Heim >Web-Frontend >js-Tutorial >Was soll ich tun, wenn das Vue-Favicon für kleine Symbole nicht angezeigt wird?
Was soll ich tun, wenn das Vue-Favicon für kleine Symbole nicht angezeigt wird?
- 小云云Original
- 2018-02-08 13:33:532495Durchsuche
Obwohl Vue-Gerüst einfach zu verwenden ist, bereitete das Dateikonfigurationsproblem schon immer Kopfzerbrechen. In diesem Artikel wird Ihnen hauptsächlich die Lösung für das Problem vorgestellt, dass das kleine Vue-Symbol-Favicon nicht angezeigt wird. Jetzt werde ich es mit Ihnen teilen und Ihnen eine Referenz geben. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
Bei der Verwendung des Vue-Frameworks zum Erstellen von nativem Code traten auch verschiedene Probleme auf, wenn ich die Online-Lösungen zusammenfasste und aufschrieb, was ich persönlich getestet und gefunden habe :
Ich habe favico.ico direkt in das Stammverzeichnis geworfen (das ist das Verzeichnis auf der gleichen Ebene wie src) und es dann in der Datei build/webpack.dev.conf.js konfiguriert
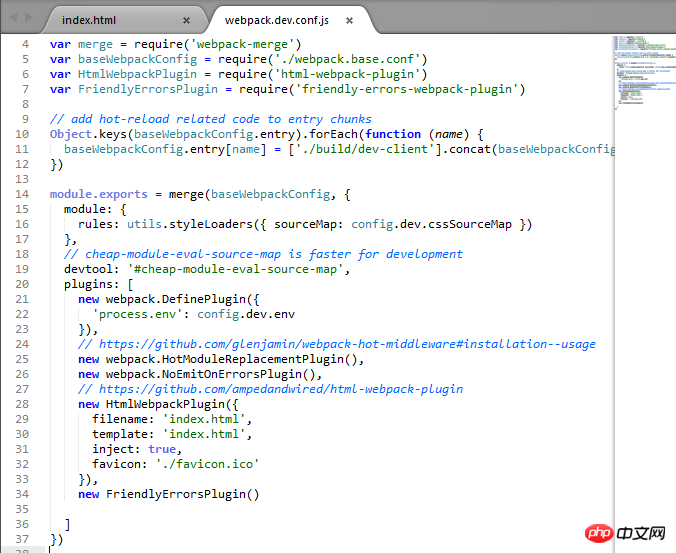
1. Fügen Sie diesen Code zu den Plugins in der Datei webpack.dev.conf.js hinzu
new HtmlWebpackPlugin({
filename: 'index.html',
template: 'index.html',
inject: true,
favicon: './favicon.ico'
})Nachdem Sie den Code hinzugefügt haben, wird er sieht so aus:

2 Geben Sie den Code in index.html ein:
<link rel="shortcut icon" type="image/x-icon" href="./favicon.ico" rel="external nofollow" />
3 nach dem Ändern der Konfigurationsdatei erneut auf npm umstellen. „Dev ausführen“ wird funktionieren.
Informationen dazu, dass Google Chrome keine kleinen Symbole anzeigt: Es handelt sich um ein Cache-Problem. Versuchen Sie, die Aktualisierung manuell zu erzwingen (Strg+F5).
Hinweis: (Sie können Legen Sie das Favicon auch im statischen Ordner ab. Ja, da es bei mir nicht funktioniert hat, habe ich diese Methode verwendet. Wenn ich statisch einfüge, muss ich nur den Pfad des Favicons ändern.
Verwandte Empfehlungen:
Zwei. Eine JS-Methode zum Hinzufügen kleiner Symbole zur Eingabe
Teilen von Front-End-Verarbeitungstechniken für kleine Symbole
Iconfont-Schriftsymbole und verschiedene kleine CSS-Symbole Ausführliche Erklärung
Das obige ist der detaillierte Inhalt vonWas soll ich tun, wenn das Vue-Favicon für kleine Symbole nicht angezeigt wird?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

