Heim >WeChat-Applet >Mini-Programmentwicklung >Schiebefunktionscode für die WeChat-Miniprogrammtaste
Schiebefunktionscode für die WeChat-Miniprogrammtaste
- 小云云Original
- 2018-01-30 13:21:473710Durchsuche
Dieser Artikel stellt hauptsächlich die Methode zum Realisieren von Button-Slide im WeChat-Applet vor. Ich hoffe, dass dieser Artikel jedem helfen kann, eine solche Funktion zu realisieren.
So implementieren Sie das Schieben von Schaltflächen im WeChat-Miniprogramm
1. Schauen Sie sich zuerst die Dinge an

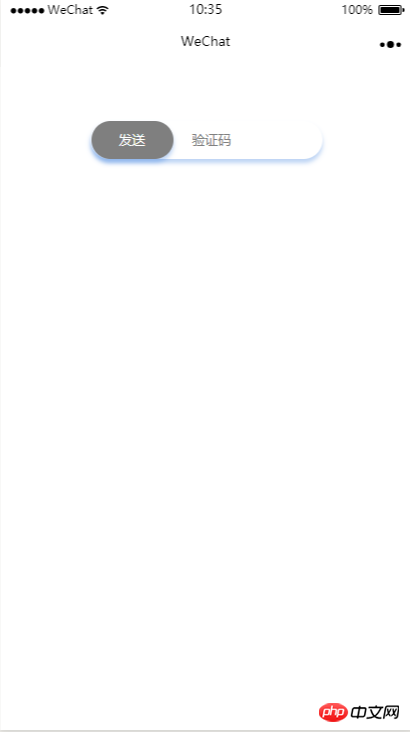
Vor dem Schieben

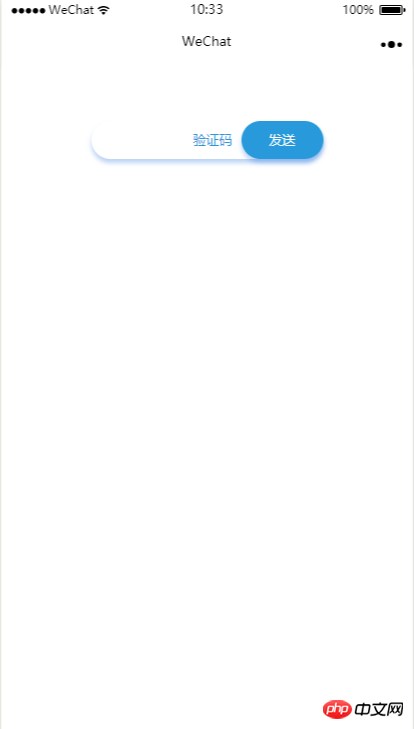
Nach dem Schieben
2. Fügen Sie den Code erneut hinzu
index.wxml
<view class="content">
<view class="sliderContent">
<input placeholder="验证码" placeholder-class="input-placeholder" disabled="{{disabled}}" />
<view class="slider" bindtouchstart="moveSendBtnStart" bindtouchend="moveSendBtnEnd" bindtouchmove="moveSendBtn" style="left:{{moveSendBtnLeft}}rpx;background-color:{{SendBtnColor}}">发送</view>
</view>
</view>index.wxss
.content {
margin-top: 100rpx;
font-size: 24rpx;
}
.sliderContent{
position: relative;
margin: 0 auto;
margin-bottom: 50rpx;
padding-left: 60rpx;
width: 425rpx;
box-sizing: border-box;
height: 70rpx;
line-height: 70rpx;
border-radius: 60rpx;
background-color: #fff;
color: #289adc;
box-shadow: 0px 4px 6px 0px rgba(37, 114, 219, 0.3);
}
.sliderContent input {
line-height: 70rpx;
height: 70rpx;
box-sizing: border-box;
padding-left: 40rpx;
width: 250rpx;
}
.input-placeholder {
text-align: center;
color: #289adc;
}
.slider {
position: absolute;
top: 0;
left: 0;
width: 150rpx;
border-radius: 60rpx;
text-align: center;
background-color: #7f7f7f;
color: #fff;
box-shadow: 0px 4px 6px 0px rgba(37, 114, 219, 0.3);
}index.js
Page({
data: {
moveStartX: 0, //起始位置
moveSendBtnLeft: 0, //发送按钮的left属性
moveEndX: 0, //结束位置
screenWidth: 0, //屏幕宽度
moveable: true, //是否可滑动
disabled: true,//验证码输入框是否可用,
SendBtnColor: "#7f7f7f" //滑动按钮颜色
},
onLoad: function () {
var that = this;
// 获取屏幕宽度
wx.getSystemInfo({
success: function (res) {
that.setData({
screenWidth: res.screenWidth
})
},
})
},
// 开始移动
moveSendBtnStart: function (e) {
if (!this.data.moveable) {
return;
}
console.log("start");
console.log(e);
this.setData({
moveStartX: e.changedTouches["0"].clientX
})
},
//移动发送按钮
moveSendBtn: function (e) {
if (!this.data.moveable) {
return;
}
var that = this;
// console.log(e.touches[0]);
var left = ((e.touches[0].clientX - that.data.moveStartX) / (that.data.screenWidth / 750))
console.log(left)
if (left <= 275.5) {
this.setData({
moveSendBtnLeft: left
})
} else {
this.setData({
moveSendBtnLeft: 275.5
})
}
},
// 结束移动
moveSendBtnEnd: function (e) {
console.log("end");
var that = this;
var left = ((e.changedTouches[0].clientX - that.data.moveStartX) / (that.data.screenWidth / 750))
console.log(left);
if (left < 275.5) {
for (let i = left; i >= 0; i--) {
that.setData({
moveSendBtnLeft: i
})
}
} else {
that.setData({
moveEndX: e.changedTouches[0].clientX,
moveable: false,
disabled: false,
SendBtnColor: "#289adc"
})
}
}
})Übrigens
1. Schaltflächenschiebeereignis
bindtouchstart //Schaltfläche beginnt zu gleiten
bindtouchend //Schaltfläche endet gleitend
bindtouchmove //Schaltfläche gleitet
Die Aufnahme beginnt, wenn die Der Knopf beginnt zu gleiten. Position
Am Ende des Schiebevorgangs muss festgestellt werden, ob der Knopf ganz nach rechts gerutscht ist. Wenn er nur bis zur Mitte gerutscht ist, springt er zurück 🎜> Während des Schiebevorgangs muss der Abstand von der Ausgangsposition berechnet und geändert werden
2. Berechnen Sie den Abstand des SchiebeknopfsDa die vom Schiebeereignis zurückgegebenen Werte alle in px sind und wir rpx verwenden, müssen wir in onLoad die Breite des aktuellen Geräts ermitteln Als Einheit wird rpx verwendet, die logische Breite des aktuellen Geräts wird mit 750 rpx angenommen. Angenommen, die tatsächliche Breite des Bildschirms beträgt 400 px, dann ist 1 px = 400/750 rpx, dann ist der Gleitabstand = tatsächlicher Interaktionsabstand / (400). /750) rpx
Nach der Konvertierung können wir die Gleitstrecke in rpx als Einheit erhalten.
Verwandte Empfehlungen:
Beispiel, wie jQuery das gleitende Umschalten der linken und rechten Schaltflächen durch Klicken mit der Maus implementiertDas obige ist der detaillierte Inhalt vonSchiebefunktionscode für die WeChat-Miniprogrammtaste. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

