Heim >WeChat-Applet >Mini-Programmentwicklung >Detaillierte Erläuterung der easyUI-Layout-Implementierung von Tabs-Label-Beispielen
Detaillierte Erläuterung der easyUI-Layout-Implementierung von Tabs-Label-Beispielen
- 小云云Original
- 2018-01-31 14:11:402263Durchsuche
In diesem Artikel werden hauptsächlich relevante Informationen zu den Beispielen für die Implementierung von Tabs-Tags vorgestellt. Ich hoffe, dass dieser Artikel jedem helfen kann, eine solche Funktion zu realisieren.
Beispiel für die Implementierung des Tabs-Labels in jQuery EasyUI
1. Übersicht:
1. Führen Sie jquery.js- und easyUi-bezogene Dateien ein
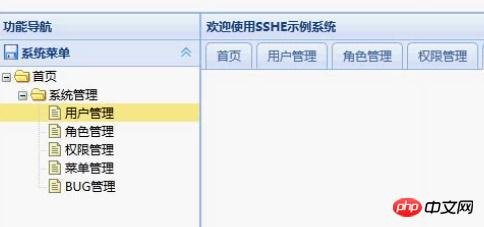
2. Der Effekt ist wie gezeigt:

2. Erstellen Sie ein Layout Startseite:
<%@ page language="java" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!DOCTYPE HTML >
<html>
<head>
<title>SSHE DEMO</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<script type="text/javascript" src="jslib/jquery-easyui-1.3.1/jquery-1.8.0.min.js"></script>
<script type="text/javascript" src="jslib/jquery-easyui-1.3.1/jquery.easyui.min.js"></script>
<script type="text/javascript" src="jslib/jquery-easyui-1.3.1/locale/easyui-lang-zh_CN.js"></script>
<link rel="stylesheet" href="jslib/jquery-easyui-1.3.1/themes/default/easyui.css" rel="external nofollow" type="text/css"></link>
<link rel="stylesheet" href="jslib/jquery-easyui-1.3.1/themes/icon.css" rel="external nofollow" type="text/css"></link>
<script type="text/javascript" src="jslib/syUtil.js"></script>
</head>
<body class="easyui-layout">
<p data-options="region:'north'" style="height: 60px;"></p>
<p data-options="region:'south'" style="height: 20px;"></p>
<p data-options="region:'west'" style="width: 200px;">
<jsp:include page="layout/west.jsp"></jsp:include>
</p>
<p data-options="region:'east',title:'east',split:true" style="width: 200px;"></p>
<p data-options="region:'center',title:'欢迎使用SSHE示例系统'" style="overflow: hidden;">
<jsp:include page="layout/center.jsp"></jsp:include>
</p>
<jsp:include page="user/login.jsp"></jsp:include>
<jsp:include page="user/reg.jsp"></jsp:include>
</body>
</html>3. Erstellen Sie eine Zwischenseite:
<%@ page language="java" pageEncoding="UTF-8"%>
<script type="text/javascript">
function addTab(opts) {
var t = $('#layout_center_tabs');
if (t.tabs('exists', opts.title)) {
t.tabs('select', opts.title);
} else {
t.tabs('add', opts);
}
}
</script>
<p id="layout_center_tabs" class="easyui-tabs" data-options="fit:true,border:false" style="overflow: hidden;">
<p title="首页"></p>
</p>4. Menüseite: west.jsp
<%@ page language="java" pageEncoding="UTF-8"%>
<p class="easyui-panel" data-options="title:'功能导航',border:false,fit:true">
<p class="easyui-accordion" data-options="fit:true,border:false">
<p title="系统菜单" data-options="iconCls:'icon-save'">
<ul id="layout_west_tree" class="easyui-tree" data-options="
url : '${pageContext.request.contextPath}/menuAction!getAllTreeNode.action',
parentField : 'pid',
lines : true,
onClick : function(node) {
if (node.attributes.url) {
var url = '${pageContext.request.contextPath}' + node.attributes.url;
addTab({
title : node.text,
closable : true,
href : url
});
}
}
"></ul>
</p>
<p title="Title2" data-options="iconCls:'icon-reload'"></p>
</p>
</p>Verwandte Empfehlungen;
div+ CSS-Beispielcode zum Implementieren von Tabs tag_html/css_WEB-ITnose
jQuery EasyUI API Chinese Document – Tabs tab page/tab_jquery
Javascript-Methode um tabs_javascript-Kenntnisse dynamisch hinzuzufügen und zu löschen
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der easyUI-Layout-Implementierung von Tabs-Label-Beispielen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

