Heim >Web-Frontend >js-Tutorial >Grunts ausführliche Erklärung der statischen Dateikomprimierung und Versionskontrollpaketierung
Grunts ausführliche Erklärung der statischen Dateikomprimierung und Versionskontrollpaketierung
- 小云云Original
- 2018-01-31 13:24:081806Durchsuche
Dieser Artikel enthält hauptsächlich ein Beispiel für Grunts Komprimierungs- und Versionskontrollpaketierung statischer Dateien. Der Herausgeber findet es ziemlich gut, deshalb werde ich es jetzt mit Ihnen teilen und es allen als Referenz geben. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
Bevor ich darüber spreche, lassen Sie uns über die allgemeinen Schritte sprechen: NodeJS installieren -> package.json für das Projekt erstellen -> Plug-in für das Projekt -> Gruntfile.js konfigurieren -> Führen Sie die Aufgabe aus
1. Wir müssen Nodejs installieren Wir starten, wenn das Portal nicht installiert ist
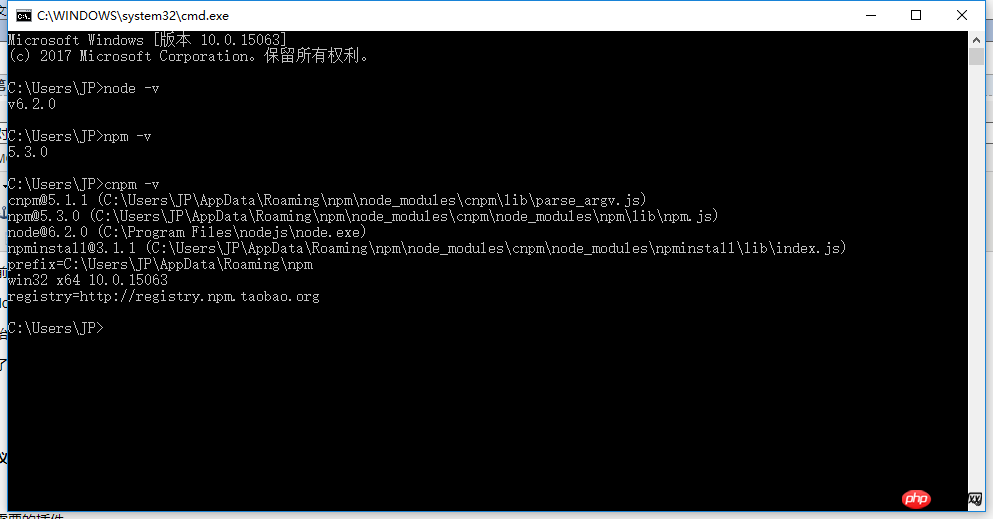
Überprüfen Sie nach der Installation, ob die Installation erfolgreich war
 Es wird empfohlen, npm durch Taobaos cnpm zu ersetzen, die Geschwindigkeit ist fantastisch.
Es wird empfohlen, npm durch Taobaos cnpm zu ersetzen, die Geschwindigkeit ist fantastisch.
Installationsbefehl:
npm install cnpm -g -registry=
https://registry.npm.taobao.org 2. Globales Grunt installieren
2. Globales Grunt installieren
Installationsbefehl:
cnpm install grunt -g
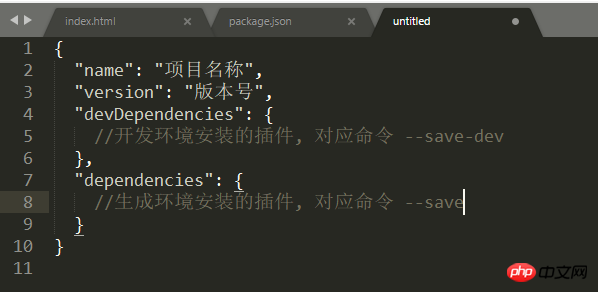
Projekterstellungspaket.json Erstellt im Projektstammverzeichnis package.json-Datei, der Inhalt der Datei lautet wie folgt:
 4. Das Projekt installiert Grunt- und Grunt-Plug-Ins
4. Das Projekt installiert Grunt- und Grunt-Plug-Ins
Die Plug-ins, die wir brauchen
| Plug-in-Name | Beschreibung
|
Github-Adresse | |||||||||||||||||||||||||||
| grunt-contrib-clean | Dateien und Ordner löschenhttps://github.com/gruntjs/grunt-contrib-clean | ||||||||||||||||||||||||||||
| grunt-contrib-copy | Dateien und Ordner kopieren | https://github.com/gruntjs/grunt-contrib-copy | |||||||||||||||||||||||||||
| grunt-contrib-concat | Datei verbinden und zusammenführen (nicht verwendet) | https://github.com/gruntjs/grunt-contrib-concat | |||||||||||||||||||||||||||
| grunt-contrib-cssmin | Komprimierung (CSS-Datei) | https://github.com/gruntjs/grunt-contrib-cssmin | |||||||||||||||||||||||||||
| grunt-contrib-uglify | (JS-Datei)-Komprimierung | https://github.com/gruntjs/grunt-contrib-uglify | |||||||||||||||||||||||||||
| grunt-filerev | Dateiinhalts-Hash (MD5) (Versionsnummernkontrolle) | https://github.com/yeoman/grunt-filerev | |||||||||||||||||||||||||||
| grunt-usemin | Dateireferenzänderung | https://github.com/yeoman/grunt-usemin | tr>|||||||||||||||||||||||||||
| load-grunt-tasks | oad-grunt-tasks | https://github.com/sindresorhus/load-grunt-tasks |
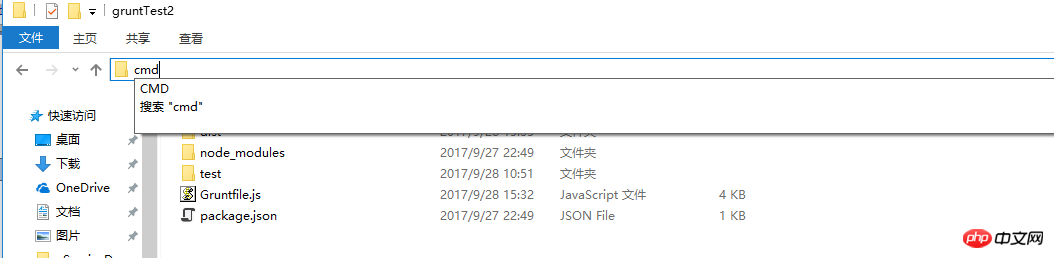
Wir öffnen unseren Projektordner, geben cmd in die Pfadleiste ein und drücken die Eingabetaste

Die Oberfläche nach dem Drücken der Eingabetaste

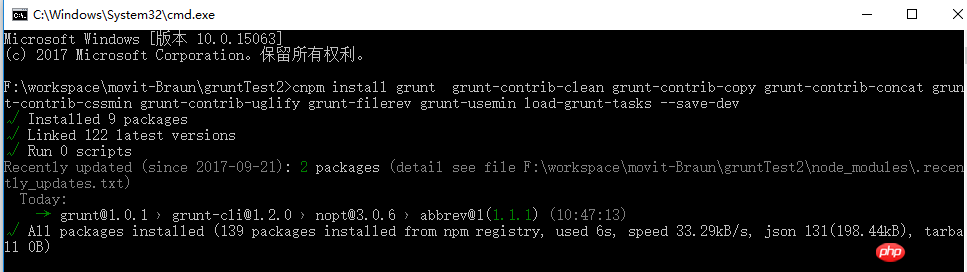
Nachdem wir das Befehlszeilenfenster geöffnet haben, geben wir den Installationsbefehl ein:
cnpm install grunt grunt-contrib-clean grunt-contrib-copy grunt-contrib-concat grunt-contrib-cssmin grunt- contrib-uglify grunt-filerev grunt-usemin load-grunt-tasks --save-dev

5.Gruntfile.js konfigurieren (Das ist der Punkt, der Punkt, der Punkt. Sagen Sie wichtige Dinge dreimal.)
Ich werde meine Konfiguration zuerst veröffentlichen und sie später erklären
module.exports = function (grunt) {
require('load-grunt-tasks')(grunt);
var path = {
src : 'test',
dest : 'dist',
}
grunt.initConfig({
path : path,
clean : {//清空生产文件夹
beforebuild : {
files : [{
src : ['<%= path.dest %>/']
}
]
}
},
filerev : {//对css和js文件重命名
build : {
files : [{
src : ['<%= path.dest %>/**',
'!<%= path.dest %>/page/*.html',//html文件不加版本号
'!<%= path.dest %>/**/*.{png,jpg,jpeg}']//图片 不需要加版本号
}
]
}
},
useminPrepare : {//声明concat、cssmin、uglify
build : {
files : [{
src : '<%= path.src %>/page/*.html'
}
],
}
},
usemin : {//修改html中的css和js引用
html : {
files : [{
src : '<%= path.dest %>/page/*.html'
}
]
}
},
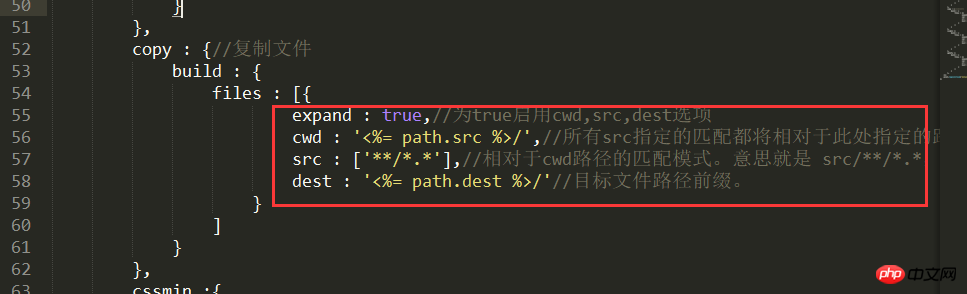
copy : {//复制文件
build : {
files : [{
expand : true,//为true启用cwd,src,dest选项
cwd : '<%= path.src %>/',//所有src指定的匹配都将相对于此处指定的路径(但不包括此路径)
src : ['**/*.*'],//相对于cwd路径的匹配模式。意思就是 src/**/*.*,匹配src下面所有文件
dest : '<%= path.dest %>/'//目标文件路径前缀。
}
]
}
},
cssmin :{
build : {
files : [{
expand : true,//为true启用cwd,src,dest选项
cwd : '<%= path.src %>/',//所有src指定的匹配都将相对于此处指定的路径(但不包括此路径)
src : ['css/*.css'],//相对于cwd路径的匹配模式。意思就是 src/**/*.css,匹配src下面所有css文件
dest : '<%= path.dest %>/'//目标文件路径前缀。
}
]
}
},
uglify :{
build : {
files : [{
expand : true,//为true启用cwd,src,dest选项
cwd : '<%= path.src %>/',//所有src指定的匹配都将相对于此处指定的路径(但不包括此路径)
src : ['js/*.js'],//相对于cwd路径的匹配模式。意思就是 src/**/*.js,匹配src下面所有js文件
dest : '<%= path.dest %>/'//目标文件路径前缀。
}
]
}
},
});
grunt.registerTask('default', ['clean:beforebuild', 'copy', 'cssmin', 'uglify','filerev', 'usemin']);
};Wir haben dies und das installiert, aber wie nutzen wir diese installierten Dinge?
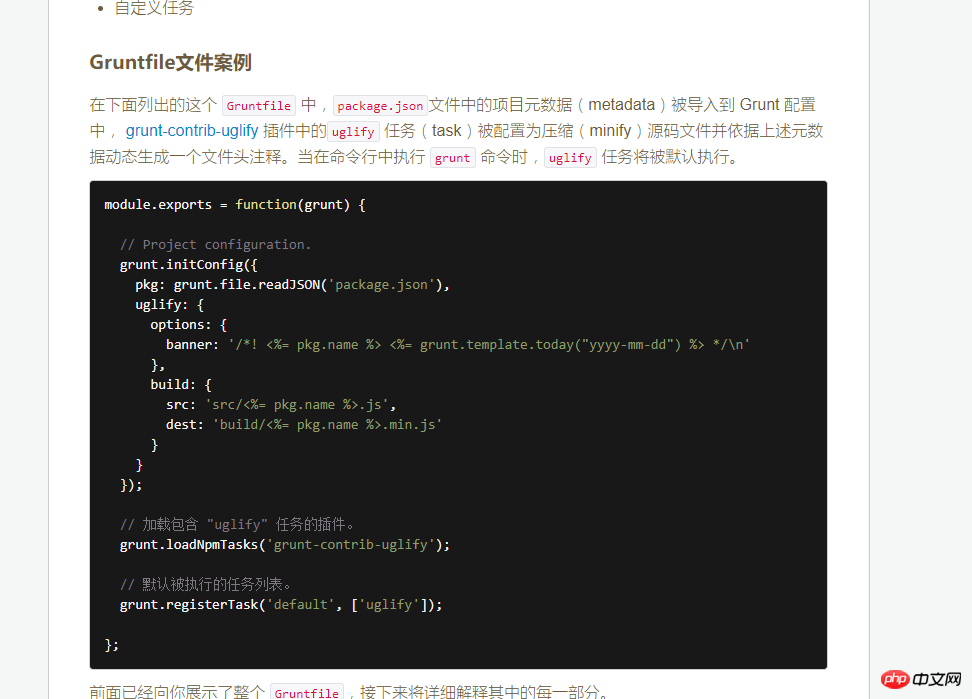
Zuerst lernen wir, wie man das Plug-in verwendet, indem wir Erste Schritte mit Grunt lernen. Dies ist ein Beispiel von der offiziellen Website.

pkg ist ein JSON-Objekt, das durch Lesen von package.json generiert wird.
uglify ist der von grunt-contrib-uglify angegebene Aufgabenname. Jedes Plug-in hat einen entsprechenden Aufgabennamen, der im entsprechenden Github angezeigt werden kann
grunt.loadNpmTasks('grunt-contrib-uglify'); Wie Sie am Namen erkennen können, laden Sie ein Plug-in, das „uglify“-Aufgaben bereitstellen kann.
grunt.registerTask('default', ['uglify']); Diese Alias-Aufgabe entspricht einer Aufgabenliste
Schritt eins: Wir müssen neu packen, dann müssen wir die Dateien kopieren, also brauchen wir das Grunt-Contrib-Copy-Plug-In.
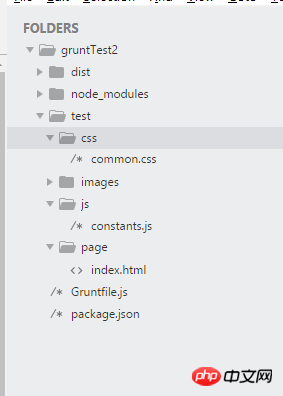
Vor dem Kopieren müssen wir zunächst die Quelldatei und die Zieldatei ermitteln. Die Quelldateien werden hier im Testordner und die Zieldateien im dist-Ordner abgelegt
var path = {
src : 'test',
dest : 'dist',
}Der Dateipfad ist erstellt, schauen wir uns die Kopie an
copy : {//复制文件
build : {
files : [{
expand : true,//为true启用cwd,src,dest选项
cwd : '<%= path.src %>/',//所有src指定的匹配都将相对于此处指定的路径(但不包括此路径)
src : ['**/*.*'],//相对于cwd路径的匹配模式。意思就是 src/**/*.*,匹配src下面所有文件
dest : '<%= path.dest %>/'//目标文件路径前缀。
}
]
}
},Das erkennt man an den Kommentaren im Code. Hier sprechen wir über cwd, src, dest. Eigentlich ist der Quellpfad hier cwd + src. Dies ist der eigentliche Quellpfad. dest ist das Zielpfadpräfix. Was ich hier meine, sind alle Dateien unter src, was bedeutet, dass die Dateien im Ordner src in den Ordner dest kopiert werden. Hier können Sie den spezifischen Ordner oder Dateityp angeben, der kopiert werden soll Schritt 2: Ich komprimiere hier nur js und css, Sie können die entsprechenden Plug-Ins überprüfen die Ideen sind die gleichen. Für die CSS-Komprimierung ist das Plug-In grunt-contrib-cssmin erforderlich, und der entsprechende Aufgabenname des Plug-Ins lautet cssmin
cssmin :{
build : {
files : [{
expand : true,//为true启用cwd,src,dest选项
cwd : '<%= path.src %>/',//所有src指定的匹配都将相对于此处指定的路径(但不包括此路径)
src : ['css/*.css'],//相对于cwd路径的匹配模式。意思就是 src/**/*.css,匹配src下面所有文件
dest : '<%= path.dest %>/'//目标文件路径前缀。
}
]
}
},js Für die Komprimierung ist das Plug-in grunt -contrib-uglify erforderlich. Die diesem Plug-in entsprechende Aufgabe heißt uglify
uglify :{
build : {
files : [{
expand : true,//为true启用cwd,src,dest选项
cwd : '<%= path.src %>/',//所有src指定的匹配都将相对于此处指定的路径(但不包括此路径)
src : ['js/*.js'],//相对于cwd路径的匹配模式。意思就是 src/**/*.js,匹配src下面所有文件
dest : '<%= path.dest %>/'//目标文件路径前缀。
}
]
}
},Schritt 3: Benennen Sie statische Dateien um. Unsere Versionskontrolle Hier ist das Umbenennen von Dateien durch statische Dateien realistisch. Für das Umbenennen ist das Plug-in grunt-filerev erforderlich, und der entsprechende Aufgabenname des Plug-ins lautet filerevfilerev : {//对css和js文件重命名
build : {
files : [{
src : ['<%= path.dest %>/**',
'!<%= path.dest %>/page/*.html',//html文件不加版本号
'!<%= path.dest %>/**/*.{png,jpg,jpeg}']//图片 不需要加版本号
}
]
}
},Da Hier gibt es nur einen src-Parameter. Was übergeben wird, ist ein Array. Wir möchten hier nur CSS und JS umbenennen, andere Dateien werden nicht benötigt. Daher stimmt der erste Parameter des Arrays, src/**, mit allen Dateien im Ordner src überein, und die letzten beiden xx bedeuten Ausschluss, Schritt 4: Ändern Sie die Verweise auf CSS und JS in HTMLUm Dateiverweise zu ändern, müssen Sie das grunt-usemin-Plugin verwenden. Die diesem Plug-in entsprechende Aufgabe heißt usemin
usemin : {//修改html中的css和js引用
html : {
files : [{
src : '<%= path.dest %>/page/*.html'
}
]
}
},Es gibt hier nur einen src-Parameter, vorausgesetzt, es handelt sich um die Adresse von HTML. Wenn Sie noch CSS haben, können Sie es so schreiben:
usemin : {//修改html中的css和js引用
html : {
files : [{
src : '<%= path.dest %>/page/*.html'
}
]
},
css :{
files : [{
src : '<%= path.dest %>/css/*.css'
}
]
}
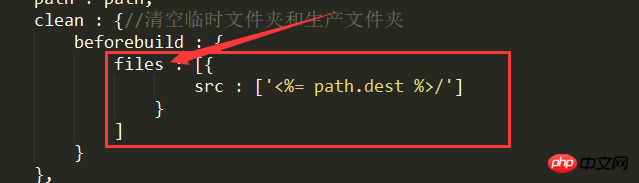
}, Schritt 5: Wir haben alles vom Kopieren, Komprimieren, Umbenennen und Ändern von Referenzen abgedeckt. Hier fehlt eines: Wir müssen die Dateien im Zielordner vor jedem Kopieren löschen. Um Dateiverweise zu ändern, müssen Sie das Plug-in grunt-contrib-clean verwenden. Die diesem Plug-in entsprechende Aufgabe heißt clean
clean : {//清空生产文件夹
beforebuild : {
files : [{
src : ['<%= path.dest %>/']
}
]
}
},Hier gibt es nur einen src-Parameter, der die Adresse des Zielordners angibt. Alle Aufgaben werden hier erledigt. Wir melden Aufgaben an
grunt.registerTask('default', ['clean:beforebuild', 'copy', 'cssmin', 'uglify','filerev', 'usemin']);
可以看到,我们这里只是注册了任务,并没有应用插件。我们添加插件是听过 load-grunt-tasks 插件完成的
require('load-grunt-tasks')(grunt);
这里指令相当于我们一个个写
grunt.loadNpmTasks('xxx');
Gruntfile.js 配置完了之后我们执行grunt命令就可以在目标文件夹中得到我们所需要的文件
这里补充说明几点:
Gruntfile.js 配置完了之后我们执行grunt命令就可以在目标文件夹中得到我们所需要的文件
这里补充说明几点:
这种写法是动态构建文件对象

这种写法是文件数组格式

相关推荐:
Das obige ist der detaillierte Inhalt vonGrunts ausführliche Erklärung der statischen Dateikomprimierung und Versionskontrollpaketierung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

