Heim >Web-Frontend >js-Tutorial >Referenzbeispiel für die WeChat-Applet-Vorlage zum Teilen
Referenzbeispiel für die WeChat-Applet-Vorlage zum Teilen
- 小云云Original
- 2018-02-07 14:08:022578Durchsuche
Dieser Artikel stellt Ihnen hauptsächlich die relevanten Informationen zu den detaillierten Beispielen vor, auf die in der WeChat-Applet-Ansichtsvorlage verwiesen wird. Ich hoffe, dass dieser Artikel Ihnen helfen kann.
Detaillierte Beispiele für WeChat-Applet-Ansichtsvorlagen-Vorlagenreferenzen
WXML bietet zwei Dateireferenzmethoden: Importieren und Einschließen.
include kann den gesamten Code mit Ausnahme der Zieldatei einführen, was dem Kopieren in den Include-Speicherort entspricht

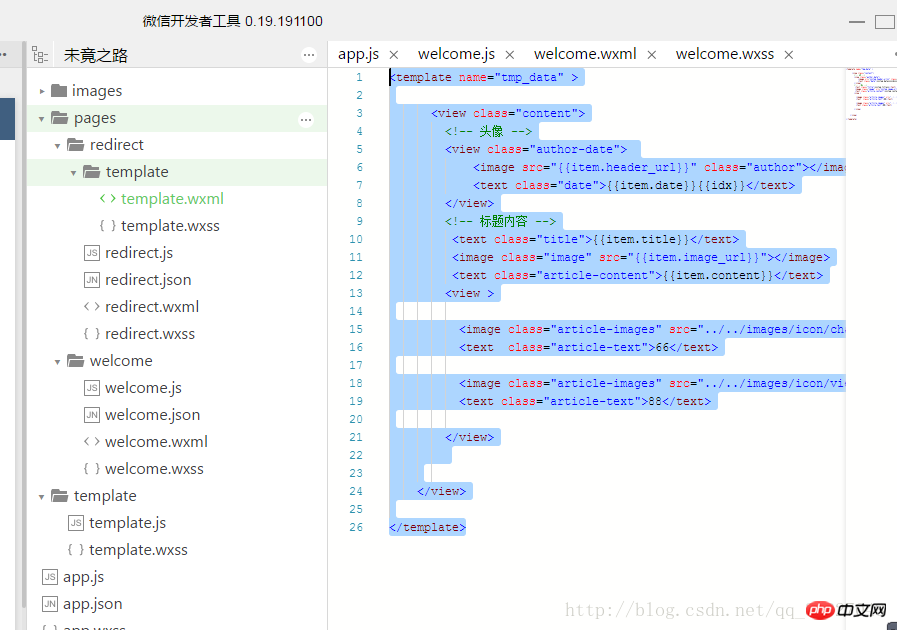
temlate.wxml
<template name="tmp_data" >
<view class="content">
<!-- 头像 -->
<view class="author-date">
<image src="{{item.header_url}}" class="author"></image>
<text class="date">{{item.date}}{{idx}}</text>
</view>
<!-- 标题内容 -->
<text class="title">{{item.title}}</text>
<image class="image" src="{{item.image_url}}"></image>
<text class="article-content">{{item.content}}</text>
<view >
<image class="article-images" src="../../images/icon/chat.png"></image>
<text class="article-text">66</text>
<image class="article-images" src="../../images/icon/view.png"></image>
<text class="article-text">88</text>
</view>
</view>
</template>redirect.wxml-Referenz
<import src="template/template.wxml" />
template.js
var content_for = [
{
date: "2020年 10月 9日 ",
title: "那年夏天",
header_url: "/images/3.png",
image_url: "/images/6.jpg",
content: "天不言自高,地不言自厚,奇迹,是不会在容易的道路上绽放的。人生没有如果,只有后果和结果,过去的不再回来,回来的不再完美。",
},
{
date: "2022年 10月 9日 ",
title: "夏天",
header_url: "/images/3.png",
image_url: "/images/8.jpg",
content: "人生没有如果,只有后果和结果,过去的不再回来,回来的不再完美。",
},
]
//输出出口
module.exports={
templates: content_for
}redirect.js-Referenz
var content_data=require('../../template/template.js')
// pages/redirect/redirect.js
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
this.setData({
key: content_data.templates
});
}
});wxml
<block wx:for="{{key}}" wx:for-item="item" wx:for-index="idx">
<!-- is就是模板名字name值 -->
<template is="tmp_data" data="{{item}}" />
</block>template.wxss-Datei
.title{
font-size: 34rpx;
font-weight: 600;
color:#333;
margin-bottom: 20px;
}Die Datei „redirect.wxss“ verweist auf den oben genannten Stil
@import "template/template.wxss" //使用import定义
swiper{
width:100%;
height:500rpx;
}
swiper image{
width:100%;
height:500rpx;
}Verwandte Empfehlungen:
So lösen Sie das Vorlagenkompilierungsproblem in Vue.js
Tipps für den Einstieg mit template.js
In Elementen und Vorlagen Detaillierte Erläuterung der Verwendung der V-IF-Anweisung
Das obige ist der detaillierte Inhalt vonReferenzbeispiel für die WeChat-Applet-Vorlage zum Teilen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

