Heim >WeChat-Applet >Mini-Programmentwicklung >Ausführliche Erläuterung der Referenzbeispiele für WeChat-Applet-Vorlagen
Ausführliche Erläuterung der Referenzbeispiele für WeChat-Applet-Vorlagen
- 小云云Original
- 2018-05-15 10:15:573399Durchsuche
Dieser Artikel stellt Ihnen hauptsächlich die relevanten Informationen zu den detaillierten Beispielen vor, auf die in der WeChat-Applet-Ansichtsvorlage verwiesen wird. Ich hoffe, dass dieser Artikel Ihnen helfen kann.
Detaillierte Beispiele für WeChat-Applet-Ansichtsvorlagen-Vorlagenreferenzen
WXML bietet zwei Dateireferenzmethoden: Importieren und Einbinden.
include kann den gesamten Code mit Ausnahme der Zieldatei einführen, was dem Kopieren in den Include-Speicherort entspricht

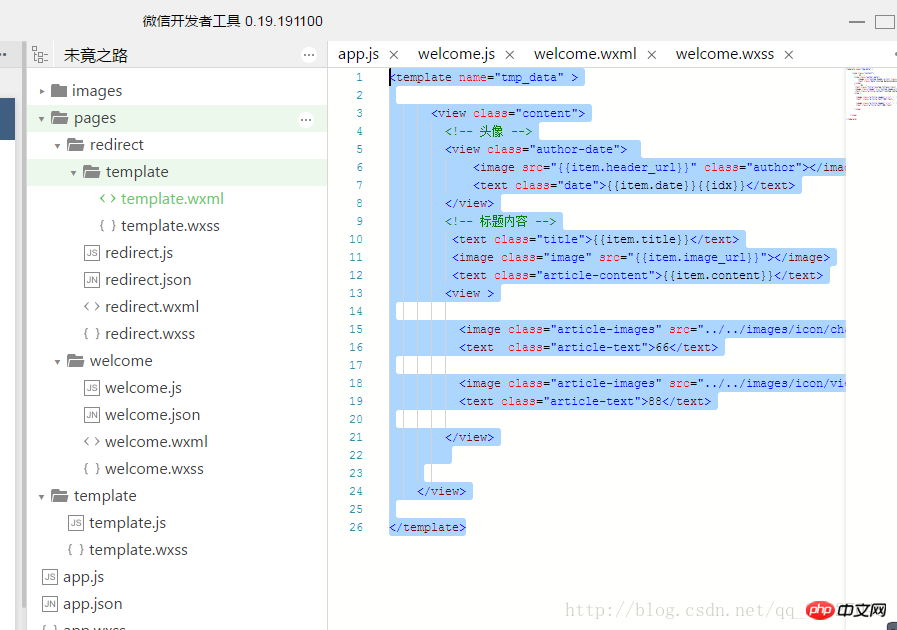
temlate.wxml
<template name="tmp_data" >
<view class="content">
<!-- 头像 -->
<view class="author-date">
<image src="{{item.header_url}}" class="author"></image>
<text class="date">{{item.date}}{{idx}}</text>
</view>
<!-- 标题内容 -->
<text class="title">{{item.title}}</text>
<image class="image" src="{{item.image_url}}"></image>
<text class="article-content">{{item.content}}</text>
<view >
<image class="article-images" src="../../images/icon/chat.png"></image>
<text class="article-text">66</text>
<image class="article-images" src="../../images/icon/view.png"></image>
<text class="article-text">88</text>
</view>
</view>
</template> redirect.wxml bezieht sich auf
<import src="template/template.wxml" />
template.js
var content_for = [
{
date: "2020年 10月 9日 ",
title: "那年夏天",
header_url: "/images/3.png",
image_url: "/images/6.jpg",
content: "天不言自高,地不言自厚,奇迹,是不会在容易的道路上绽放的。人生没有如果,只有后果和结果,过去的不再回来,回来的不再完美。",
},
{
date: "2022年 10月 9日 ",
title: "夏天",
header_url: "/images/3.png",
image_url: "/images/8.jpg",
content: "人生没有如果,只有后果和结果,过去的不再回来,回来的不再完美。",
},
]
//输出出口
module.exports={
templates: content_for
}redirect.js bezieht sich auf
var content_data=require('../../template/template.js')
// pages/redirect/redirect.js
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
this.setData({
key: content_data.templates
});
}
});wxml
<block wx:for="{{key}}" wx:for-item="item" wx:for-index="idx">
<!-- is就是模板名字name值 -->
<template is="tmp_data" data="{{item}}" />
</block> Vorlage. Die WXSS-Datei
.title{
font-size: 34rpx;
font-weight: 600;
color:#333;
margin-bottom: 20px;
}redirect.wxss-Datei verweist auf den oben genannten Stil
@import "template/template.wxss" //使用import定义
swiper{
width:100%;
height:500rpx;
}
swiper image{
width:100%;
height:500rpx;
}Verwandte Empfehlungen:
WeChat Detaillierte Erläuterung der Applet-Vorlagenvorlage
So verwenden Sie die Vorlage des WeChat Mini-Programms
Einführung in die Vorlage des WeChat Mini-Programms
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Referenzbeispiele für WeChat-Applet-Vorlagen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

