Heim >Web-Frontend >js-Tutorial >Ausführliche Erklärung dafür, dass der Iframe-Inhalt leer wird, nachdem die Tastatur auf der WeChat-Seite angezeigt wird
Ausführliche Erklärung dafür, dass der Iframe-Inhalt leer wird, nachdem die Tastatur auf der WeChat-Seite angezeigt wird
- 小云云Original
- 2018-02-07 13:45:272031Durchsuche
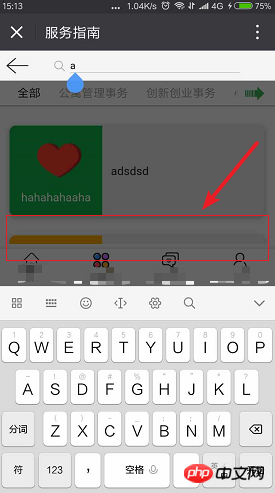
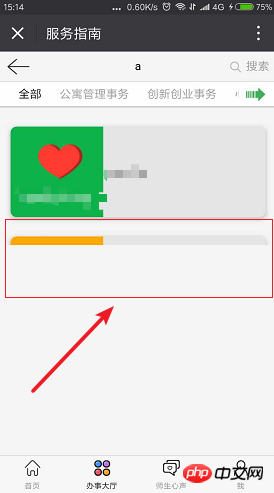
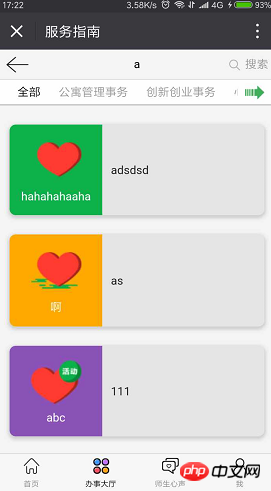
In diesem Artikel erfahren Sie hauptsächlich, wie der Iframe-Inhalt leer wird, nachdem die Tastatur auf der WeChat-Seite angezeigt wird. Wenn die Tastatur angezeigt wird, wird auch die Fußzeile nach oben verschoben (zur Aktualisierung). die gesamte Seite), nachdem die Tastatur eingefahren wurde, wird die Tastatur im Iframe Wenn der Ort, an dem Sie leben, weiß. Wie kann dieses Problem gelöst werden? Ich hoffe, dieser Artikel kann allen helfen.


Vorwort:
Weil der Iframe angepasst werden muss, also auch die Höhe muss berechnet werden
//整体高 var win = $(window).height(); //搜索栏 var header = $('header').height(); //导航栏 var nav = $('.navpwrap').height(); //页底 var footer = $('footer').height(); //iframe $('#main').height(win -header + nav - footer);
Lösung:
Ursache:
Beim Ablegen der Tastatur wurde danach die Höhe des Iframes nicht wieder zurückgesetzt.
Option ①: Geben Sie die Höhe des ersten Iframes in das Cookie ein
Hinweis: In Xiaomi 6 scheint „win“ in Konflikt zu geraten, also ändern Sie es in „win1“
//导入
<script src="jquery.cookie.js"></script>
var win = $(window).height();
//获取cookie里
var winCookie = $.cookie("win1",{path: '/' });
//若cookie里无,则填充;若cookie里有,则取出
if(!winCookie){
$.cookie("win1", win,{path: '/' });
}else{
win = winCookie;
}
Verwandte Empfehlungen:
JavaScript Print Iframe Content Beispielcode_Javascript-Kenntnisse
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung dafür, dass der Iframe-Inhalt leer wird, nachdem die Tastatur auf der WeChat-Seite angezeigt wird. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

