Heim >WeChat-Applet >Mini-Programmentwicklung >Das WeChat-Applet Promise vereinfacht das Teilen von Rückrufbeispielen
Das WeChat-Applet Promise vereinfacht das Teilen von Rückrufbeispielen
- 小云云Original
- 2018-05-15 17:09:314106Durchsuche
Promise ist eine Lösung für die asynchrone Programmierung, die sinnvoller und leistungsfähiger ist als herkömmliche Lösungen – Rückruffunktionen und Ereignisse. Es wurde zuerst von der Community vorgeschlagen und implementiert. ES6 hat es in den Sprachstandard geschrieben, seine Verwendung vereinheitlicht und Promise-Objekte nativ bereitgestellt. In diesem Artikel wird hauptsächlich die Verwendung von Promise zur Vereinfachung von Rückrufen im WeChat-Applet vorgestellt. Der Herausgeber findet es recht gut, daher werde ich es jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
Das sogenannte Promise ist einfach ein Container, der das Ergebnis eines Ereignisses (normalerweise eine asynchrone Operation) speichert, das in der Zukunft enden wird. Syntaktisch gesehen ist Promise ein Objekt, von dem Nachrichten für asynchrone Operationen abgerufen werden können. Promise bietet eine einheitliche API und verschiedene asynchrone Vorgänge können auf die gleiche Weise verarbeitet werden.
Verstehen Sie, was ein Promise-Objekt ist
In einem Projekt werden verschiedene asynchrone Vorgänge angezeigt. Wenn der Rückruf eines asynchronen Vorgangs asynchrone Vorgänge enthält, wird eine Rückrufpyramide angezeigt.
Zum Beispiel das Folgende
// 模拟获取code,然后将code传给后台,成功后获取userinfo,再将userinfo传给后台
// 登录
wx.login({
success: res => {
let code = res.code
// 请求
imitationPost({
url: '/test/loginWithCode',
data: {
code
},
success: data => {
// 获取userInfo
wx.getUserInfo({
success: res => {
let userInfo = res.userInfo
// 请求
imitationPost({
url: '/test/saveUserInfo',
data: {
userInfo
},
success: data => {
console.log(data)
},
fail: res => {
console.log(res)
}
})
},
fail: res => {
console.log(res)
}
})
},
fail: res => {
console.log(res)
}
})
},
fail: res => {
console.log(res)
}
})Im Folgenden wird analysiert, wie Promise verwendet wird, um den Code zu vereinfachen
Aufgrund des WeChat-Applets gibt es bei asynchronen APIs Erfolg und Misserfolg. Jemand hat eine solche Methode gekapselt:
promisify.js
module.exports = (api) => {
return (options, ...params) => {
return new Promise((resolve, reject) => {
api(Object.assign({}, options, { success: resolve, fail: reject }), ...params);
});
}
}Schauen wir uns zunächst die einfachste an:
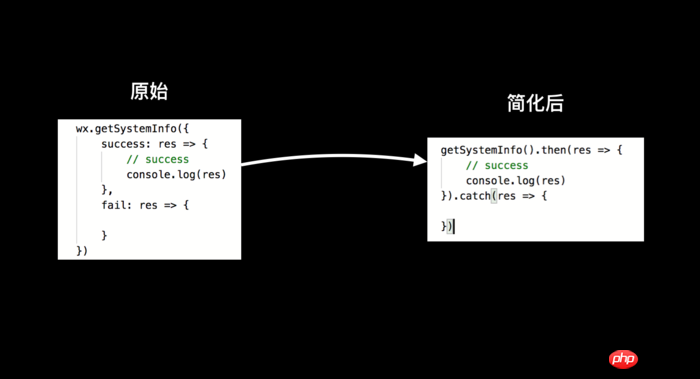
// 获取系统信息
wx.getSystemInfo({
success: res => {
// success
console.log(res)
},
fail: res => {
}
})Nach der Vereinfachung mithilfe der oben genannten promisify.js:
const promisify = require('./promisify')
const getSystemInfo = promisify(wx.getSystemInfo)
getSystemInfo().then(res=>{
// success
console.log(res)
}).catch(res=>{
})
getSystemInfo
Das können Sie dort sehen ist eine Abkürzung weniger im vereinfachten Callback Progress und die Callback-Funktion wird von 9 Zeilen auf 6 Zeilen reduziert.
Die vereinfachte Wirkung der Callback-Pyramide
Dann werfen wir einen Blick auf die erste Callback-Pyramide
const promisify = require('./promisify')
const login = promisify(wx.login)
const getSystemInfo = promisify(wx.getSystemInfo)
// 登录
login().then(res => {
let code = res.code
// 请求
pImitationPost({
url: '/test/loginWithCode',
data: {
code
},
}).then(data => {
// 获取userInfo
getUserInfo().then(res => {
let userInfo = res.userInfo
// 请求
pImitationPost({
url: '/test/saveUserInfo',
data: {
userInfo
},
}).then(data => {
console.log(data)
}).catch(res => {
console.log(res)
})
}).catch(res => {
console.log(res)
})
}).catch(res => {
console.log(res)
})
}).catch(res => {
console.log(res)
})
Vereinfachter Rückruf
Sie sehen, dass der Vereinfachungseffekt sehr offensichtlich ist.
gilt auch für Webseiten oder NodeJS usw.
Verwandte Empfehlungen:
Ausführliche Erklärung des getUserInfo-Rückrufs des WeChat-Applets
Detaillierte Erklärung des jQuery-Rückrufs Methode
Analyse der PHP-Callback-Funktion
Das obige ist der detaillierte Inhalt vonDas WeChat-Applet Promise vereinfacht das Teilen von Rückrufbeispielen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

