Heim >Web-Frontend >js-Tutorial >js-Code für die Eingabeaufforderungsfunktion vor dem Verlassen der Seite
js-Code für die Eingabeaufforderungsfunktion vor dem Verlassen der Seite
- 小云云Original
- 2018-01-31 13:56:151677Durchsuche
In diesem Artikel wird hauptsächlich JavaScript zum Implementieren der Eingabeaufforderungsfunktion vor dem Verlassen der Seite vorgestellt. Er analysiert das Ereignisreaktionsprinzip und die Betriebsfähigkeiten von JavaScript zum Schließen der Seite. Außerdem wird die entsprechende Implementierungsmethode von jQuery Friends mitgeliefert Wer es braucht, kann sich darauf beziehen. Ich hoffe, es kann jedem helfen.
Die Eingabeaufforderung vor dem Verlassen der Seite kann nicht mit onunload durchgeführt werden, da es nur mit IE kompatibel ist und es für Sie mühsam sein wird, mit Google und Firefox kompatibel zu sein.
Und dieses Ereignis wird erst ausgelöst, nachdem es geschlossen ist.
Sie können stattdessen onbeforeunload verwenden.
onbeforeunload kann ausgelöst werden, wenn der Benutzer das Fenster schließt oder aktualisiert oder auf einen Hyperlink auf dieser Seite klickt.
Der JavaScript-Code lautet wie folgt:
<script>
window.onbeforeunload=function(e){
var e=window.event||e;
e.returnValue=("确定离开当前页面吗?");
}
</script>
Er ist sehr kurz und beginnt mit window.event und e oder kompatiblen Browsern.
Der Rückgabewert ist die Eingabeaufforderungsinformation.
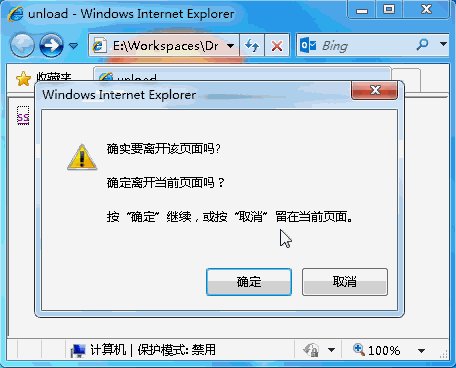
Der Effekt in IE8 ist wie folgt: Die erste Zeile und die letzte Zeile müssen vorhanden sein. Wenn der Benutzer auf „Abbrechen“ klickt, passiert nichts. Wenn er auf „OK“ klickt, wird die vorherige Aktion fortgesetzt.

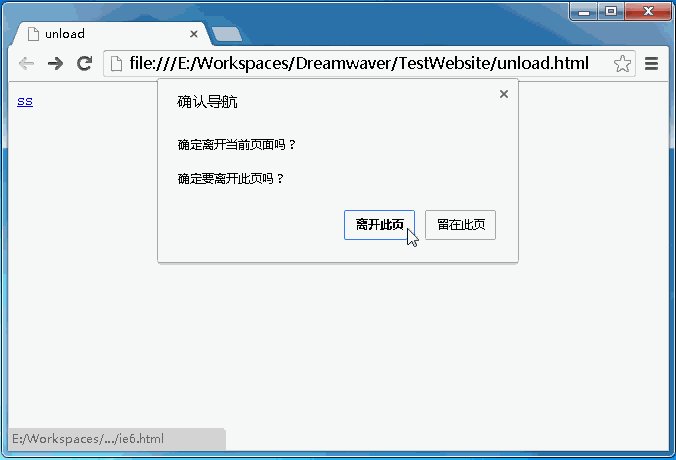
Der Effekt in Google Chrome ist wie folgt. Nur die letzte Zeile ist von uns kontrollierbar. Der Rest sind Dinge, die im System selbst vorhanden sind und nicht umgeschrieben werden können.

Die Aufforderungsmeldung kann nicht gelesen werden und ich kann nichts tun. Wer nennt diesen Browser Yehu Zen?

Schreiben Sie dies in JQuery:
$(window).bind('beforeunload',function(){
return '提示信息';
}
);
JQuery 1.9 verfügt über vollständige Browserkompatibilität...
Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonjs-Code für die Eingabeaufforderungsfunktion vor dem Verlassen der Seite. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

