Heim >Web-Frontend >js-Tutorial >So verwenden Sie Routing in vue-cli
So verwenden Sie Routing in vue-cli
- 小云云Original
- 2018-05-15 10:25:402046Durchsuche
Dieser Artikel stellt hauptsächlich die Verwendung von Routing in Vue-Cli vor und gibt Ihnen eine Referenz. Ich hoffe, er kann Ihnen dabei helfen, Routing in Vue-Cli richtig zu verwenden.
1. Gibt es einen Vue-Router in npm?
Normalerweise wurde das Abhängigkeitspaket heruntergeladen, wenn Vue-Cli verwendet wird
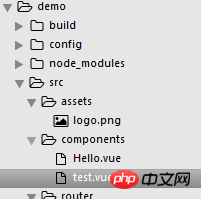
2. Bei der Verwendung von vue sind normalerweise diese Dateien beteiligt
demo/src/router/index.js
import Vue from 'vue'
import Router from 'vue-router'
import Hello from '../components/Hello'//首页
import Test from '../components/test'//需要跳转的页面 给组件重新命名
Vue.use(Router)
export default new Router({
routes: [
{//首页
path: '/',
name: 'Hello',
component: Hello
},
{//需要跳转的页面
path:'/test',
name:'test',
component:Test//组件名字
}
]
})demo/src/app.vue
<template>
<p id="app">
<img src="./assets/logo.png">
<p>
<router-link to="/home">home</router-link>//跳转首页
<router-link to="/test">test</router-link>//跳转新页面
</p>
<router-view></router-view>//页面渲染放置的部分
</p>
</template>
<script>
export default {
name: 'app'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>demo/src/main.js
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
template: '<App/>',
components: { App }
}).$mount('#app')//实例挂载到元素中Komponenten von zwei Seiten

In diesem Fall sind die grundlegenden Routing-Einstellungen fertig . Sie können dieses Projekt gemäß dem normalen npm run dev ausführen
Darüber hinaus gibt es mehrere verschachtelte benutzerdefinierte Routen
Der spezifische Routing-Inhalt kann angezeigt werden: https://router .vuejs. org/zh-cn/installation.html
Verwandte Empfehlungen:
Verwenden von Routing und $location zum Wechseln der Ansichten in angle_AngularJS
Vue-Router2-Implementierung der Routing-Funktion – Beispielerklärung
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Routing in vue-cli. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

