Heim >Web-Frontend >js-Tutorial >So verwenden Sie den jQuery-Attributfilterselektor
So verwenden Sie den jQuery-Attributfilterselektor
- 小云云Original
- 2018-02-08 13:30:321816Durchsuche
Dieser Artikel enthält hauptsächlich eine detaillierte Erläuterung der Verwendung des Attributfilterselektors des jQuery-Selektors. Der Herausgeber findet es ziemlich gut, deshalb werde ich es jetzt mit Ihnen teilen und es allen als Referenz geben. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.

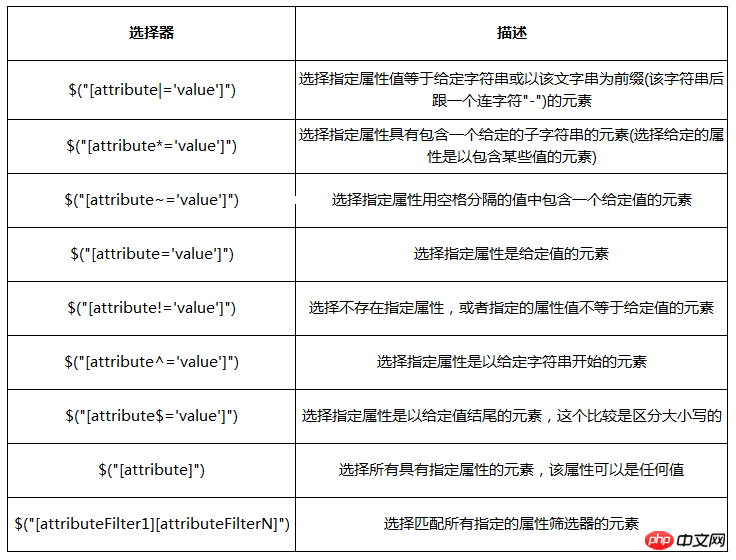
Unter so vielen Attributselektoren sind [attr="value"] und [attr*="value"] die praktischsten Das
[attr="value"] kann uns dabei helfen, verschiedene Arten von Elementen zu finden, insbesondere die Bedienung von Formularelementen wie input[type="text"], input[type ="checkbox"] usw.
[attr*="value"] kann uns helfen, verschiedene Dateitypen auf der Website zuzuordnen
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title></title>
<link rel="stylesheet" href="imooc.css" rel="external nofollow" type="text/css">
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
</head>
<body>
<h2>属性筛选选择器</h2>
<h3>[att=val]、[att]、[att|=val]、[att~=val]</h3>
<p class="left" testattr="true" >
<p class="p" testattr="true" name='p1'>
<a>[att=val]</a>
</p>
<p class="p" testattr="true" p2>
<a>[att]</a>
</p>
<p class="p" testattr="true" name="-">
<a>[att|=val]</a>
</p>
<p class="p" testattr="true" name="a b">
<a>[att~=val]</a>
</p>
</p>
<script type="text/javascript">
//查找所有p中,属性name=p1的p元素
$("p[name = p1]").css("border", "3px groove red");
</script>
<script type="text/javascript">
//查找所有p中,有属性p2的p元素
$("p[p2]").css("border", "3px groove blue");
</script>
<script type="text/javascript">
//查找所有p中,有属性name中的值只包含一个连字符“-”的p元素
$("p[name|='-']").css("border", "3px groove #00FF00");
</script>
<script type="text/javascript">
//查找所有p中,有属性name中的值包含一个连字符“空”和“a”的p元素
$("p[name~='a']").css("border", "3px groove #668B8B");
</script>
<h3>[att^=val]、[att*=val]、[att$=val]、[att!=val]</h3>
<p class="left" testattr="true" >
<p class="p" testattr="true" name='imooc-aaorn'>
<a>[att^=val]</a>
</p>
<p class="p" testattr="true" name='aaorn-imooc'>
<a>[att$=val]</a>
</p>
<p class="p" testattr="true" name="attr-test-selector">
<a>[att*=val]</a>
</p>
<p class="p" name="a b">
<a>[att!=val]</a>
</p>
</p>
<script type="text/javascript">
//查找所有p中,属性name的值是用imooc开头的
$("p[name ^= imooc]").css("border", "3px groove red");
</script>
<script type="text/javascript">
//查找所有p中,属性name的值是用imooc结尾的
$("p[name $= imooc]").css("border", "3px groove blue");
</script>
<script type="text/javascript">
//查找所有p中,有属性name中的值包含一个test字符串的p元素
$("p[name*='test']").css("border", "3px groove #00FF00");
</script>
<script type="text/javascript">
//查找所有p中,有属性testattr中的值没有包含"true"的p
$("p[testattr != 'true']").css("border", "3px groove #668B8B");
</script>
</body>
</html> Verwandte Empfehlungen:
Detaillierte Beispiele für die Filterauswahl von jQuery-Formularobjektattributen
10 Kursempfehlungen zur Attributfilterung
jQuery-Formularelementselektor und Abrufen der ausgewählten Elementselektorinstanz
Das obige ist der detaillierte Inhalt vonSo verwenden Sie den jQuery-Attributfilterselektor. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

