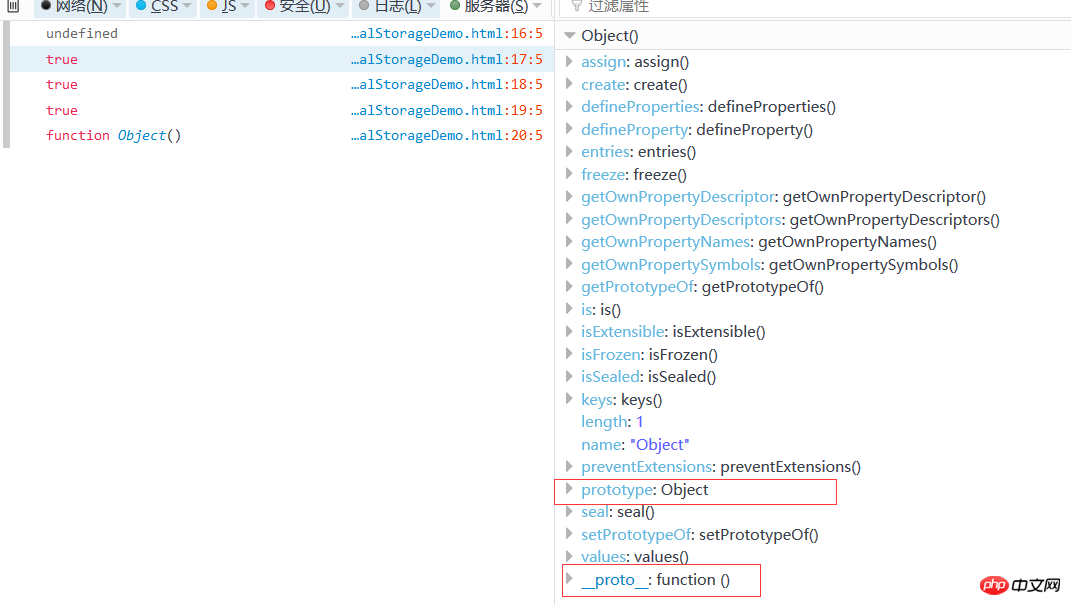
Okay, fangen wir oben mit dem Code an und zum Beispiel ein normales Objekt erstellen, sehen wir
1. o hat kein Prototyp-Attribut
2. o ist eine Instanz von Objekt
3. o's __proto__ zeigt auf den Prototyp des Objekts
4. Object.prototype.constructor zeigt auf das Objekt selbst
Sie können auch weiter erweitern...
var o = {};
console.log(o.prototype); //undefined
console.log(o instanceof Object); //true
console.log(o.__proto__ === Object.prototype) //true
console.log(Object === Object.prototype.constructor) //true
console.log(Object.prototype.constructor) //function Object()
console.log(Object.prototype.__proto__); //null

Das Folgende ist ein Funktionsobjekt.
1.demo ist ein Funktionsobjekt, f1 ist immer noch ein gewöhnliches Objekt
2. f1 ist Demo-Instanzen von
3. Der __proto__ des Prototyp-Prototyps der Demo zeigt auf den Prototyp-Prototyp von Object, und der __proto__ des Prototyp-Prototyps von Object zeigt auf null;
function Demo(){};
var f1 = new Demo();
console.log(f1.prototype); //undefined
console.log(f1 instanceof Demo); //true
console.log(f1.__proto__ === Demo.prototype); //true
console.log(Demo === Demo.prototype.constructor) ;//true
console.log(Demo.prototype.__proto__ === Object.prototype) ;//true
console.log(Object.prototype.__proto__); //null
Prototypenkette
Vier Schritte der JS-Prototypvererbung
7 empfohlene Artikel über die JS-Prototypkette
Mehrere Details zur Vererbung der js-Prototypkette
Das obige ist der detaillierte Inhalt vonEine umfassende Erklärung von Prototypen in js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

