Heim >Web-Frontend >js-Tutorial >JavaScript implementiert die Funktion zur sofortigen Überprüfung der Anzahl der eingegebenen Wörter auf Sina Weibo
JavaScript implementiert die Funktion zur sofortigen Überprüfung der Anzahl der eingegebenen Wörter auf Sina Weibo
- 小云云Original
- 2018-01-31 13:53:591616Durchsuche
In diesem Artikel wird hauptsächlich die Funktion zur sofortigen Eingabe von Wörtern vorgestellt, die die von JavaScript implementierte ursprüngliche Ökologie von Sina Weibo nachahmt und JavaScript-Ereignisreaktionen sowie String-Durchquerung, Konvertierung, Beurteilung und andere verwandte Betriebsfähigkeiten umfasst. Ich hoffe, es kann allen helfen.
Es ist nicht schwer, die Anzahl der eingegebenen Wörter zu überprüfen, während man Zeichen in das Textfeld eingibt, aber aufgrund der Art und Weise, wie einige der Funktionen verwendet werden, kann es leicht zu Verwirrung kommen, und das ist einfach mit dem gesamten Ergebnis herumzuspielen, ohne es zu bekommen. Bitte beachten Sie, dass die Längenfunktion hier nicht mehr verwendet werden kann, da Englisch als ein Zeichen gezählt wird und chinesische Zeichen ebenfalls als ein Zeichen gezählt werden nicht der Form der Datenübertragung entsprechen. Das OnChange-Ereignis kann nicht mehr verwendet werden. Dieses Ereignis wird nur dann ausgelöst, wenn der Cursor das Textfeld verlässt. Es muss in das unmittelbarere OnKeyUp geändert werden.
1. Grundziel
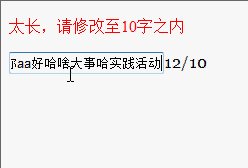
Vervollständigen Sie wie unten gezeigt eine Nachahmung von Sina Weibo ohne Plug-Ins, reines Javascript ohne JQuery mit Word Wenn die Anzahl der Wörter überschritten wird, werden im Eingabefeld count Statistics entsprechende Meldungen angezeigt.
Englisch zählt als halbes Wort, Chinesisch nur als 1 Zeichen.

2. Grundlayout
Da gibt es nichts zu sagen. Der Hauptaufforderungstext besteht darin, eine ID=Test anzugeben. Da sich die Wortanzahl von Zeit zu Zeit ändert, muss auch eine ID=WordLength angegeben werden. Dann löst die Funktion inputTest im Skript das Ereignis onkeyup des Textfelds aus und übergibt seinen aktuellen Wert Wert zugleich Vergangenheit. Gleichzeitig ist mir aufgefallen, dass der Abschnitt zur Wortzählung dem auf Sina Weibo ähnelt, weil Sina Weibo die Schriftart Georgia verwendet, die eindeutige Zahlen anzeigt.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>输入字数检查</title> </head> <body> <p id="test"></p> <span><input type="text" onkeyup="inputTest(this.value)" placeholder="请在此输入" /></span><span id="wordLength" style="font-family:Georgia;">0/10</span> </body> </html>
3. Kernskript
<script>
//获取长度函数
//这里不能用封装好的方法,因为length方法,英文算一个字符,中文也算一个字符
function getStrLength(str){
//传递一个字符串过来
var mylen=0;
//遍历这个字符串
for(var i=0;i<str.length;i++){
//如果字符串的第i个字符的Unicode码在0-128之间就是英文字符,应该算一个长度
if(str.charCodeAt(i)>0&&str.charCodeAt(i)<128){
mylen++;
}else{
//否则算两个长度
mylen+=2;
}
}
return mylen;
}
//输入当字符数变更就触发这个函数
function inputTest(value){
//先调getStrLength用统计当前文本框中所含文本的值,因为getStrLength统计出来的东西是英文字符长度,所以要除以2,强行转换为整形
//再补上/10替换wordLength中的文本,/应该被转义,否则在某些编译器中无法通过,例如Dreamwaver
document.getElementById("wordLength").innerHTML=parseInt(getStrLength(value)/2)+"\/10";
//如果超过10个字,20个字符
if(parseInt(getStrLength(value))>20){
//那么把警告内容显示出来,并把其中的颜色设置为红色,当然,你在HTML那里设置也可以
document.getElementById("test").style.display="block";
document.getElementById("test").innerHTML="太长,请修改至10字之内";
document.getElementById("test").style.color="#ff0000";
}
else{
//否则隐藏警告内容
document.getElementById("test").innerHTML="";
document.getElementById("test").style.display="none";
}
}
</script>Verwandte Empfehlungen:
JavaScript implementiert den ausgewählten Textaufforderungs-Sina-Weibo-Sharing-Effekt
Ein Beispiel-Tutorial zur Implementierung des Sina-Weibo-Sharing-Effekts in JS
ThinkPHP-Nachahmung des Sina Weibo-Projekts, praktisches Video-Tutorial_HD + Quellcode
Das obige ist der detaillierte Inhalt vonJavaScript implementiert die Funktion zur sofortigen Überprüfung der Anzahl der eingegebenen Wörter auf Sina Weibo. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

