Heim >Web-Frontend >js-Tutorial >Intersection Observer-Implementierungsmethode für verzögertes Laden von Bildern
Intersection Observer-Implementierungsmethode für verzögertes Laden von Bildern
- 小云云Original
- 2018-01-31 13:17:291378Durchsuche
Dieser Artikel enthält hauptsächlich ein Beispiel dafür, wie IntersectionObserver das verzögerte Laden von Bildern implementiert. Der Herausgeber findet es ziemlich gut, deshalb werde ich es jetzt mit Ihnen teilen und es allen als Referenz geben. Folgen wir dem Herausgeber und schauen wir uns das an. Ich hoffe, es kann allen helfen.
API:
https://developer.mozilla.org/en-US/docs/Web/API/Intersection_Observer_API
Gehe direkt zum Quellcode:
<!DOCTYPE html>
<html>
<header>
<style>
.list-item{
height: 400px;
margin: 5px;
background-color: lightblue;
list-style: none;
}
</style>
</header>
<body>
<li class="list-item"><img class="list-item-img" alt="loading" src='./images/icon1.png'></li>
<li class="list-item"><img class="list-item-img" alt="loading" src='./images/icon2.png'></li>
<li class="list-item"><img class="list-item-img" alt="loading" src='./images/icon3.png'></li>
<li class="list-item"><img class="list-item-img" alt="loading" src='./images/icon4.png'></li>
<li class="list-item"><img class="list-item-img" alt="loading" src='./images/icon5.png'></li>
<li class="list-item"><img class="list-item-img" alt="loading" src='./images/icon6.png'></li>
<script>
var observer = new IntersectionObserver(function(changes) {
console.log(changes);
changes.forEach(function(element, index) {
// statements
if (element.intersectionRatio > 0 && element.intersectionRatio <= 1) {
element.target.src = element.target.dataset.src;
}
});
});
function addObserver() {
var listItems = document.querySelectorAll('.list-item-img');
listItems.forEach(function(item) {
observer.observe(item);
});
}
addObserver();
</script>
</body>
</html>Nach dem Ausführen des Codes war es soweit Ich habe festgestellt, dass beim Scrollen der Bildlaufachse nur dann die entsprechende HTTP-Anfrage zum Herunterladen des Bildes ausgelöst wird, wenn der 25edfb22a4f469ecb59f1190150159c6-Bereich vollständig angezeigt wird.
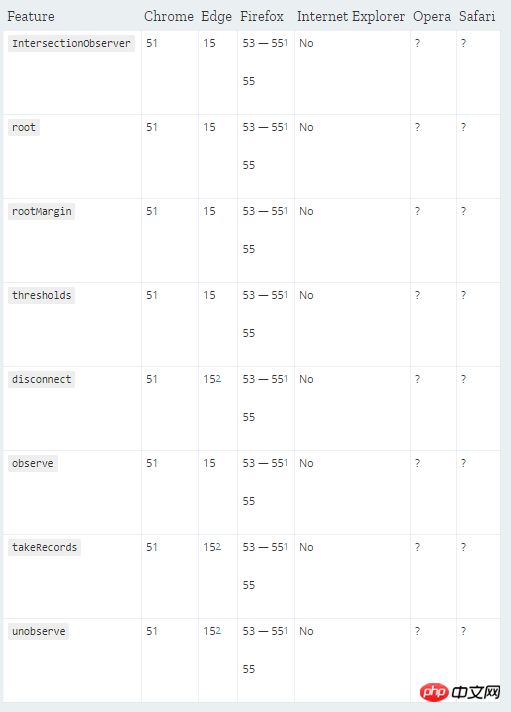
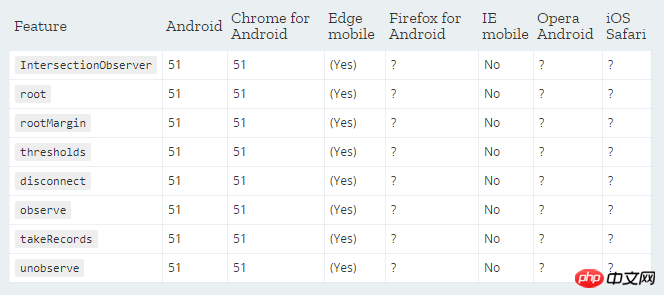
Kompatible Browser:
Desktop:

Mobil:

Verwandt Empfehlungen:
Verwenden Sie das Vue-Lazyload-Plug-in, um Bilder langsam in Vue zu laden
JS-Implementierung des Bild-Lazy-Loading-Tutorials
Das obige ist der detaillierte Inhalt vonIntersection Observer-Implementierungsmethode für verzögertes Laden von Bildern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

